如何做一个有趣的设计
你有没有遇到过这样的情景,我们曾试图改变别人反馈的“乏味”、“过时”的评价,可更新后的方案仍等不到对方说“Yes”?你反问他究竟什么才“不土”,可对方说不清具体标准。你只好悻悻地拿回去再修改…一次又一次,直到你要抓狂了,却仍换不来客户的一个笑脸…..

如何让别人看到自己的设计会心一笑?本文仅抛砖引玉,就“有趣的设计“谈开来:
“有趣”,好像就是“乏味”、“过时”、“土”、“无新意”、“不出彩”、“没亮点”等等的反义词了,做出一个有趣的设计,说不定会远离一切此类的负面评价。
是不是有种找到出路的感觉?但…..什么才是“有趣”呢?每个人的感觉都不同,你觉得有趣的他不定觉得是,这似乎完全就是一件不可掌控的事情嘛。你一定怀疑我后面的话很可能是在扯淡。但…请继续看下去,特别要看到最后,本文就是要找到一些特别的共性元素,令得所有人都会认为“有趣”!
首先问下:你心中的“有趣的设计“该是怎么样的呢?被问到的设计师们答:

可这些词语还是很抽象,又是什么样的设计才够酷够炫?才能给你意外惊喜呢?看图说话:
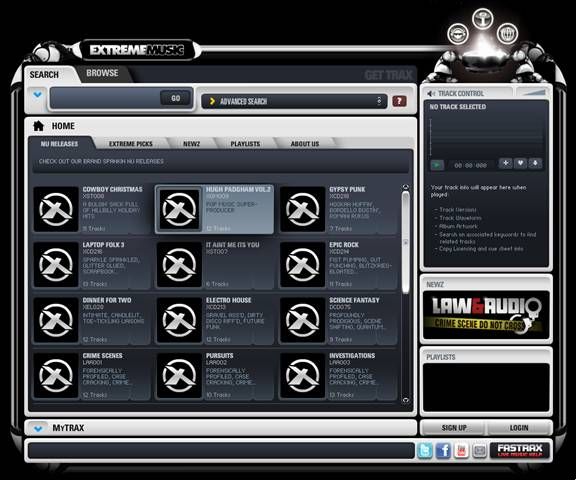
① 【细腻灵敏的互动】http://www.extrememusic.com/
有趣指数★★★★★
动感十足的导航、细致入微的交互(mousevoer效果等)、恰如其分的音效反馈、优雅流畅的场景过渡、精致视觉质感的打造,都为其增色了不少。
除此之外,其右上角的导航像黑暗中的燃起的一团火,在其暗色背景上尤显闪耀。但不得不提,全flash实现,可不是每个用户的电脑都买单。

② 【mouseover的出彩】http://steedicons.com/
有趣指数★★★★★
Mousever后,整张图被一个“放大镜“遮住,手绘的风格,显得随意而有趣。

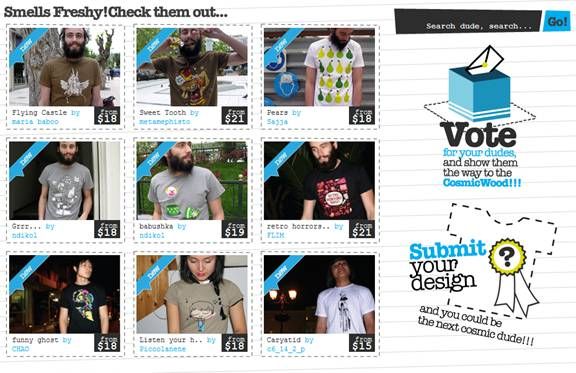
③ 【手绘卡通风】http://www.cosmicsoda.com/
有趣指数★★★★★
简单的手绘风,软笔抄的背景,虚线显然比实线更显活泼。

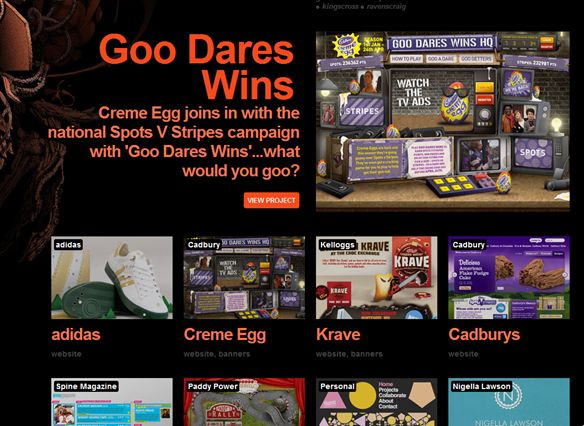
④ 【高质量的大图片】http://www.moodyinternationalllc.com/
有趣指数★★★★★
不仅仅是高质量的大配图,粗大字体的运用,图片的轮转交互,mouseover后,滚动的响应,两处”{}”的呼应,表现出设计者的心机。

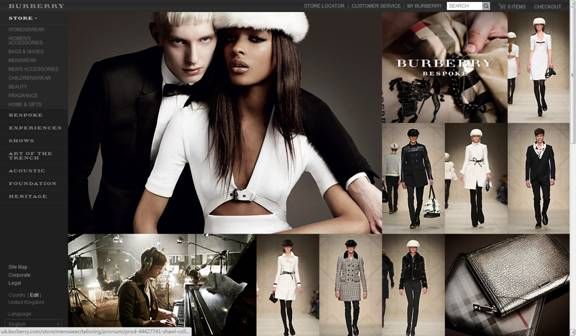
⑤ 【动比静好】http://uk.burberry.com/store/
有趣指数★★★★★
图片充斥页面,有静有动,一旦mouseover后,有些静止的图片就开始动态展示,有些则出现有黑色渐变背景的注释,谁也不知道下一张图mouseover 后会出现什么,不再一扫而过,这激起你把鼠标移动至每张图细细去看的欲望。

