十个优秀网页布局对比(上)
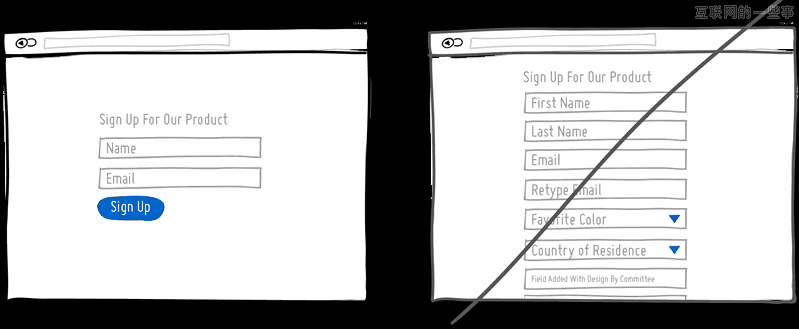
1.少用表单

人类天生讨厌劳动密集型的任务,这也同理适用于填写表单字段。你每增加一个填写区域,就有可能让你的访客转身离开。并不是每个人打字一样快,而且在移动设备上打字也让人厌烦。仔细考虑每个字段是不是真的必要,并且删除尽可能多的字段。如果你真的有超多选择字段,也考虑把他们移动到表单提交之后的单独页面上去。你的表单很容易变得过长,更少的字段会不错地提升转化率。
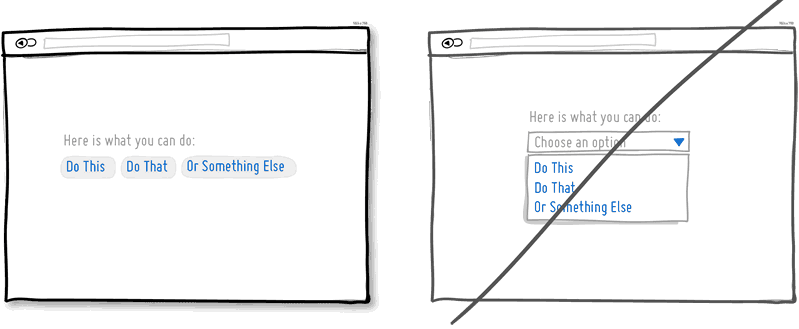
2.直接展示选项而非隐藏

每一个你使用的下拉菜单都隐藏着一些需要花费气力去寻找的内容。如果那些隐藏的选项是你的访客一路向前要做的事情,那么你可能希望表单内容离他们更近。试图保留可预测的且不需学习的下拉菜单选项,比如一系列日期和时间(例如日历)或地理位置。
偶尔下拉菜单按钮也会引向使用方面频率很高的界面——一个人会一段时间内重复使用它。注意把基本元素隐藏在下拉单之后对转化率的影响。
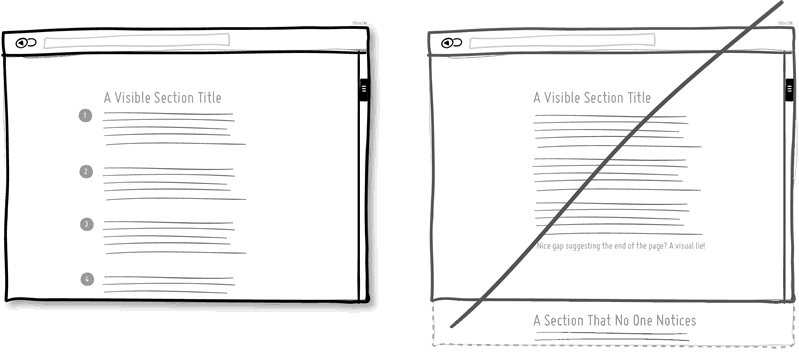
3.进行连续式推荐,而不是使用一个虚假的页面结尾

虚假的页面结尾可谓转化率杀手。的确,滚动长页面很棒,但是千万不要给你的访客一种页面到达底部感觉。如果你的页面需要滚动,尝试建立一个能让用户放心继续阅读的视觉模块。另外,注意两个页面之间的空白区域不能过大(目前有这么多终端,我主要是说的是区间范围比例)。
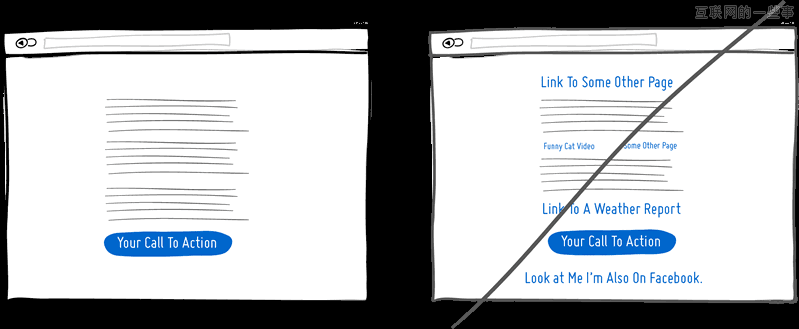
4.保持专注,而非陷入在链接之中

