如何设计网站中的上传功能?
我们平时在日常网络生活当中,上传则是一个非常重要的功能。尤其是对于那么依靠网友分享的站点来说,上传是用户体验的重要的部分,分享是web2.0时代的主流特色,随之分享而来的上传,则是其中的关键一环。
先来说说以前的上传吧,真是令人苦恼。网络速度缓慢是最直接的原因,当然在交互设计上也存在着让人崩溃的地方,没有清晰的提示和防止出错的设计,让用户使用起来非常的不便利。相信你或多或少都经历过下面的灾难时刻。
辛辛苦苦上传完毕之后,突然提示,你上传的文件格式不正确,或者,您上传的文件大小超过限制,,或者其他的提示告诉你,你超长时间的上传等待其实都是白费。
眼看着文件就要上传完毕了,突然断电或者其他情况让你上传停止,你是不是有些崩溃的想法。
选好了文件,点击上传,等等等,等到天荒地老也没任何一点提示,只能惶恐的继续等待,然后发生第一条和第二条的情况。
说起最初的上传交互,相信你们都记得,一个field text 加上一个button,你可以在field text内输入文件的确切地址,也可以点击按钮浏览你的本地硬盘选择文件。

事实上,99%的人都不会直接输入文件确切地址,他们都是直接点击浏览选择文件。
我们关注一下用户在上传中所需要关注的关键信息.
文件名,文件大小,上传速度,上传等待时间.
可以发现,上传文件的本地路径就显得并不那么重要,既然不那么重要,为什么我们还需要有一个常常的field text来显示文件的本地路径呢,我们关注的是我们具体是上传哪个文件而已,我们看看google的改进方案.

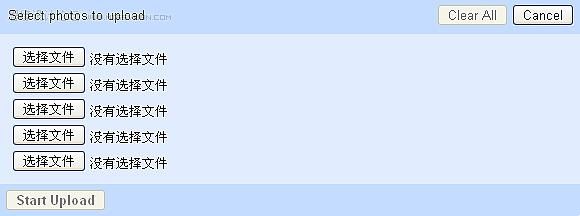
去掉了field text,只留下一个 button让用户浏览本地,当选择文件后,按钮将显示上传文件的详细文件名(包括后缀)。
这是一个很大的进步,这表示在上传这块领域中开始有先行者的足迹了。勇于去挑战用户习惯,勇于去做更好的设计。
说起上传,我们不能不错过照片上传方式,照片是上传功能使用率最高的站点。因为这涉及到批量上传。我们看看照片站点在这方面的创新。



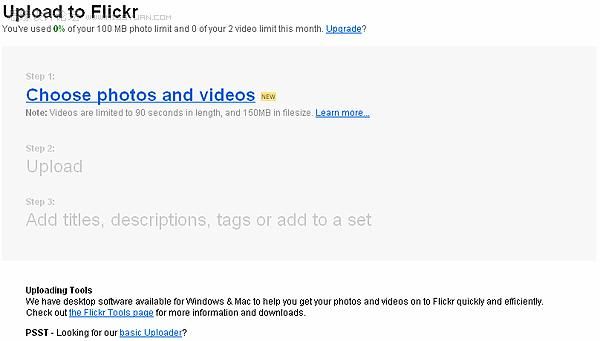
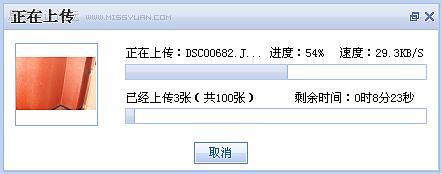
大部分领先的照片上传采用的都是flash上传工具,如上图,这是在现有技术条件下实现功能跨平台浏览器的最佳方案了,众所周知,不同浏览器对于web代码的解析都不同,Flash成为现今唯一一个跨平台的通用表现途径。从交互设计上,这种上传满足了所有上传所需要关注的关键字:文件名,文件大小,上传进度提示。比较遗憾的是,并没有提示具体的上传速度和上传时间,当用户上传的图片数较多的时候,就会出现等待不耐烦的情况了。
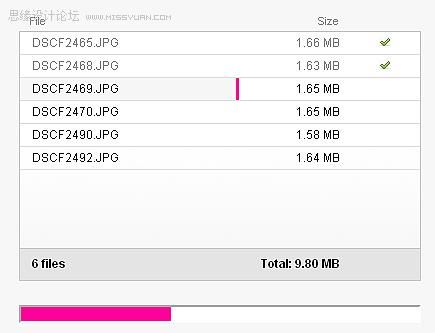
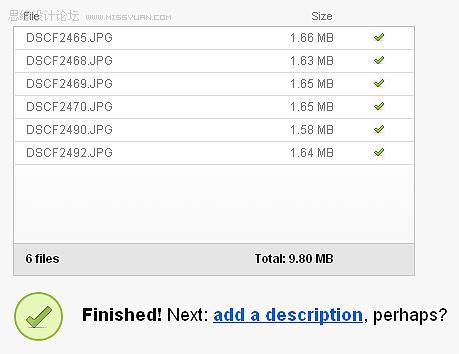
另外一个照片分享站点有着更加有趣的设计。

