网页设计布局指南
说到网页设计就不得不提一重要的因素-布局.是的,一恰到好处的的布局能使页面内容变得工整,增加用户的视觉领会,也可帮助用户快速的找到他们需要获得的内容,增加工作效率.
什么是布局?
“布局”是指页面内容的尺寸、间距及地方。有效的布局对于帮助用户快速找到他们需要的内容至关重要,并可在结构外观上令用户感到舒适。
怎么样设计有效的布局?
1. 具有清楚的视觉层次。布局应当让页面各元素之间的关系与重要性一目了然。你可通过恰当运用下列属性来实现视觉层次:
- 焦点:指用户第一步注意的区域。形式上被赋予焦点属性的UI元素一定要表达重要的内容。
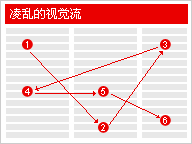
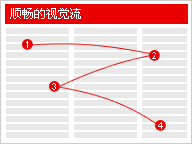
- 视觉流:指用户注意区域的顺序。可依照任务逻辑与用户的浏览习惯来设计恰当的视觉流。好的视觉流应该清楚、合理、顺畅、自然。


- 相关:在逻辑上关联的UI元素应具有清楚的视觉关系。
错误:

逻辑上关联的UI元素在空间上被分隔,且没有分明的视觉相关。
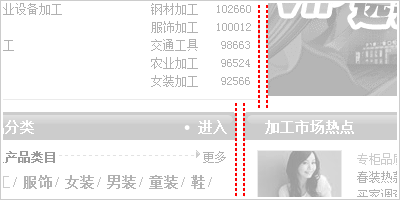
- 对齐:使页面工整,信息呈现有序,便于用户扫视。
错误:

没有对齐影响了页面效果且不便于用户扫视。不能由于功能想要与对极限情况的顾虑而容易牺牲掉页面的视觉展现。
- 强调:可依照UI元素间的比较重要程度执行强调。
2.针对用户的阅读模式来设计布局。
- 大部分人的阅读习惯是从左朝右,至上而下。
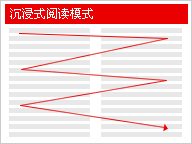
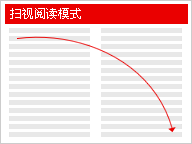
- 阅读分为沉浸式阅读(immersive reading)与扫视(scanning),前者的目的在于了解,后者在于定位。


- 浏览网站时,用户不会沉浸在UI本身,而是沉浸在他们的目标任务中,所以扫视是最常运用的阅读模式。用户只在确信必要时才细心阅读大量文本。
- 针对扫视的布局设计可恰当强调主要的UI元素,弱化次要的。包括:
1)把主UI元素放到扫视路径上。
2)避免把重要信息放到左下角或页面底端或想要滚动很多的控件上。
3)考虑运用渐进展开方式来隐蔽次要的UI元素。
4)把任务关联的重要信息要径直表此时控件上。用户更倾向于注意交互控件上的标签,而不是辅助型的静态文本。
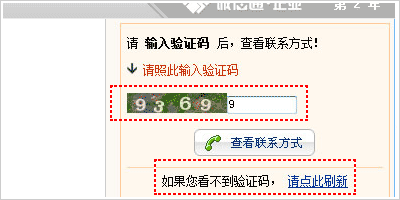
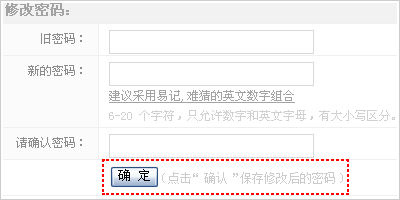
错误:

用户必须阅读辅助型文本后才能明确“确认”按钮的作用。
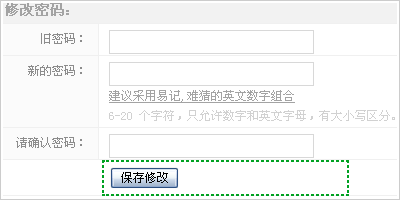
准确:

