想让用户忍不住欣赏下去,这5种设计策略需谨记
网站中的内容再好,总得让用户能看到,才有价值,而矛盾在于,首屏的空间始终是有限的。所以,我们总盼望用户能够滚动网页向下看,从某种意义上来说,长滚动网页和无穷滚动的设计,如此地受迎接,就是由于它贴合了用户下意识滚动欣赏的风俗,也吻合内容的创建者盼望被用户看到的需求。
一样平常而言,依托滚动交互的网页,同样多的内容,在小屏幕上必要滚动的距离更长,同时,它们也必要设计师提供更良好、可用性更强的导航和辅助元素,甚至借助动效等元素来指导用户滚动欣赏。
假如你盼望你的页面更能吸引用户滚动,那么下面的5种策略,应该能够帮你向着你想要的目标,更进一步。
1、一开始就提供风趣的内容
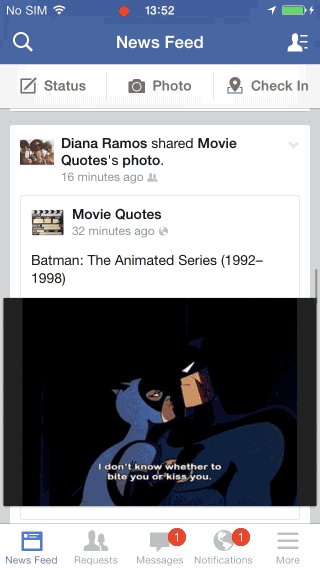
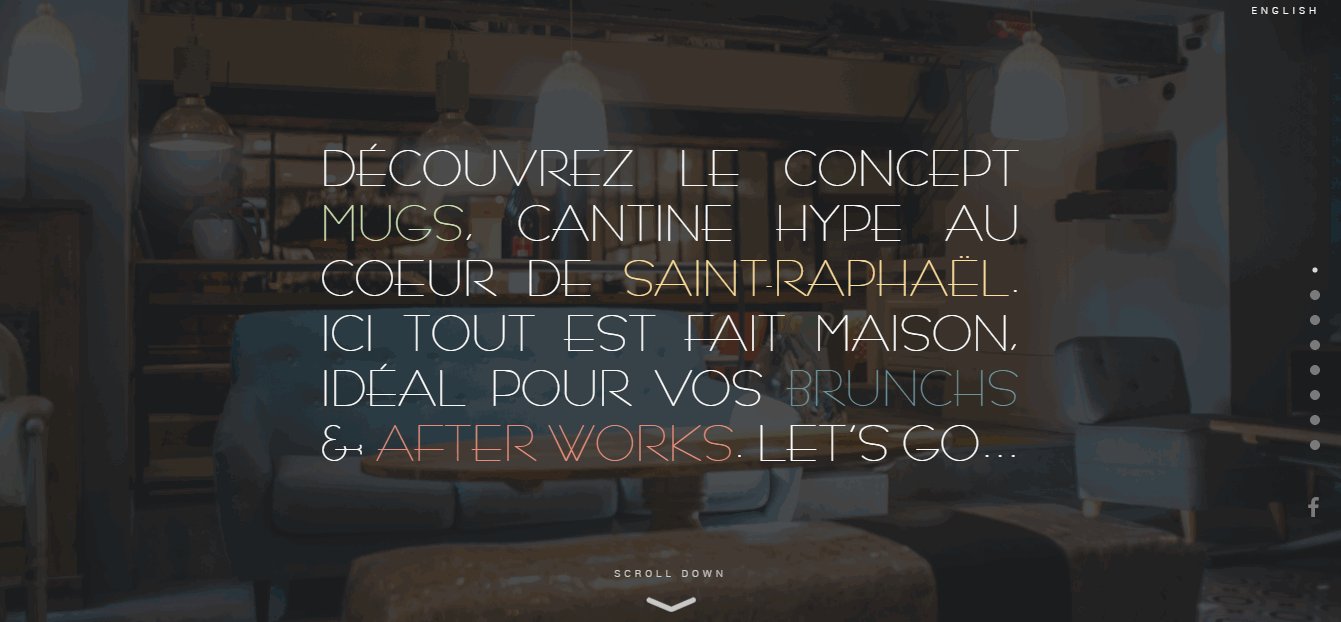
尽管很多用户风俗于在网页加载的时候就开始滚动,但是首屏的内容对于用户决策的影响是至关紧张的。首屏内容的好坏, 会让用户对于后续的内容的期待有显明的影响,假如首屏内容充足风趣,用户会自动向下滚动,并且盼望看到同样故意思的内容。
所以,作为团体设计的一部分,设计师应当尽量让用户感爱好的内容置于首屏,传递给用户一种信息,就是后面的内容同样风趣。
