给新手学做网页的20个技巧
新手如何做好页面设计?在这里小编整理了给新手学做网页的20个技巧,每一个页面设计新手在开始一个项目之前都应该了解这些知识,在项目开展中也应该注意。下面一起来看看吧!
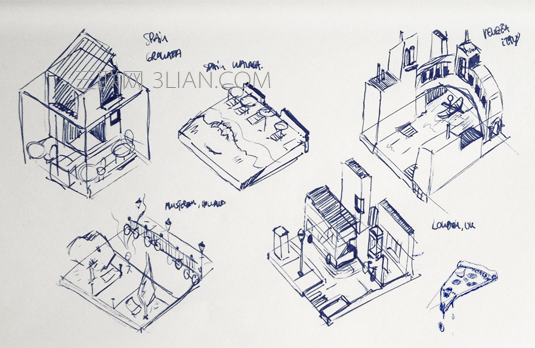
给新手学做网页的20个技巧一:将你的想法先在纸上画出来 敢想敢做,有想法就应该画下来

这是一幅世界各地不同年城市特色建筑的草图这个想法看起来好像理所当然,似乎每个人开始设计之前都会在纸上画草图。但是据我观察很多设计师都跳过了这一步,从没有考虑过他们将会面临的问题。设计就是要解决问题,但是这些问题通过渐变、阴影设置是解决不了的,只有通过调整布局和层次结构才能解决。所以在你开始设计之前,一定要先想好布局。
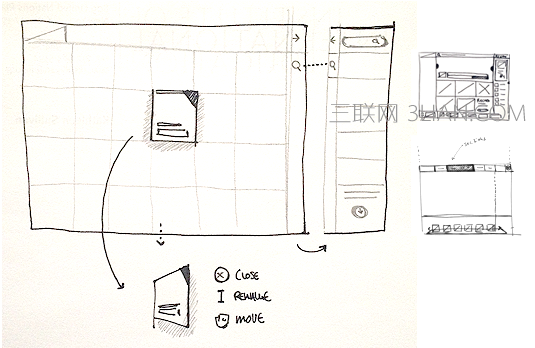
02.描绘一个顶层框架

描绘一个基本的框架可以帮助你解决UX方面的问题,同时规划布局。当我接手一个项目的时候,做的第一件事就是建立一个顶级框架,这样可以解决所有的设计问题。这个框架是指环绕在内容周围的UI,它可以帮助我们执行操作,更好的操纵页面。它包括导航和组件,比如侧边栏和底部的按钮。
如果你通过这种方式来做设计,在不看主页的情况下,你也能清晰的知道应该怎样布局。
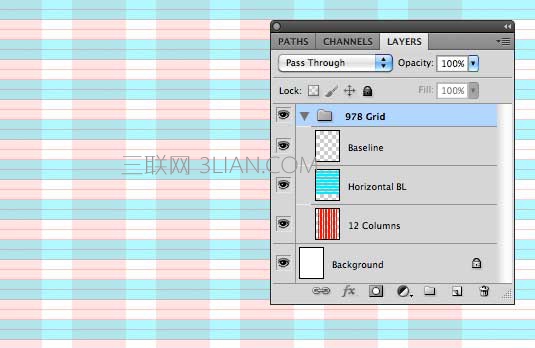
03.给PSD添加网格

这是一个有978个网格的PSD文件,每条线的宽度为10PX。画网格做起来就像听起来那么简单,虽然你不画直接开始设计完全可以,但是我相信设计出来的作品绝对没有画了网格好。网格的好处就是帮助你构建不同板块的布局,起一个指导作用,帮助你制作响应式模板。
推荐工具《PS 参考线插件GuideGuide下载及使用说明》
04.选择你的字体

