轻松看懂规范!详解组件控件结构系统之加载类
设计师在进行APP设计时,每每会更加专注于界面的布局、界面和界面之间怎么跳转、操作反馈,却每每忽略掉一个比较紧张的环节,就是APP数据加载中的设计。那么我们怎么处理好界面交互中的加载设计,保证体验无缝衔接,保证用户没有漫长的等待感呢?
系列文章:
仍旧附上一张脑图,组件控件分类(假如单纯通过组件控件,难以知足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

什么是加载?
用户在客户端的界面上进行操作,客户端发送请求到服务器,服务器处理请求,返回数据给客户端,并表现给用户。这一过程成为加载。区别于缓存,缓存是自动的,加载为被动的。
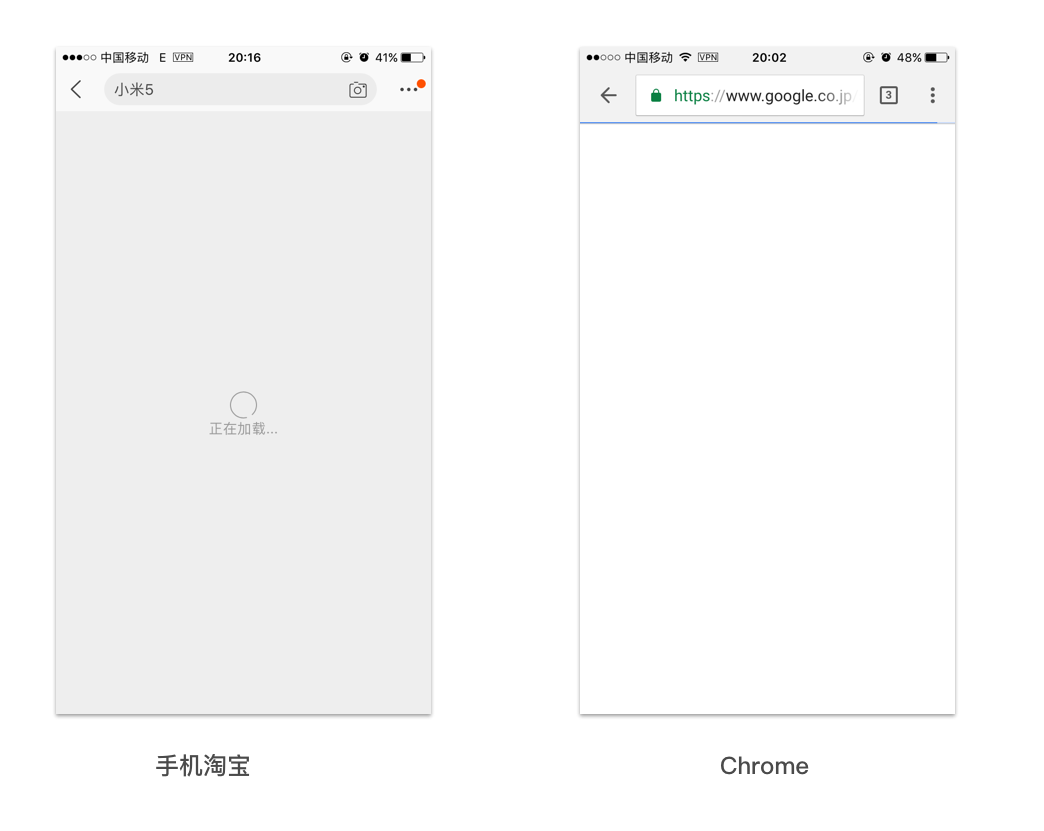
全屏加载
这种加载比较简单,一样平常运用在网页内容比较单一的情况下,所以直接一次性加载完所稀有据后再表现内容。

