11招!提升设计的立体感、深度感
为设计增加深度能够让你的设计看起来更写实,而且也有视觉趣味。营造出一种三维的延伸感,从而让观看者陷入你的设计之中。而且,还能帮助你在你想要的地方构建视觉切入点。
我们是三维的存在,我们周围的物体也是三维的,但是屏幕是二维的,缺少的那个维度意味着在页面上的视觉表现要比真实生活的视觉感差。通过一些图形手段,把缺少的那维找回来可以提升真实感,一种物理感。
那我们怎样在设计中创造深度呢?
深度感暗示

首先,有两种深度暗示:
一种是图形暗示——可以在真实的绘画或者相片中再现质感;
一种是非图形暗示——不能在真实的绘画或者相片中再现质感;
(绘画艺术家把他们使用的静态单眼线索(观察着和景物都是静止的)称为图形暗示(pictorial cues),通过这些暗示,可在两维的平面上产生出三维的深度效果。)
图形深度暗示不会给整体设计造成突兀感,可以独立的作用于不同的设计元素,最后所有元素统一汇合成你的设计时,深度感就出来了。
每种暗示方式都有自己独一无二的特性,表达了不同的视觉信息。每种暗示方式都用自己不同的方式去传递深度感。
很多用户能够在扁平化设计中寻找到深度感,因此问题不在于是三维还是二维的设计,问题在于你怎样选择深度暗示的方式。
下面我将介绍一些图形深度暗示的方法
图形深度暗示
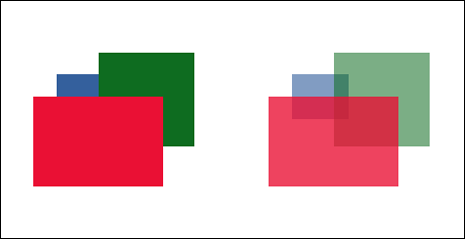
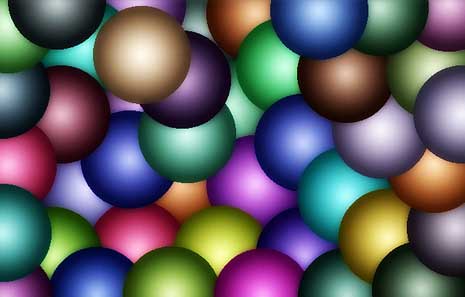
1、重叠
这是深度暗示中很强烈的暗示方法,它比其他方式都要好用,而且提供了一种物体间冲突的感觉。
当一个物体被另一个物体所掩盖的时候,那肯定在他们之间有纵深的空间。
被掩盖的物体一定要设计的清楚,以便能够识别他们的形状。否则整体作品的感觉僵尸两个形状二维上紧紧贴在一切,而不是纵深关系。
透明度是重叠的方法之一,能够让我们清楚的了解到被掩盖物体的情况。视差是另外的一种展现被掩盖物体的方法。
从上面我们可以了解到,我们可以通过重叠的方法,把主要信息放在最上面,次要信息放在下面,让主要信息掩盖次要信息,同时营造了一种纵深感。
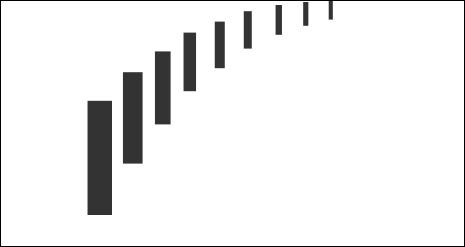
2、尺寸和比例
大的物体看起来近一些,而小的物体看起来远一些,通过摆放不同尺寸的并且紧挨着的物体,能够带来一种感觉就是:并不是他们的实际尺寸不同,而是因为远近纵深的原因。
如果我们把物体复制并延伸,创造了一系列形状相似的物体,仅仅比例相同,那么纵深感就出来了。
信息组织上,重要信息放在近处,醒目点,不重要的信息放远一点。
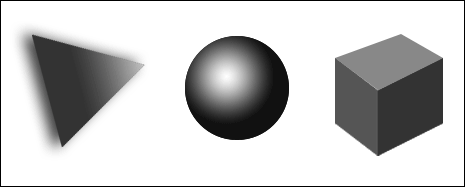
3、材质