页面设计中很重要的一个原则就是一个网页中不要出现两种以上的字体在一个项目中,寻找好看的字体也是很重要的一部分,但是我要提醒你,在同一个网页中千万别使用两种以上的字体。选择字体的原则就是要易于用户阅读,尤其是文字很多的页面,文章标题的字体可以有趣一些,这样能吸引用户的注意。在使用字体的时候不要畏首畏尾,个头大不是问题,只要整体看起来很和谐生动就行了。
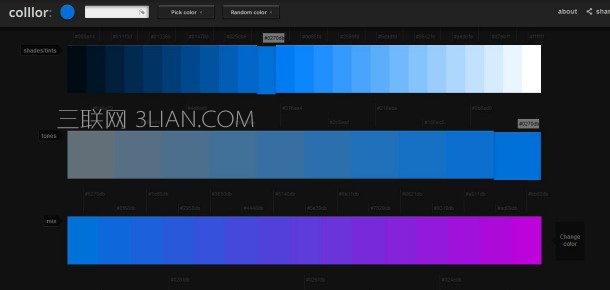
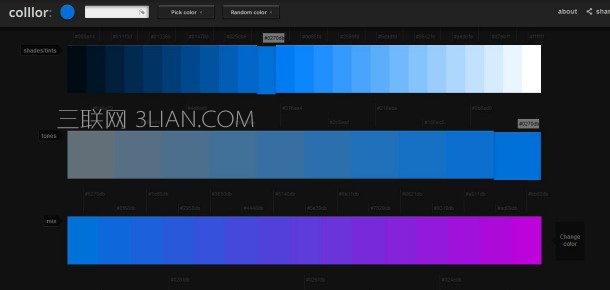
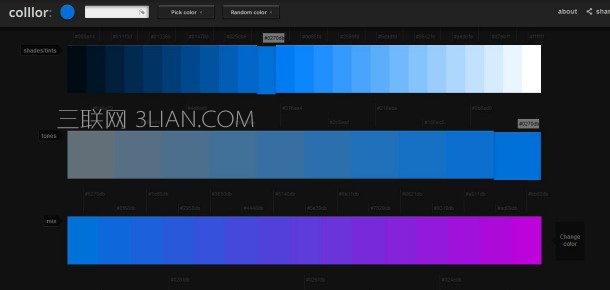
05.选择合适的颜色主题

使用有限的颜色和色调,减轻用户的视觉压力。 在选择字形的时候,你就应该想好用户界面、背景、文字该用什么颜色。我建议你在颜色的原则方面一定要有节制,别想到哪个用哪个,最后五颜六色乱七八糟的,这也是大忌。
在这一步中,你要根据每个元素的功能选择颜色,并且在用户界面中,相同的元素颜色一定要一致。你可以观察一下facebook、推特、quora、vimeo等等网站的页面,在不干扰功能组件正常使用的情况下,除了用户界面,它们的插画和平面细节没有任何颜色限制。
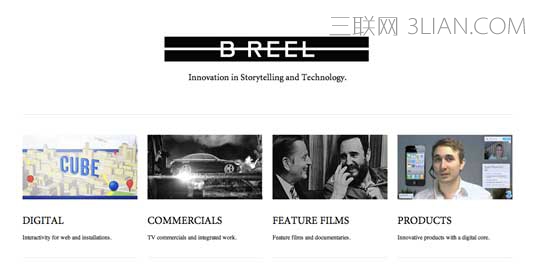
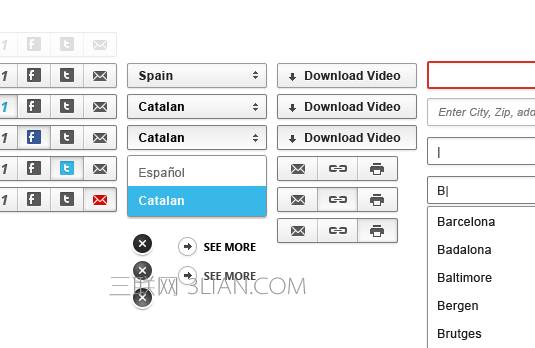
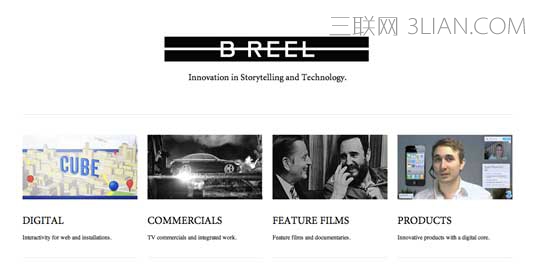
06.分开布局

网页结构越简单,用户使用越容易在网站中,每个模块都要有个故事,要给用户一个浏览的理由和最终的结果。而设计的作用就是强调这个故事中最重要的那部分。在现实设计中,主页面不能将所有的信息都显示出来,所以你必须在主页先告诉用户“进了这个网站你能做什么”。
发挥你的聪明才智思考一下你能想到的极简页面,有最简单的目标和必要的构件。最后你会发现,原来保持简单这么困难。
07.重新思考

