版式设计中经常用到的九大对比手法
版式设计中经常用到的九大对比手法
无对比不排版
所有的平面设计都离不开版式,包括网页设计、交互设计和UI设计。但是排版是一门很深也很难掌握的学问,有简简单单对齐就很悦目的,也有看似杂乱无章但不明觉厉的。于是许多设计师就会有点迷糊,排版到底要怎样才算悦目?是不是纯粹靠感觉啊?
其实版式设计也是有套路滴,我发现悦目的版式设计都离不开这两个字——对比,下面是我总结的,在版式设计中经常用到的九大对比手法:
1.字体大小(粗细)对比

大小对比在笔墨排版中是最常见的,在必要罗列的信息里一样平常会有题目、小题目、内文之分,也会有重点信息和非重点信息,把紧张的信息放大,次要信息则缩小处理,就形成了大小对比,如许做的益处是可以削减次要信息对紧张信息的干扰,使之更容易被接收。大小对比还能使版面的条理更雄厚,让受众有细节可看,当然,最终的照旧得以那几种对齐的体例来排列,呵呵!
假如把上图的小字部分去掉,你会发现,前后结果相差许多。

2.长短对比
长短对比分为行与行之间的长短对比和列与列之间的长短对比。

在笔墨排版中,每一行笔墨长短不一,要比每一行都等长悦目(段落文章除外),而且笔墨段落的侧面最好是呈波浪形,如上图,这一点我在文章《设计的基础就是把轮廓做悦目》中有细讲。所以我们在排版时可以通过断句来刻意形成长短对比,使排版看上去更美观(最好别把词语或单词断开)。
假如把上图中的笔墨改成每行一样长的话就会得到如下结果:

算不上太丑,但略显呆板。
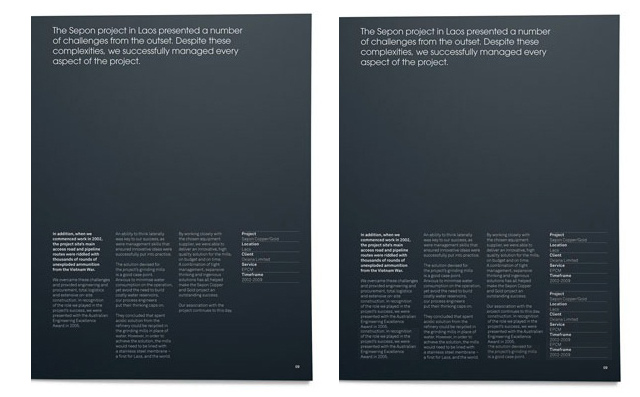
列与列之间的长短对比是指在画册、杂志、报纸的排版中,因为笔墨信息比较多,我们经常会把笔墨分为几列,这时候行使好各列段落笔墨的长短关系,也能创造很好的结果,如左下图。

假如像右上图的把各段落排得一样长,整个版面就又显得呆板了。
本文地址:http://www.tuquu.com/tutorial/di23.html