1.好处
能保证内容的团体性,悉数加载完才能够体系化的阅读。
2.瑕玷
比较显明,就是有特别很是强烈的等待感,3s以上会产生焦躁情绪。所以,在地铁等旌旗灯号不好的地方,使用手机页面获取内容实在是比较灾祸的一件事情。
3.使用场景
- 常见的是从上一级界面进入下一级界面;或者H5中常使用。
- 一样平常这种情况会配合有明确进度标识的加载loading。
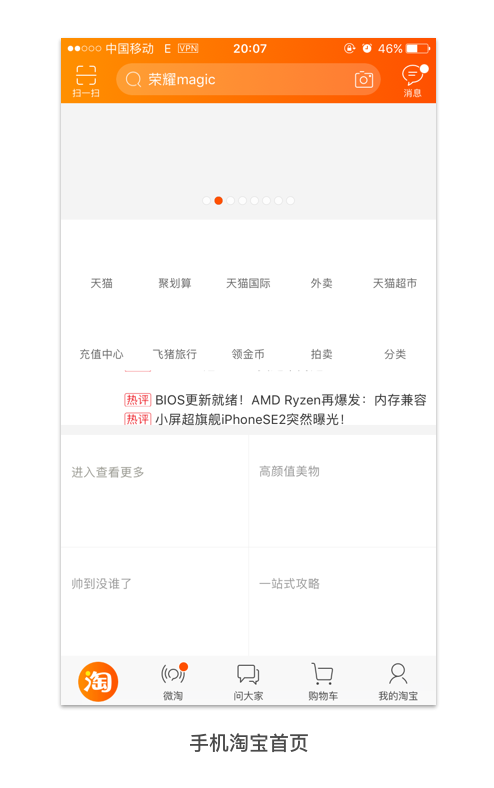
分步加载
当有笔墨和图片时,图片会比笔墨加载的慢,这个时候每每笔墨先加载出来,图片在加载过程中使用占位符,直到图片加载成功。当加载的网页内容有固定的框架时,可以先加载框架,再加载框架内的内容。通过先加载网页框架,设计占位符等情势可以提前让用户知道整个界面的架构,进步产品的体验感。

1.好处
可以帮助用户快速了解整个界面的信息布局。
2.瑕玷
开始瞬间会丢失掉紧张的关键信息,用户初次感知会认为产品出题目了。
3.使用场景
适用于多图片布局的界面。比较消费流量的界。
下拉加载
用户下拉时,出现loading动画,对整个网页的重新加载刷新。如今许多的产品重新设计loading加载动画,使得加载过程更加具有情感化,人性化和品牌化。

1.好处
方便用户刷新当前界面,获取新数据。
2.瑕玷
非首屏时,无法进行该手势操作。
3.使用场景
界面信息可以刷新加载时使用。
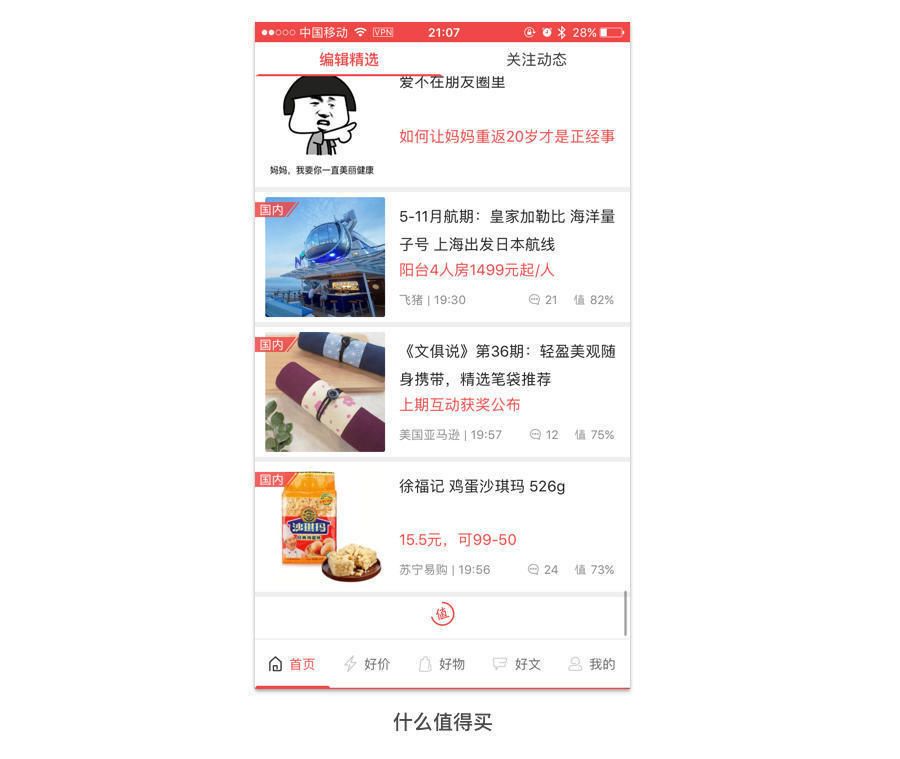
上拉加载
用户在欣赏界面的过程中,对于未加载的信息,上拉过程中主动加载。