我们真的需要搜索按钮吗?在很多案例中,答案是否定。作为一名设计师,是我们一手决定了用户浏览因特网的方式和界面,由你决定用户进一个页面需要多少步骤、一个网页效率有多高。在设计完之后,一定要多测试,发现漏洞,及时修改,这样才能做到极致。
08.挑战自我
我鼓励每个设计师勇于创新,挑战自我,尽管对一个项目来说,创新并不是要求之一。挑战包含什么?比如使用一个新格栅系统、开发一个新的组件或者不使用混合模式、特殊颜色等等,这些都是挑战。
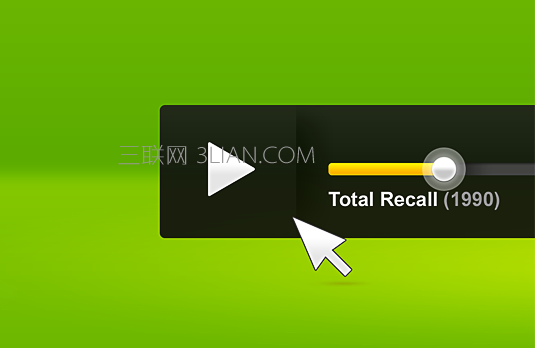
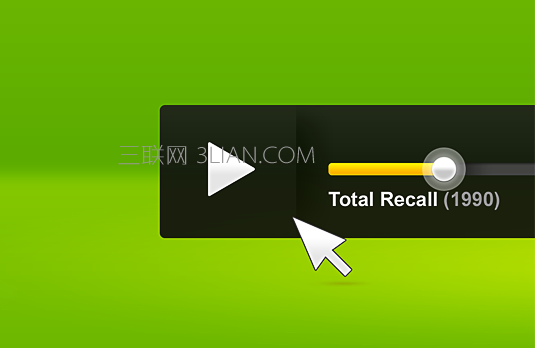
09.关注细节

正在制作中的游戏,细节展示这句话你应该听过很多次也记住并实践了,但是在最终的产品中却看不到。细节可以是一个小互动,一个出人意料的动画,或者是一个漂亮的渐变按钮等。我相信如果你真的喜欢手头的工作,那么小细节肯定会有的
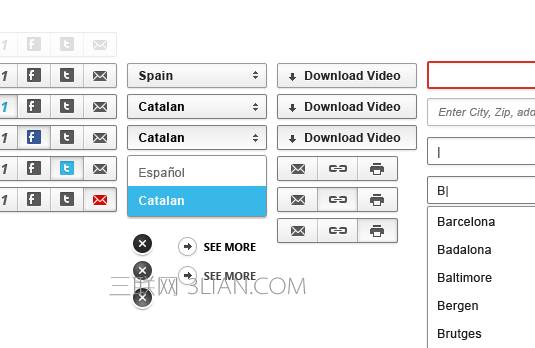
10.每个组件都需要被温柔善待

认真对待每一个组件,最终的结果一定比100分要多。这句话我听了不下一百遍,但每一次都被深深地震惊了。在你设计每个组件的时候,你要这样想:爷设计的组件随便拿一个出去都可以得设计界的奥斯卡。只有这样,整个网页出来后的效果才能惊艳众人。
11. 让你的作品更加精致

为了避免模糊,在背景和元素之间设置正确的对比度。除了考虑审美问题,你还要保证作品的干净整洁无毛边。注意边缘、字体渲染、渐变等问题。
12.整理你的PSD文件
在用PS做设计的时候,整理PSD文件是一项很重要的工作。除了整理项目的大小和顺序,你还要保持文件的整洁,这对前端工程师的工作是很有帮助的,能加快整个项目推进的速度。
13.最好的设计,最坏的打算

