红绿灯与设计规范(2)
3. 规范一成不变
早期的红绿灯就只有两种颜色更替,但还是会遇到一定的危险,经过不断的改进才出现了由红黄绿组成的三色信号灯并一直沿用至今(最近有人冒出来把黄灯给否定了)。红绿灯也已经不是简单的颜色更替,而是一套完整的信号系统,人行道的、车道的、带方向指示的…设计规范同样如此,当产品变复杂,大到像一只庞然大物如QQ、微信时,为了保证体验的一致性,规范会逐渐完善和明晰。规范的建立是一个长期的过程,宽泛的设计指引应该与时俱进。
大指引,小规范
关于规范的讨论,在这之前就已经有很多前辈进行过各种思考激辩,至于执行,也会因团队因项目而各有差异。
以iPhone的产品设计为例,苹果官方的《iOS Human Interface Guidelines》(以前叫《iPhone Human Interface Guidelines》)比较系统,很多产品设计直接参考这份文档去构建自己的app,产品生命周期中唯一的设计规范也就是这份现成的参考。我们除了会以官方的设计指引为基本参考,还会根据项目的需要将设计规范细化,以1+1(平台规范和应用规范)的方式整理软件繁琐的交互细节。
规范案例(一):信息提示系统
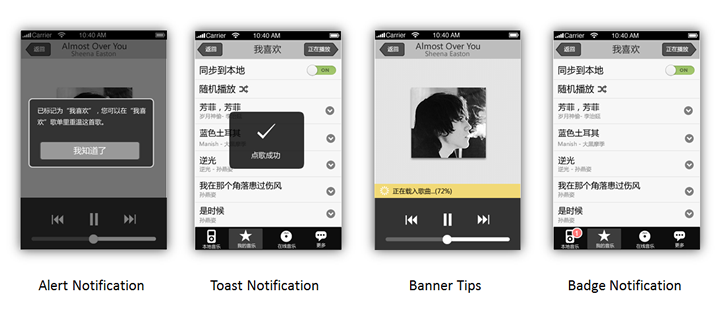
提示系统作为软件设计中一个小点,很多团队都不会在意,过去我们有一套比较完整的信息提示系统,将提示分成了四类:
3.0设计过程中我们对整套提示系统再次进行了优化,彻底去掉Toast提示,并且将Banner Tips统一为一种样式,直接挨着导航栏下方。
规范案例(二):菜单系统
菜单是软件设计里中另外一种常见的交互系统,我们第一个版本刚出来的时候使用了隐晦的方式(横滑)设计菜单,经过几个版本的演进,菜单的出现更加直接、更容易扩展,并对不可操作的异常提供了解释说明。
iPhoneQQ音乐发展到现在,俨然是个庞大的产品,有海量乐库的信息组织、个人音乐资产的管理,基础的播放操作体验….
除了上述的信息提示和菜单系统,我们还对产品的几个常见交互系统提供了一些简单的指引,包括:
本文地址:http://www.tuquu.com/tutorial/di1352.html