扁平化设计与可访问性(4)
一致性
通过使用通用的UI元素和样式,你可以帮助用户了解什么是可以期待的,然后使得更容易使用你的应用。
对比
可点击元素和非可点击元素之间要有适当的对比。这可以通过颜色、大小、位置以及样式来实现。
布局
使用一个网格布局,比如960gs,是为你的设计建立一些可视的指南的好的方法。视线会自然的准从由内容创建的线条和比例,所以理解和使用一个网格是一个强化视觉平衡的好办法。
层级
我更倾向于将此理解为“用户行为”,我会写一篇关于这个话题的文章,但是实现最通用的用户行为(有时被称为用例)容易发现,而去掉不太通用的行为是简化用户界面从而使它更好用的好方法。作为通用准则,最重要的要比不太重要的更醒目。
扁平化元素
拟物化设计模仿颜色、纹理、形状甚至实际生活中特定的实际形状,因此能对不喜欢新技术和更喜欢仿现实环境的人非常有帮助。然而,对视障用户能有多少用户呢?坚持这种设计方法对他们会有价值吗?好吧,和拟物化设计相对应的,扁平化设计,有很多优势可以帮助到这些特殊需求。因为扁平化设计使用基本的形状,比如,正规/不正规的多边形,它们更容易识别。

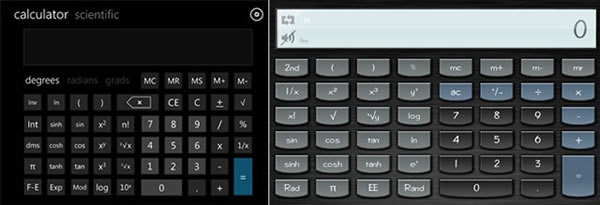
在上图中,左边的,扁平化设计展示了方形/矩形元素和高对比色的按钮。而右侧的拟物化计算器,使用了低对比色和大量的立体和阴影元素。
扁平化和拟物化的两个计算器对比展示了两种技术之间的不同。扁平化设计给予按钮本身较小的重要性同时增强了内容(本例中的数字和数学符号)。另一方面,拟物化设计通过给予按钮更大的重要性而使得它们很突出,而内容却因为低对比度而不太醒目了。
上面的例子展示了扁平化设计如何提升和给予内容更大的重要性,从而能证明对视障用户是有帮助的。
大字体和小图标
不只是在扁平化设计中,极简主义设计也一样,大字体元素是最重要的一种表现。字体能让用户聚焦在内容,从而成为设计流程中最重要的一部分。当前设计中的趋势包括高对比色的大字体、清晰的自定义字体和平衡的段落的使用——基本上就是,把传统印刷排版带到Web中来。这些原则增强了易读性和可读性,提高了易用性的另一个方面
本文地址:http://www.tuquu.com/tutorial/ui1366.html