在大脑中预想一下你做的东西在不同尺寸的屏幕上会是神马样子作为设计师,我们还有一个职责就是解决不同设备上的尺寸限制问题。在页面设计中,这个限制可以从概念一直排到技术,子子孙孙无穷尽也。在做网页的时候,我们不仅要在理想的尺寸中试运行,还要考虑最差的尺寸,因为万一用户的手机屏幕尺寸真的很小怎么办?
14.多看你的设计直到厌倦为止
我相信如果你对设计一直都非常有激情,那么“看自己的作品直到想吐”这件事你一定经历过。初入设计这行,每当我完成一件作品,我都觉得非常骄傲,我感觉这个作品就是我生活的一部分,是我的孩子,我将它截图保存,在不同设备上浏览它,把它做我手机电脑的桌面,甚至打印出来挂在墙上…后来我真的有点反感了,我开始觉得它哪都有问题,哪都不好看,最终我重新设计了它。开始厌倦你先前的作品是成熟的表现,这意味着你从错误中学到了新的知识。
15.不要纠缠于概念
当你和客户交流的时候,确保你们俩在同一频道,千万杜绝鸡同鸭讲这种情况。万一这种情况发生了,千万冷静别拍案而起,你要知道你拍走的都是白花花的银子啊~~~~如果你的顾客连你说的第一个概念都不喜欢,那么你就该反思了,这时候你要收集客户的反馈信息,为下次交流做准备。
16.与工程师做好盆友/好基友

在一个项目中,工程师不需要从头跟到尾,他们只需按时做好自己的事情就OK了。你以为我说的是真话吗?呵呵,我要告诉你,这样想的人是傻瓜。因为很多好主意都是由工程师提出来的,他们如此高贵冷艳才华横溢,你怎么能不紧紧的抱住他们的大腿呢?!
17.把我当做你幼龄的孩子,给我讲解你的方案
跟顾客讲解产品的重要程度不亚于制作产品,如果你说的不合适,那么你的设计就可能被忽略,说清楚比让别人看清楚更重要。
18.要喜欢你的每一个点子,但别太过看重
作为一个设计师,你要充分相信自己的才华,相信你的作品。但同时你也应该有心理准备,要能随时从一个项目中抽身转战下一个。
19.在开发过程中追踪你的设计
在你交完PSD文件工作就结束了?图样图森破,很傻很天真。如果你真的关心自己的设计是否被前端工程师温柔善待,那就应该多和前端聊天,尽最大的努力帮助他们,哪怕只是一个像素的问题。
20.展示尚未完成的作品

在社交工具中分享你的样式表和未完工的组件。有时候一个项目中最好的部分因为种种原因被忽视,所以你也就忘了。一旦项目完成,就更没有心思回头审视了。所以,如果可能的话,多在社区和大家交流、分享,众人拾柴火焰高,我们也会发动大家的力量帮助你,让你得到有价值的反馈。
页面设计中很重要的一个原则就是一个网页中不要出现两种以上的字体在一个项目中,寻找好看的字体也是很重要的一部分,但是我要提醒你,在同一个网页中千万别使用两种以上的字体。选择字体的原则就是要易于用户阅读,尤其是文字很多的页面,文章标题的字体可以有趣一些,这样能吸引用户的注意。在使用字体的时候不要畏首畏尾,个头大不是问题,只要整体看起来很和谐生动就行了。
05.选择合适的颜色主题

使用有限的颜色和色调,减轻用户的视觉压力。 在选择字形的时候,你就应该想好用户界面、背景、文字该用什么颜色。我建议你在颜色的原则方面一定要有节制,别想到哪个用哪个,最后五颜六色乱七八糟的,这也是大忌。
在这一步中,你要根据每个元素的功能选择颜色,并且在用户界面中,相同的元素颜色一定要一致。你可以观察一下facebook、推特、quora、vimeo等等网站的页面,在不干扰功能组件正常使用的情况下,除了用户界面,它们的插画和平面细节没有任何颜色限制。
06.分开布局

网页结构越简单,用户使用越容易在网站中,每个模块都要有个故事,要给用户一个浏览的理由和最终的结果。而设计的作用就是强调这个故事中最重要的那部分。在现实设计中,主页面不能将所有的信息都显示出来,所以你必须在主页先告诉用户“进了这个网站你能做什么”。
发挥你的聪明才智思考一下你能想到的极简页面,有最简单的目标和必要的构件。最后你会发现,原来保持简单这么困难。
07.重新思考

我们真的需要搜索按钮吗?在很多案例中,答案是否定。作为一名设计师,是我们一手决定了用户浏览因特网的方式和界面,由你决定用户进一个页面需要多少步骤、一个网页效率有多高。在设计完之后,一定要多测试,发现漏洞,及时修改,这样才能做到极致。
08.挑战自我
我鼓励每个设计师勇于创新,挑战自我,尽管对一个项目来说,创新并不是要求之一。挑战包含什么?比如使用一个新格栅系统、开发一个新的组件或者不使用混合模式、特殊颜色等等,这些都是挑战。
09.关注细节

