上亿人使用的百度贴吧,是这么做设计改版的!
随着产品的发展和用户群体的演变,用户对产品的认知也在发生转变,当用户认知和产品形象发生误差时,体验升级就势在必行了。而用户对产品的认知也许表现在视觉感受(品牌形象)和使用感受(交互操作)上。对此我们从用户出发探求设计上的突破口。
一. 洞察用户让设计对症下药
视觉感受对于大多数人是一种难以言说的东西,难以通过简单的体例得到答案。面对这个题目,我们选择迎难而上,通过精巧的实验、可视化的体例来解决,约请用户与设计师一路,参与到品牌升级中。以达到体验升级的同时,使贴吧品牌形象与用户的理解、期望更加贴合。
1.关键词探索与确定
约请用户参与深度访谈,凝听真实的声音,了解他们眼中的贴吧,他们对贴吧有哪些期待,并由此构成,原始的贴吧品牌形象关键词库:

收集到大量的原始关键词后,如何有用地确定在用户心中,哪些关键词与贴吧的关系更为密切,成为了破题的关键点。在这里我们引入了內隐联想测试的范式,通过同时记录用户对关键词与贴吧关联的评分、以及做出评分的反合时,甄选出最能代表贴吧的品牌关键词,增补以在访谈中用户透露表现强期待的「简洁」,形成了如下五大核心关键词。

2.衍生关键词发散
确认核心关键词后,便必要建立与关键词相对应的图片素材库,假如通过关键词直接收集,易导致图片素材同质化过高的题目。因此在预备图片素材库前,我们组织了一场设计师为主力的头脑风暴,分别针对五大核心关键词从视觉、心境、归天的角度进行发散,并根据发散后的衍生关键词建立了多维度的视觉素材库。

3.视觉风格偏好测试
最后约请用户参与测试,从素材库中选出最贴近他们对关键词理解的图片,并配合定性访谈了解偏好背后的缘故原由,最终分析提掏出不同关键词的情绪板,如下所示:

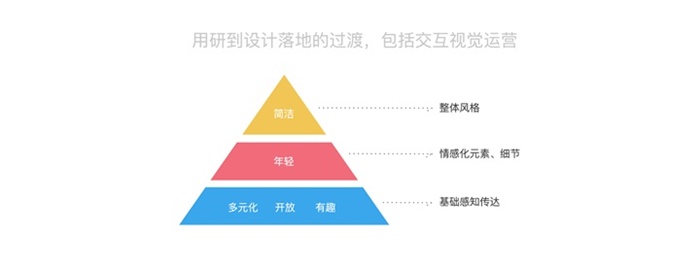
在这五个关键词中,多元化、开放、风趣是用户对贴吧的基础感知,年轻是对贴吧的生理投射,而简洁是目前用户对贴吧的重要期待,因此根据用户的认知,可在贴吧品牌形象升级中的不同场景做到有响应的侧重。

二. 提炼核心举动路径指导交互框架升级
用户研究通过情绪板发掘出目前用户对贴吧的重要期望——简洁。然而简洁对用户来说,是一种团体感受,这种感受也贯彻整个贴吧的框架、流程、细节。因此在交互层面,我们从框架到细节逐级进行了轻量化改造。
移动端的交互框架趋于成熟,但却不能套用,产品的框架要基于用户的「核心举动路径」,换句话说用户在产品中做什么决定了产品的形态。对于贴吧来说,用户的核心举动路径比较清晰,重要是获取信息的路径和输出信息的路径。接下来我们对此进行了分析,并制订了轻量化改造策略。
1.获取信息的路径分析及框架设计
路径分析:用户在贴吧重要通过看贴获取信息。升级前用户除了从首页保举看贴,只能进吧。路径如下:点击进吧Tab—点击吧—点击贴子—看贴。想要切换贴吧只能退出当前贴吧重新选择。假如是新用户,只能先关注贴吧才能进贴吧。

定位题目:对于老用户来说,进贴吧、切换贴吧的成本高,贴吧与贴吧之间的壁垒大,内容比较封闭;对新用户不友爱,关注贴吧、进贴吧的路径太长,流失较大。
策略和目标:优质内容显性化,降低用户获取内容的成本。贴吧在产品层面已经做了许多针对性工作,如首页保举、智能FRS页等,但产品策略只有配合合理的交互框架才能行之有用。因此,新框架要具备以方便吧与吧之间的切换、进吧路径更短,更容易获取优质内容的特点。

2.输出信息的举动分析及框架设计
路径分析:UGC内容是社区类产品最紧张的内容来源之一。和PGC用户有目的有策略的发布内容不同,UGC用户发布的以瞬时的、碎片化的内容居多。升级前,用户如许发贴:点击进贴吧tab——选择贴吧——点击发贴——选择发贴类型——编辑内容。对于新用户来说,学习成本很高。