1.好处
把用户代入无尽欣赏模式,让用户一向向下滚动,不必要手动点击下一页。
2.瑕玷
没有终点,容易迷失,不方便快速索引定位到某个内容。
3.使用场景
适用于瀑布流、长列表、商品列表等情况。
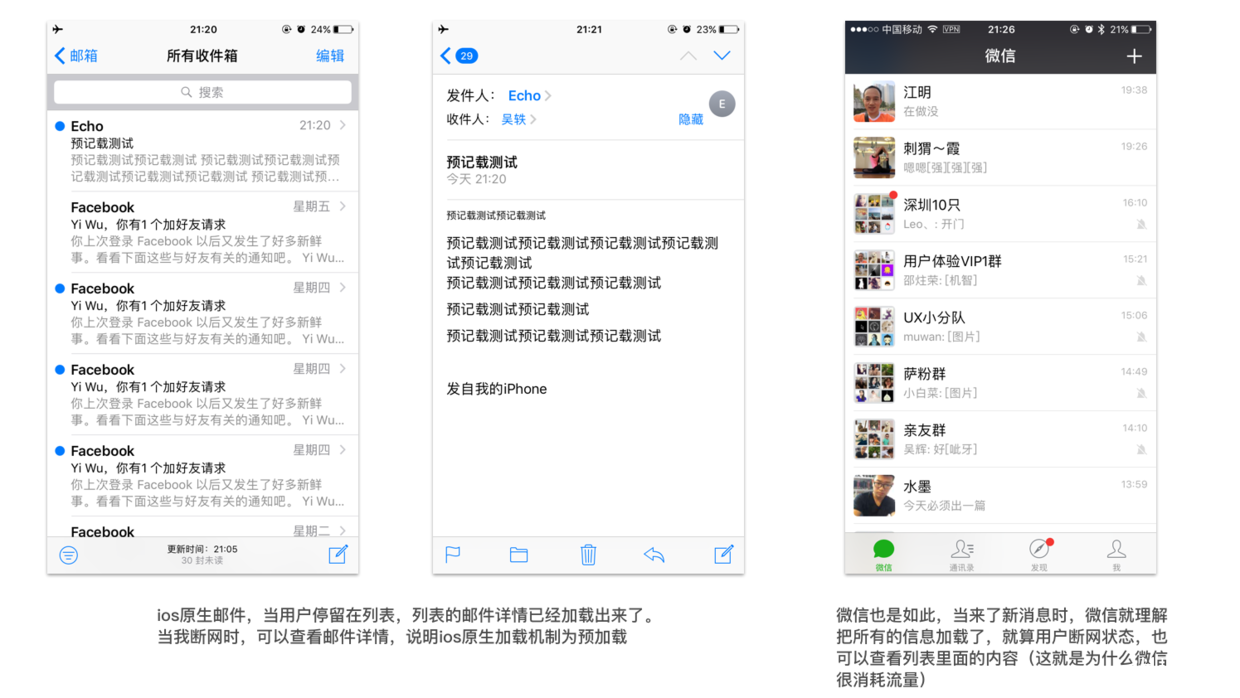
预加载
当用户在停顿一个界面时候,将对应当前界面通向下一界面的所有信息都加载出来。使用这个加载体例会使得使用过程中很快削减时间等待。

1.好处
用户进入下一级网页无需加载过程,使用给用户流畅之感。
2.瑕玷
在非WiFi情况下,虚耗用户流量。
3.使用场景
信息必要即时刷新,同时预加载后消费流量较少的场景,例如IM或邮件。这种加载机制的益处就是进入下一页无需加载,使用流程。
智能加载
根据用户的网络情况,加载不同质量的图片内容。例如在WiFi情况下,加载出来的图片是高清,在非WiFi情况下加载出来的图片是标清的。
1.好处
是根据详细场景来控制流量和加载速度。
2.瑕玷
不肯定是真实有用的命中用户需求。
3.使用场景
适用于有大量图片或视频的APP,如电商类或在线视频类APP。
上述一共将加载划分为6种类型。6种类型适用于不同的场景,各有优瑕玷。设计师在设计时,可以根据用户的使用场景和环境设计适合的加载。
迎接关注作者的微信公众号:「UEDC」
本文地址:http://www.tuquu.com/tutorial/di3902.html