正在制作中的游戏,细节展示这句话你应该听过很多次也记住并实践了,但是在最终的产品中却看不到。细节可以是一个小互动,一个出人意料的动画,或者是一个漂亮的渐变按钮等。我相信如果你真的喜欢手头的工作,那么小细节肯定会有的
10.每个组件都需要被温柔善待

认真对待每一个组件,最终的结果一定比100分要多。这句话我听了不下一百遍,但每一次都被深深地震惊了。在你设计每个组件的时候,你要这样想:爷设计的组件随便拿一个出去都可以得设计界的奥斯卡。只有这样,整个网页出来后的效果才能惊艳众人。
11. 让你的作品更加精致

为了避免模糊,在背景和元素之间设置正确的对比度。除了考虑审美问题,你还要保证作品的干净整洁无毛边。注意边缘、字体渲染、渐变等问题。
12.整理你的PSD文件
在用PS做设计的时候,整理PSD文件是一项很重要的工作。除了整理项目的大小和顺序,你还要保持文件的整洁,这对前端工程师的工作是很有帮助的,能加快整个项目推进的速度。
13.最好的设计,最坏的打算

在大脑中预想一下你做的东西在不同尺寸的屏幕上会是神马样子作为设计师,我们还有一个职责就是解决不同设备上的尺寸限制问题。在页面设计中,这个限制可以从概念一直排到技术,子子孙孙无穷尽也。在做网页的时候,我们不仅要在理想的尺寸中试运行,还要考虑最差的尺寸,因为万一用户的手机屏幕尺寸真的很小怎么办?
14.多看你的设计直到厌倦为止
我相信如果你对设计一直都非常有激情,那么“看自己的作品直到想吐”这件事你一定经历过。初入设计这行,每当我完成一件作品,我都觉得非常骄傲,我感觉这个作品就是我生活的一部分,是我的孩子,我将它截图保存,在不同设备上浏览它,把它做我手机电脑的桌面,甚至打印出来挂在墙上…后来我真的有点反感了,我开始觉得它哪都有问题,哪都不好看,最终我重新设计了它。开始厌倦你先前的作品是成熟的表现,这意味着你从错误中学到了新的知识。
15.不要纠缠于概念
当你和客户交流的时候,确保你们俩在同一频道,千万杜绝鸡同鸭讲这种情况。万一这种情况发生了,千万冷静别拍案而起,你要知道你拍走的都是白花花的银子啊~~~~如果你的顾客连你说的第一个概念都不喜欢,那么你就该反思了,这时候你要收集客户的反馈信息,为下次交流做准备。
16.与工程师做好盆友/好基友

在一个项目中,工程师不需要从头跟到尾,他们只需按时做好自己的事情就OK了。你以为我说的是真话吗?呵呵,我要告诉你,这样想的人是傻瓜。因为很多好主意都是由工程师提出来的,他们如此高贵冷艳才华横溢,你怎么能不紧紧的抱住他们的大腿呢?!
17.把我当做你幼龄的孩子,给我讲解你的方案
跟顾客讲解产品的重要程度不亚于制作产品,如果你说的不合适,那么你的设计就可能被忽略,说清楚比让别人看清楚更重要。
18.要喜欢你的每一个点子,但别太过看重
作为一个设计师,你要充分相信自己的才华,相信你的作品。但同时你也应该有心理准备,要能随时从一个项目中抽身转战下一个。
19.在开发过程中追踪你的设计
在你交完PSD文件工作就结束了?图样图森破,很傻很天真。如果你真的关心自己的设计是否被前端工程师温柔善待,那就应该多和前端聊天,尽最大的努力帮助他们,哪怕只是一个像素的问题。
20.展示尚未完成的作品

在社交工具中分享你的样式表和未完工的组件。有时候一个项目中最好的部分因为种种原因被忽视,所以你也就忘了。一旦项目完成,就更没有心思回头审视了。所以,如果可能的话,多在社区和大家交流、分享,众人拾柴火焰高,我们也会发动大家的力量帮助你,让你得到有价值的反馈。
本文地址:http://www.tuquu.com/tutorial/di308.html