创建一个有很多链接并且让用户前翻后找的页面是很容易的。然而如果你正在设计一个故事性的底部有号召需求的页面,那么请三思。注意你页面上的链接个数并且尽可能平衡两种页面风格:多链接探索型和少链接隧道型。去掉无关的链接是一个很好的增加用户到达底部重要按钮的方法。
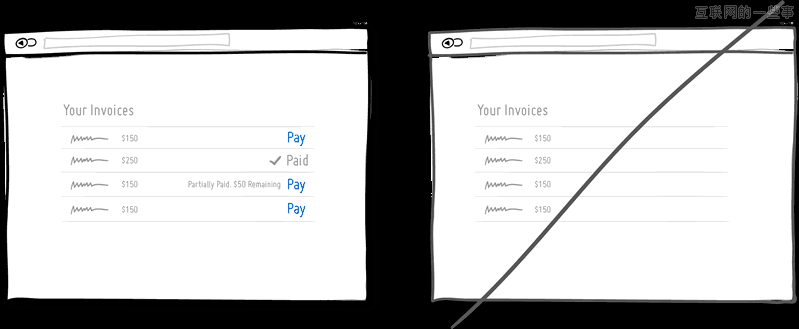
5.展示状态而非隐藏

在界面中我们常常展示一些不同状态的元素。邮件是否被阅读,账单是否被支付等等。通知使用者各个物品的不同状态是良好的提供反馈的方法。界面状态能够帮助人们了解他们过去的动作是否成功,以及是否该采取某些行动。
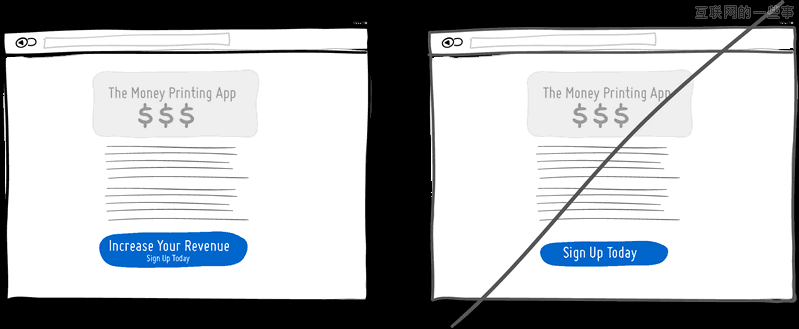
6.按钮上的文案让用户有优惠感

想象一下,一页上有两个按钮,一个写着“帮你省钱”,另外一个写着“注册“。由于注册没有潜在价值,我敢打赌第一个点击率更高。一个花费精力的注册流程常常和长表单和琐事联系在一起。
这里的假设是:暗示有好处的按钮往往有更高的点击率。如果不是这样,也可以在行动按钮附近放置暗示好处的文案,让人们回想起来他们为什么马上要采取这个行动。当然,有很多基于行动的按钮,但是那些就只是页面之前切换,也很少需要有说服力和重复的煽动性文案。
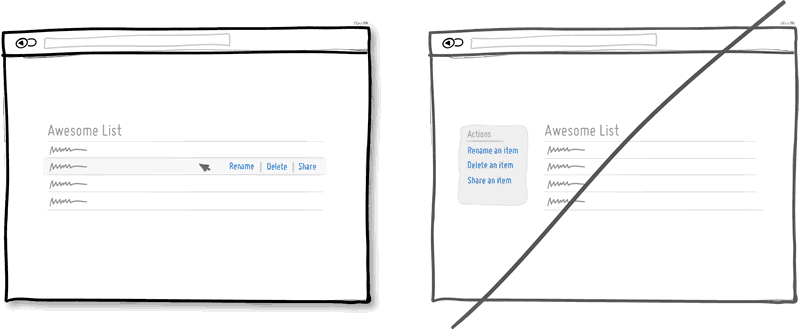
7.采用直接操作,避免上下文菜单