定位题目:和竞品相比,贴吧发布内容路径较长,就像流程中有多个漏斗,降低了到达率。
策略和目标:发布入口前置,简化发贴流程,降低用户发贴难度。贴吧用户基于爱好聚集,用户对贴吧的认知根深蒂固。既然贴吧不能消散,我们便将复杂性适当转移,并通过策略降低复杂性。将复杂的选吧的流程后置,让用户快速找到发布入口,避免创作热情消散。在选贴吧时,通过算法保举适合发布到的贴吧,降低用户选择成本。

基于以上两个核心举动路径的分析,我们确定了贴吧的新框架:保举内容+贴吧tab切换(内容显性化,用户可以调整贴吧顺序)发布入口提前到主Tab(入口前置,选择流程后置)。
框架层面核心路径的优化拉近了用户与内容之间的距离,为内容生成和内容消耗搭好了桥梁。这是UGC社区运转的基础,接下来必要考虑的就是用户与内容之间,以及用户与用户之间产生关联的场景,也就是聚焦到社区内的互动。
三. 拆解用户举动指导交互细节创新
在贴吧,传统互动文化就是盖楼(回贴)。用户通过盖楼实现与内容、人的互动交流,通过笔墨或表情来表达本身的观点态度。但回贴举动自己有肯定门槛,操作成本较高,不利于内容消耗用户向活跃用户的转化。所以数据上能看到贴吧中内容消耗的用户数量远宏大于参与回复的用户数量,而给用户提供更加轻量化的互动体例,可能会增长用户参与社区互动的意愿和举动。在这个假设下,我们开始在互动层面的探索和尝试。
1.目标期望
在轻量化的互动体例中,点赞好像成了社交产品的标配,一个点击就能承载许多社友谊绪,用户的接受度也更高。因此我们也加入了融合贴吧文化的点赞,以示友爱又无需多言,降低用户互动门槛,还能通过点赞为内容沉淀带来一些利好。除了基本的点赞玩法外,我们还尝试做了长按赞的彩蛋,对于尝鲜用户盼望有一些风趣的反馈。
2.设计过程
点赞的设计过程可以大致拆分为两个阶段:操作与反馈。
操作——侧重操作的轻量高效
单击和双击:在操作环节中,单击点赞作为表态体例也契合轻量高效的目标。 其次,贴吧做为一个较为雄厚的产品,点赞的引入必然必要同步到其他的内容层面。在直播和视频中,我们也盼望能够让用户在观看过程中快速、轻量的表达态度,因此加入了双击的交互体例来实现点赞。而从产品团体性方面考量,也要考虑互动体例的同等性,所以在贴子中也同步了双击的点赞结果。
长按:我们把长按触发的表态作为彩蛋,用户可以选择怒赞或怒踩,更雄厚的表达自我。在设计长按表态时,我们盼望让用户轻松快速的选择表态,同时让表达变得更风趣,并针对这一构想开展设计。
设计过程中产出了不同方案,例如长按后通过滑动选择,类似Pinterest的图片长按操作;长按后触发面板后面板常驻类似Facebook的Reaction。
在此过程中,我们又衍生出了不同的思考:
- 点踩的情况相对于点赞来说较为低频。
- 在产品策略上也是更盼望鼓励用户点赞,沉淀内容。
因此我们做了一些调整:用户在长按过程中默认选择怒赞。长按过程中通过动效告诉用户此时正在选择怒赞;若用户想选择怒踩,只需向下滑动,选择怒踩。整个表态的过程又进一步简化,也知足了我们之前轻量表达的设计思路,最终选择了此方案。

反馈——重点落在对用户情绪给予足够的反馈
在操作后的反馈环节方面,我们盼望通过一些风趣的设计指导用户举动。例如,在贴子无人点赞时,用户首次点赞给予用户风趣的视觉反馈作为用户首赞的鼓励。
同时,用户给本身的贴子点赞我们也认为是一个风趣的生理活动,在设计中加入了滑稽笑貌与用户情感进行互动。

而在长按选择表态后的设计上,盼望给用户更强的氛围感受,因此在用户表态后设计了对应的动画结果作为反馈,让整个表态过程显得更加风趣。考虑到用户既然选择了这种高成本的长按,应该是出于心里肯定程度的感情诉求,也盼望通过这种体例激励用户举动循环,让用户赓续的玩下去。

通过举动的拆解细化,来思考不同阶段的设计偏重点让整个流程更加完美, 最终确定了整套点赞设计方案。此外,我们还对发贴、回贴、查看新闻等用户举动进行了拆解细化,让体验升级渗透到贴吧的每个渺小之处。
贴吧体验升级是一个贯彻品牌形象和交互操作的团体改造过程。以上总结重要包含了从用户研究获得设计目标到完成交互升级的过程,贴吧品牌形象的升级会将在后续的文章中分享。
本文地址:http://www.tuquu.com/tutorial/di3850.html