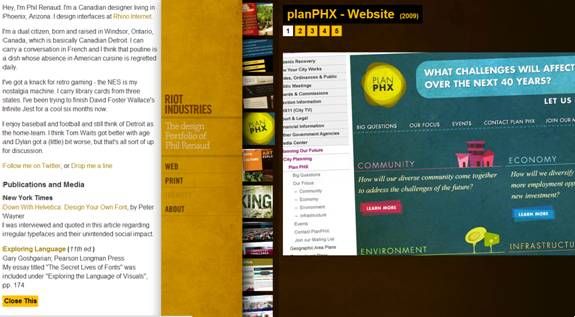
⑥ 【精彩的过渡】http://riotindustries.com/#becominghuman
有趣指数★★★★★
各种惊喜的过渡效果,页面右移,图片队列忽长忽短间的流畅过渡,吊足你的胃口。除此之外,截图以“倾斜”的角度呈现给大家,颇显文艺。

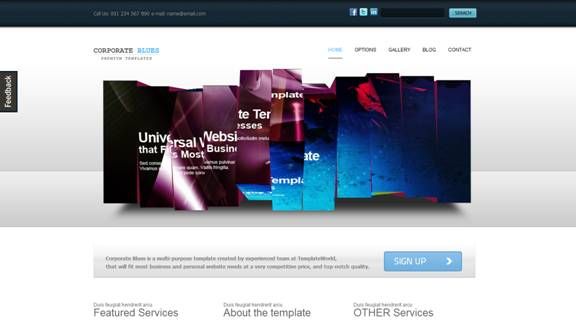
⑦ 【动画】http://demo.templateworld.com/universal-css-templates/m-29062010b/index.html
有趣指数★★★★★
仅一个出彩的动画,就足以撑起你的整个网页。好像在玩积木,第一眼就被那个立体的banner吸引住了,有木有?

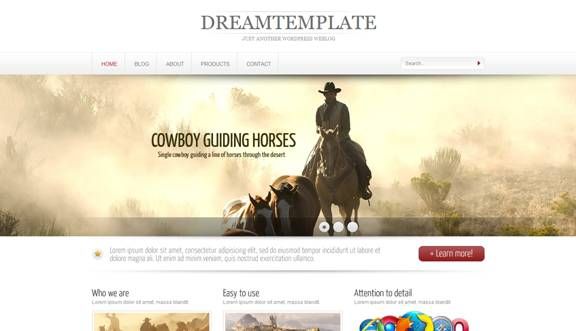
⑧ 【杂志化排版与配图】http://www.templateaccess.com/wpdemos/wp220/
有趣指数★★★★★
这更像是一本高品质的杂志,富有意境的大幅配图,低调却考究的背景用色,让重点更为突出。一张美图远往往比一段话更显吸引。

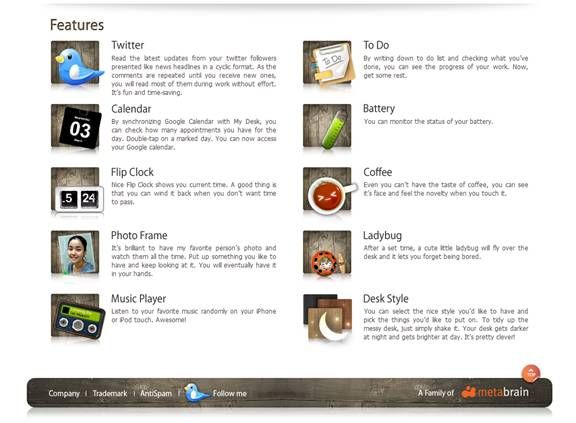
⑨ 【不走寻常路,方能脱颖而出】http://mydesk.metabrain.com/
有趣指数★★★★★
不拘泥于线线框框,不是长方形,也不是圆形,跳跃出背景,“my desk”的随意摆放,却一下子能吸引住眼球。
官网中的banner材质与要宣传的App背景的保持统一,显得纯粹干净,而又主题鲜明。


⑩ 【插画风】http://www.meomi.com/about.html
有趣指数★★★★★
如果你看到这样一个网站,一打开就立即有探索的欲望了吧。它赢在有这一个精致的内容承载框架。当你把网页整体做成一幅画的样子,一切都会因此而不同。

⑪ 【粗大字体】http://www.danieldiggle.com/design/
有趣指数★★★★★
第一眼感觉——潮,再细细分析下它为何而潮?沉色背景的运用反而更加凸显了主体内容,并与暖色而具大的字体形成的鲜明对比,夸张而大胆的大标题大字体也恰恰是其想突出的重点,迅速抓住用户眼球。

看完这11个网站,有没有眼花缭乱?
若你还是觉得有些抽象?为你提炼出九个让你网站变得有趣的元素,精华当然要留在最后:

最后的最后当然是付诸行动啦~!“没有枯燥的设计,只有懒惰的设计师”,设计也需包装也需化妆,快用这些元素去点缀你的原本暗淡的设计,让它有趣起来吧~!
本文地址:http://www.tuquu.com/tutorial/di1131.html

