轻松看懂规范!详解组件控件结构系统之网络非常类
echo:从用户使用情况来说,使用App过程中,任何操作都可能出现网络非常的情况。那么,针对网络非常情况一共有哪几种设计呢?哪些情况使用全局组件,哪些情况使用局部组件呢?本文作者就按照三种网络情况,总结了对应设计情势。
网络非常无非就3种情况:第一种是网络切换,Wifi网络环境切换到了移动数据网络环境。第二种是断网情况,完全没有网络。第三种是弱网情况,2G/E时无法加载或者上传数据。
本篇文章,按照三种网络情况,总结对应设计情势。
- 网络切换:警示框、界面内嵌。
- 断网情况:整页提醒、占位符、Toast提醒、警示框提醒、界面内嵌、Tips提醒。
- 弱网情况:整页提醒、占位符、界面内嵌、Tips提醒。
仍旧附上一张脑图,组件控件分类(假如单纯通过组件控件,难以知足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

一. 网络切换
定义:
一些必要消费大量流量的App的操作,例如开启视频、直播、音乐等,为保证同时节省用户流量会给予用户友爱的提醒。
使用场景:
当网络状况从Wifi切换到3G/4G时,为了防止用户操作大量流量,App会采用肯定的设计情势来告诉用户,网络状况切换了,请警惕,防止用户虚耗流量。当然从非Wifi状况下开启消费大量流量操作时,也会使用警示框、界面内嵌设计情势,但这不在今天讨论网络切换范围之内。
常用的设计情势:
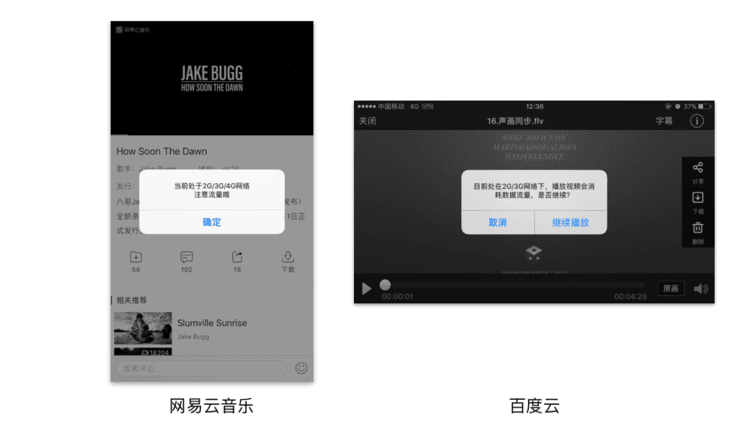
1. 警示框
阻断式操作,告知用户当前网络情况,继承使用的话会虚耗大量流量。用户点击警示框上的操作才可以继承使用。
(1)定义
警告框传达应用或设备某种状况的紧张信息,并且常常必要用户来进行操作。
规范中,对警告框包含的元素做出了如下规定:题目(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂结果的圆角白框,不可更改。
(2)建议
- 必须包含题目,偶然候会包含正文文本。
- 包含一个或多个按钮。

2. 界面内嵌
将必要消费的移动数据提醒内嵌到视频、直播界面里面,给予用户提醒。如许的益处是非强阻断式,在告知用户的同时还说明消费的流量数据。
(1)定义
将提醒性文案内嵌到界面中,以此达到告知用户的目的。界面内嵌的益处是削减界面层级干扰,让用户更专注的获取信息。
(2)建议
- 文案简洁,易懂。
- 内嵌文案应该放在界面用户关注的布局界面中。