材质的运用会给人一种暗示,就是这有点像现实生活中视觉元素的表面。
材质一般精细紧密,精密的材质也能让人联想到现实生活中三维的物体。
4、直线透视法
通过组织,将图形中位置紧挨的平行线汇聚到一点或一处,能够营造一种三维视感。
单独的线不能构造三维视感,但是大量的线能。同时也可以暗示物体之间位置的关系。
透视法是在二维平面上构建三维物体纵深感的技法典范。
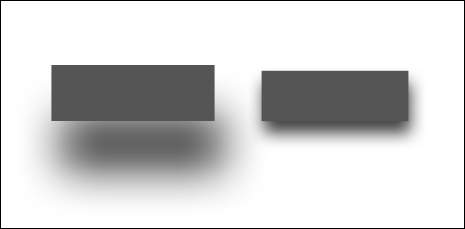
5、阴影
从一个物体投射到另外一个物体上的阴影可以暗示他们之间的距离观影。投影可能是我们用来增加纵深感最常用的方法。
当阴影变得更小,更黑,形状更锐,这就说明离被投影物体更近了。如果颜色更浅,阴影更大,阴影越模糊,说明与被投影物体更远了。
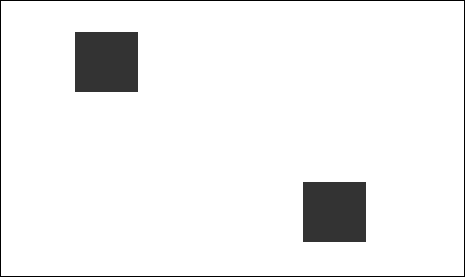
6、图像面上的位置关系
物体越高,通常都表示离我们越远。
我们可以用现实生活中的例子表示。
我们在下方看到的东西比如(土壤、草地)这些东西我们身体都能所接触到的,因此离我们很近
我们看到的云和天,我们无法触及,在上方,因此离我们很远。
7、光影和明暗
正如投影那种方法一样。光在物体的表面上产生的不同效果暗示出物体是三维的。
渐变、斜面、凹凸,都能展示出光影效果,从而展示纵深感。
而且可以通过光的明暗度来展示与光源的三维位置关系,如果亮一点,说明近,如果暗一点,说明远。
8、聚焦
眼睛所聚焦之处会清晰,其他的放会变得模糊。
越清晰的地方说明离焦点越近,越模糊的地方说明离焦点越远;根据这种暗示,空间上的关系便建立了。
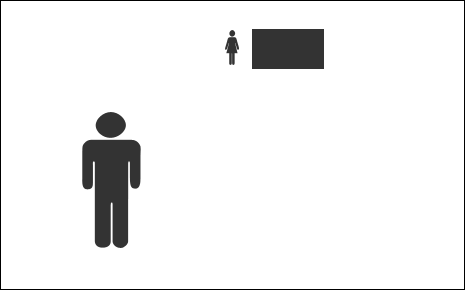
9、参照物
任何已知大小的物体都能给我们作为一种比较另外一种物体的参照物。根据两种熟悉物体的大小比例的关系,我们隐约的可以感觉到他们的纵深关系或位置关系。
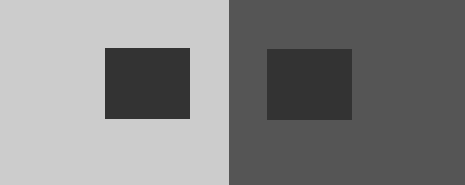
10、颜色对照
距离越远,那么物体和背景之间的对照就小。因此更黑的投影看起来近。原因在于更具有对比性。再想下聚焦,越远的物体,越模糊,对比因此比较小。
11、颜色
黑色似乎远一点,温暖明亮的颜色似乎要靠近一点。

总结
更多的纵深度暗示方法能够让你更好的驾驭设计,不同的深度暗示方法提供不同的深度质感。
纵深感做的越好,那么前景和背景的差异越大,前景元素就能得以更好的图形展示。
上面这些方法你用过几种?我自己用过了集中,或许,一个更巧妙的问题是”上面这些方法哪种你没用过?”
可以尝试一下没用过的方法,探索,或许你会收获意想不到的结果。
本文地址:http://www.tuquu.com/tutorial/di1697.html