径直把按钮的作用说明作为控件标签,便于用户了解。
5)不能展览大段文本,除去不必要的文本。多文本时格式化展览。
注:常规模式也存在例外。眼动议实验指出,真实用户的行为很没有规律。此模式的目的在于帮助你做出更好的决定,而不是精准的说明用户行为。
3.合理运用页面空间。
- 保持页面的视觉平衡。避免拥挤与对空间的浪费。
- 确保重点数据没有被截断,除非数据特殊长。
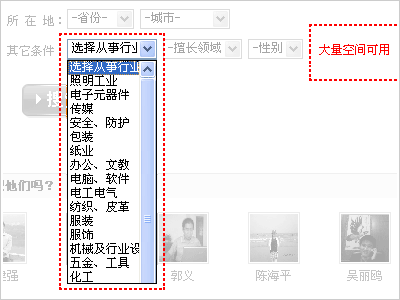
错误:

有效空间没有被充分运用,从而导致多条重点数据被截断。
- 控件的尺寸与间距恰当,没有不必要的滚动。一任务尽量在一屏内做完。
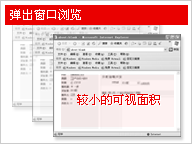
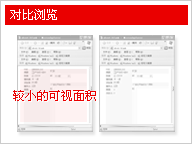
- 实际情况中,我们用户的页面空间要小于屏幕分辨率,它会因各种因素而压缩,如:非全屏操作(弹出窗口与对比浏览),浏览器本身及各种辅助栏对屏幕的占用等,设计中要考虑这些情况。


4.不能让布局本身成为突出的UI元素,保持视觉简洁(visual simplicity)。
- 减少内容与展现上的嵌套层级。
- 减少控件不同尺寸的数量,例如,在界面上只运用一两种按钮宽度。
- 采用轻量级的分组与分割方式,可用布局本身与分隔符代替分组框。
- 运用尽量少的对齐线。
5.选取和页面类型相匹配的版式。在设计之初,应充分考虑页面承载的内容、功能与属性,继而选取合适该页面的版式。不适合的版式会造成用户的阅读困扰,降低任务的做完效率。
标准与规范:
1.栅格化:
- 我们所说的栅格化是指在网页设计工作中对栅格系统的新建与应用。网页栅格系统来源于平面栅格系统,它以规则的网格阵列来指导与规范网页中的版面布局以及信息分布。
- 栅格化可使信息呈现工整简洁、美观易读,降低页面开发与运维成本。它结构变化比较灵活,扩展性强。
2.以8px为横向栅格单位:
- 以8px为横向栅格单位,页面所有元素宽度都可是2的倍数,包括照片与版块宽度,如此可在一定程度上加快页面(特殊是对于J-PEG照片)的渲染速度(基于计算机内部二进制的运算机制)。其在扩展与兼容性上也有一定优势。
- 在阿里巴巴中文站中,布局间距的最小单位为8px,布局区块采用32px(8px*4)与24(8px*3)两种粒度单位,分别组成下面两种可实现的栅格系统:
32px:适用于市场、社区等关联页面

24px:适用于旺铺关联页面

3.页面定宽:
- 自适应可依照浏览器显示情况主动调节页面宽度,可是由于用户水平方向的聚焦范围有限,因此当页面过宽时,用户的浏览与操作成本会提高;而当页面 过窄时(如用户同时开启两个浏览器对比观察商品搜索结果),自适应则会导致布局变形与内容错乱。给页面规定宽度可避免这些问题。
- 在综合考虑当下主流分辨率情况、浏览器外观对显示空间的占用、人机工程学中对水平视角与聚焦范围的规定以及8px单位等几种因素后,我们认为 960px是一比较越加合理的页面宽度。在阿里巴巴中文网站中,推荐运用定宽960px的页面,除去左右各4px的边距,中间的可视宽度为952px。
本文地址:http://www.tuquu.com/tutorial/di1090.html