二. 断网情况
定义:
移动设备没有网络数据,导致无法上传和下载数据,从而无法正常的使用产品。
使用场景:
用户在使用App的时候,进行操作时,无法正常的使用产品。
常用的设计情势:
- Tips提醒
- 警示框提醒
- 界面内嵌
- 占位符
- toast提醒
- 整页提醒
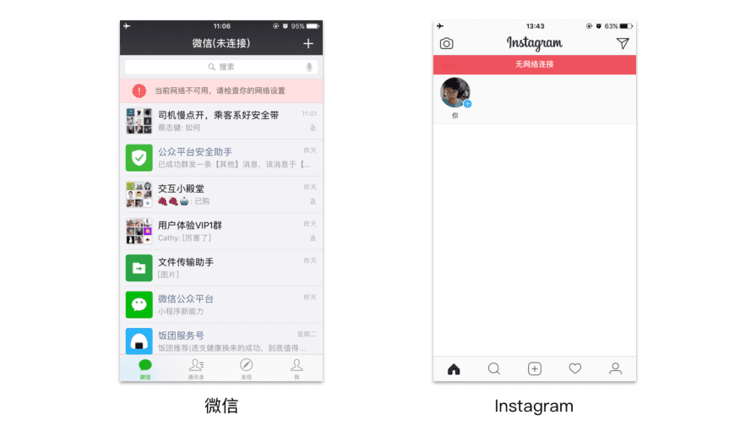
1. Tips提醒
(1)定义
一样平常出如今首页导航栏或搜索栏之下。通过Tips提醒告知用户网络非常。
(2)情势
- 有的Tips一向存在;
- 有的Tips出现1-2s后消散,用户操作后再次出现;
- 有的Tips点击会跳转到体系网络设置界面。
例如,微信的Tips就是一向存在,点击跳转到提醒的新界面。Instagtam出现1-2s后消散。

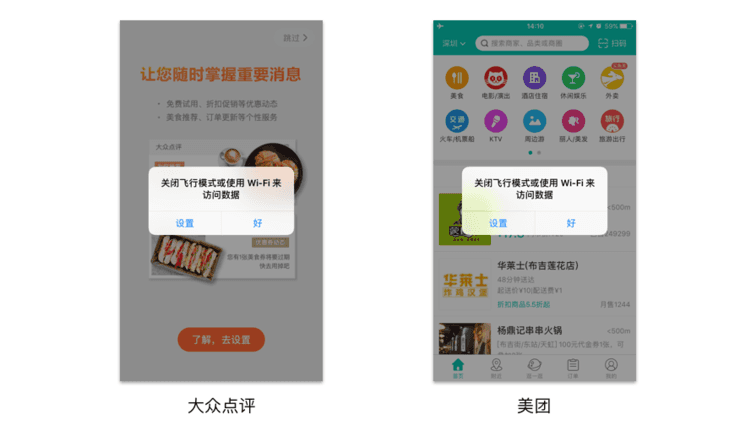
2. 警示框
阻断式操作,告知用户如何通过操作获得正常使用的提醒。
(1)定义
规范中,对警告框包含的元素做出了如下规定:题目(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂结果的圆角白框,不可更改。
(2)建议
- 弹框按钮提供前往设置的跳转按钮。
- 文案可清晰简洁的提供解决方案。

3. 界面内嵌
当整个网页内容都由于网络非常导致未加载成功,采用界面内嵌的提醒体例。
相对于整页提醒的好处在于保留了界面的大致结构。
界面内嵌的设计样式包括:网络非常提醒文案、重新连接网络的Button(非必需)。