有时,让一些特定界面元素可直接编辑是有道理的,比列出一系列毫无关系的条目要好很多。当展示一系列举例数据时,我们特别期望用户点击或编辑列表中的条目。点击或者鼠标悬停在一个数据条(就是一个文字地址)之后,马上可以对它进行编辑。使用这样的交互减少了很多不必要步骤,如果要编辑长字段也同样适用。牢记,如果是条目之间关系不明确,使用上下文菜单没什么问题。
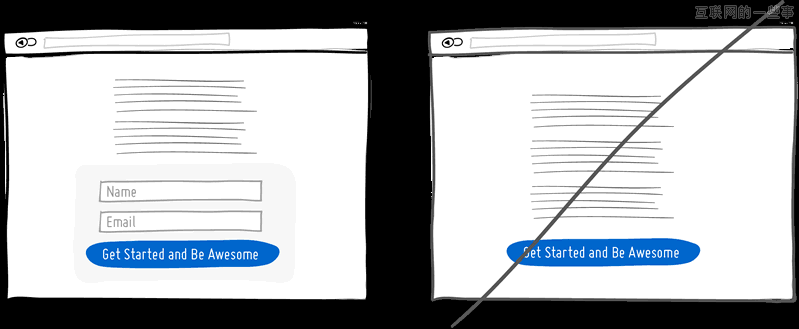
8.用区域展示内容,不要创建多余页面

当登陆页为了转化价值时,可以直接显示表单。与单独的注册页面相比,这种登陆页更有利于转化。首先,去除额外的操作步骤,减少完成任务的时间。第二,显示表单的数量,把完成任务需要的时间告知用户。
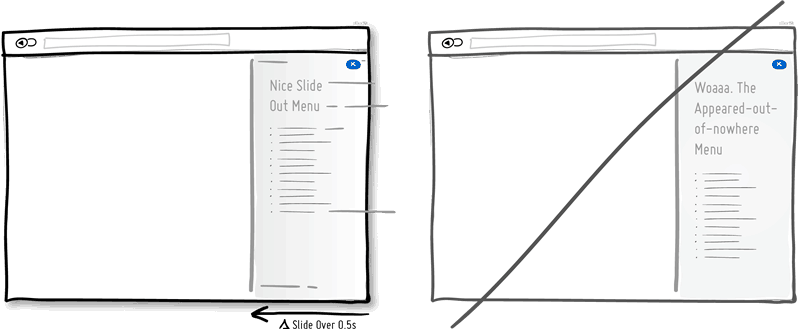
9.使用过渡,避免直接改变

在用户使用时,页面元素常常出现,隐藏,移动,转换和改变大小。当元素相应我们的交互,理解刚刚发生的小动作就会更加容易。以动画或者变换为形式的有意小延迟,方便认知,并且让人们有时间理解大小或者位置的改变。记住当我们把这些动作的时间延长到0.5秒以上,就会出现人们厌烦的情况。对于那些只想让事情很快完成的人来说,动作太长是一个负担。
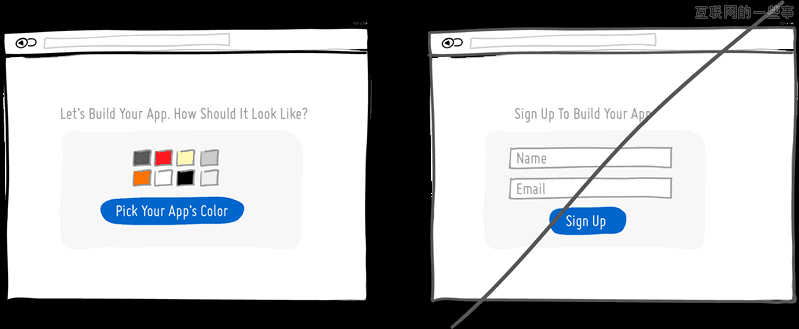
10.让用户慢慢体验,别马上让他们注册

与其命令访客马上就注册,为什么不让他们首先完成一个能展示有效价值的任务呢?在这些最初的交互中,产品不仅能够显示它的好处,也能展现它的个性。一旦用户开始发现你的产品的价值并且懂得怎样好好让产品为自己所用,他们就会更加乐于把其余信息分享到你的产品中。
逐步的参与,真的是一个推迟注册流程却有让用户使用你的产品的良好方法。
本文地址:http://www.tuquu.com/tutorial/di2004.html