看到蓝色进度条右边的几个小箭头吗?具体作用我不太清楚,但是,如果上传期间发生了网络停滞,这几个箭头就会出现,告诉我具体的网络情况。虽然没有告诉我此时具体的上传速度,但是他至少告诉了我我的网络情况。这很有意思。(事实上,这种网络停滞经常出现。)
除了flash上传之外,还有的就是插件上传,指的是通过安装浏览器扩展功能的插件,更加方便和有效的上传照片,比如我们常用的QQ相册和网易相册都支持插件上传,插件上传无疑是更加的方便的简洁,最大的问题就是他需要安装,而且这些插件只针对IE用户,局限性比较大。当然,在交互上他们也存在着较大的问题。

当你使用插件上传的时候,一个如上图的弹出窗会始终保持在你桌面的最前端,阻碍你的视线不说,还会禁止你操作当前浏览器进程,尤其是当你使用多标签浏览器的时候,你将不能继续浏览其他标签的页面,唯一的解决办法就是新开一个浏览器进程。
另外的话,还有一些其他的辅助上传模式,比如邮件上传,客户端上传,鼠标右键上传。我们一一来解读。

邮件上传,让我非常滴的困惑,我需要上传的照片是放在邮件正文内呢?还是放在邮件附件内?这真是一个伤脑筋的问题,而且我并不打算去核实。因为我懒。

鼠标右键上传,可惜的是,这又是一个只支持IE浏览器的 功能,而且这个功能只能在本机使用,我个人估计设置账号密码都要让我折腾半天的了。
最后一种当然是属于客户端上传啦,这个就不多说了,毕竟我考虑的只是web的表现方式。
以上讲得最多的其实还是图片的上传,图片文件容量较小,在现今的网络情况下,不会有太多的上传障碍,大不了重新操作一遍就是了。可是如果当我们需要上传大容量的视频文件或者大文件的时候,断点续传的功能就变得非常的必要的。
需要重视的一点就是,断点续传有取消按钮,而非断点续传则没有(如Google,Flickr,所有按钮disable,取消上传的方法是直接关闭浏览器页面),这很重要,这是一个对用户的隐性提示。表示这次的上传取消后能够继续。看图。

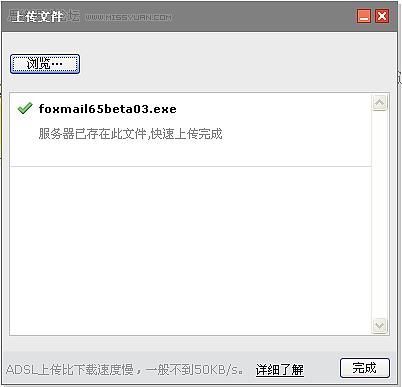
QQ邮箱文件中转站是支持断点续传的(IE插件下实现),可以看到这个界面内,存在这最小化和关闭的按钮,而对于非断点续传的功能,关闭按钮的设置则显得多余,还容易引起用户的错点。造成不必要的损失。

当然,给文件匹配MD5值,使得相同的文件不再重复上传,不仅节省上传时间,还节约了空间和带宽,真是一举两得。
最后一种上传类似的就是偷偷上传,比如以前的GDriver,安装一个客户端之后,会在电脑显示一个虚拟空间,当你把文件扔进去的时候,电脑就会偷偷的在后台帮你上传文件到远程空间,不影响你的其他操作。非常的人性化。
我们可以期待,越来越多的上传的交互设计的创意体现,因为这是一个web2.0的时代,这是一个网民的时代,而网民参与的最有效方式,就是上传,这不仅仅指的是上传文件了。让我们共同期待吧。
本文地址:http://www.tuquu.com/tutorial/di1095.html