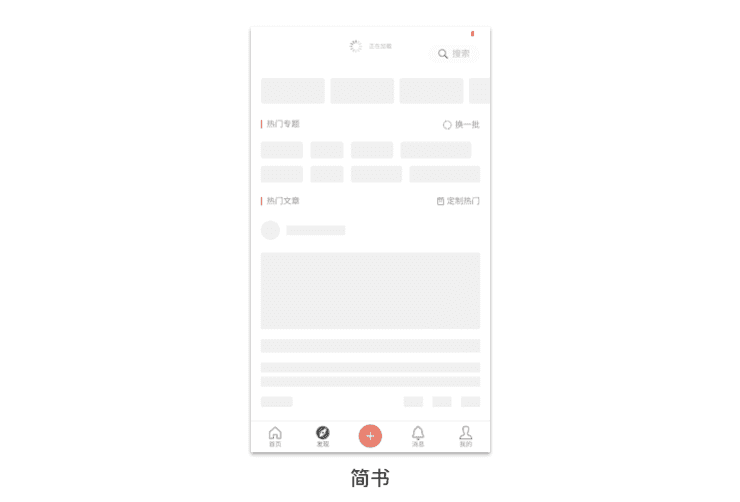
4. 占位符
(1)定义
当因为网络旌旗灯号不好或网络停止等缘故原由引起网页数据无法调取状况时,我们可以事先在App预设好图标或者占位符来代替加载的笔墨、数字、图片等数据。
(2)用途
- 告知用户此处有内容,只是还没有加载出来。
- 占位符可以从样式上看出界面布局也许是哪些内容。

5. Toast提醒
(1)使用场景
当网络停止时,用户点击界面进行操作时,出现Toast相应,提醒用户网络非常。让用户的举动即使在网络非常时得到反馈。

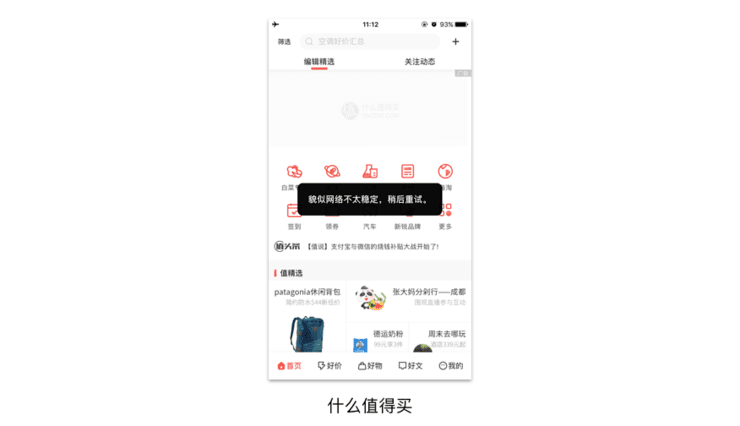
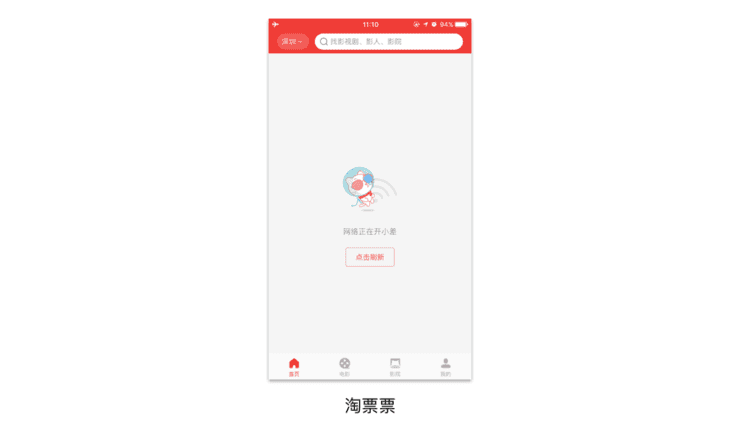
6. 整页提醒
(1)定义
整页非常的设计样式包括三部分:icon或者插画情势;网络非常文案;重新连接刷新网络的button。
(2)用途
使用过程中网络忽然停止无法正常静载时给出的提醒。
(3)建议
- 当前场景相干的插画/图片。
- 当前场景解说文案。
- 当前场景的操作指导。

三. 弱网情况
弱网情况和断网情况的场景基本同等,常见的有:整页提醒、占位符、界面内嵌、Tips提醒,故不做讨论介绍。
迎接关注作者的微信公众号:「UEDC」

本文地址:http://www.tuquu.com/tutorial/di3907.html