在设置内容的时候,尽量为用户提供:
·风趣的元素和内容(吸引用户细致力的内容和信息)
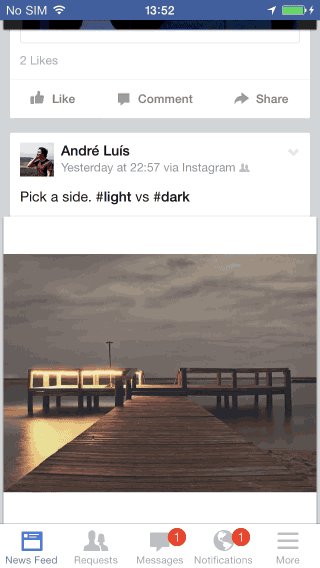
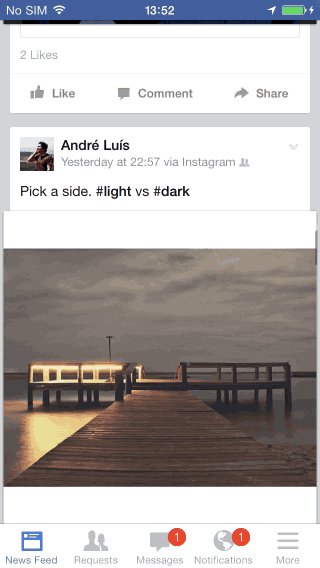
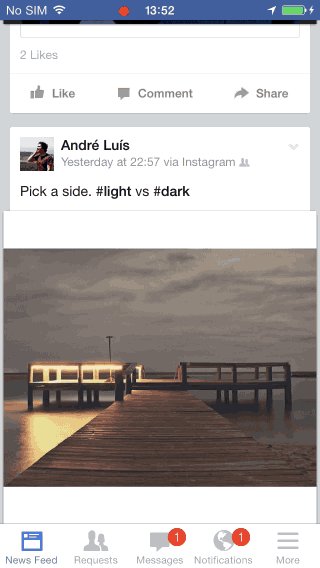
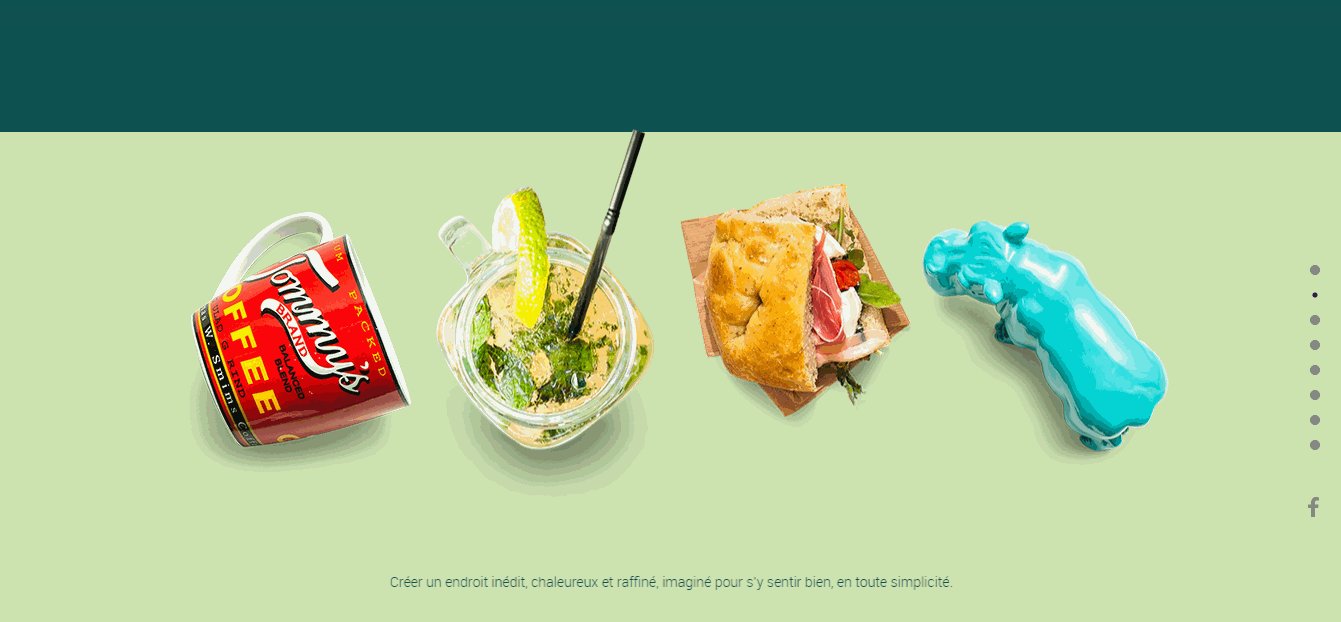
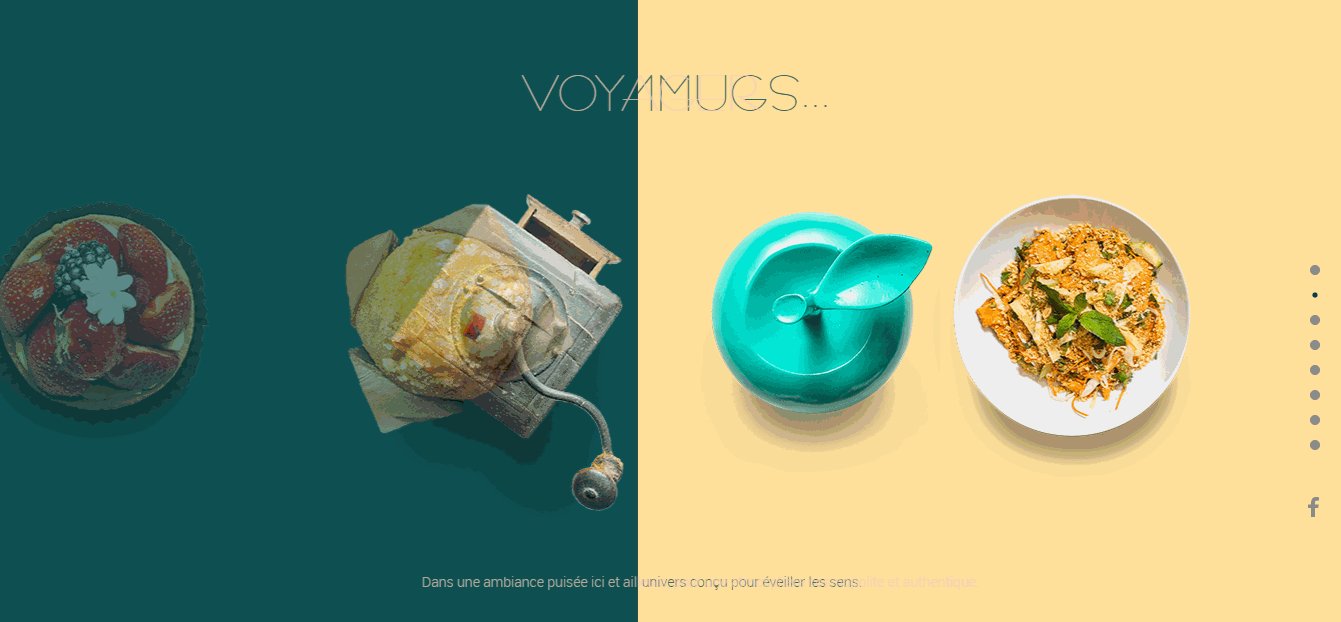
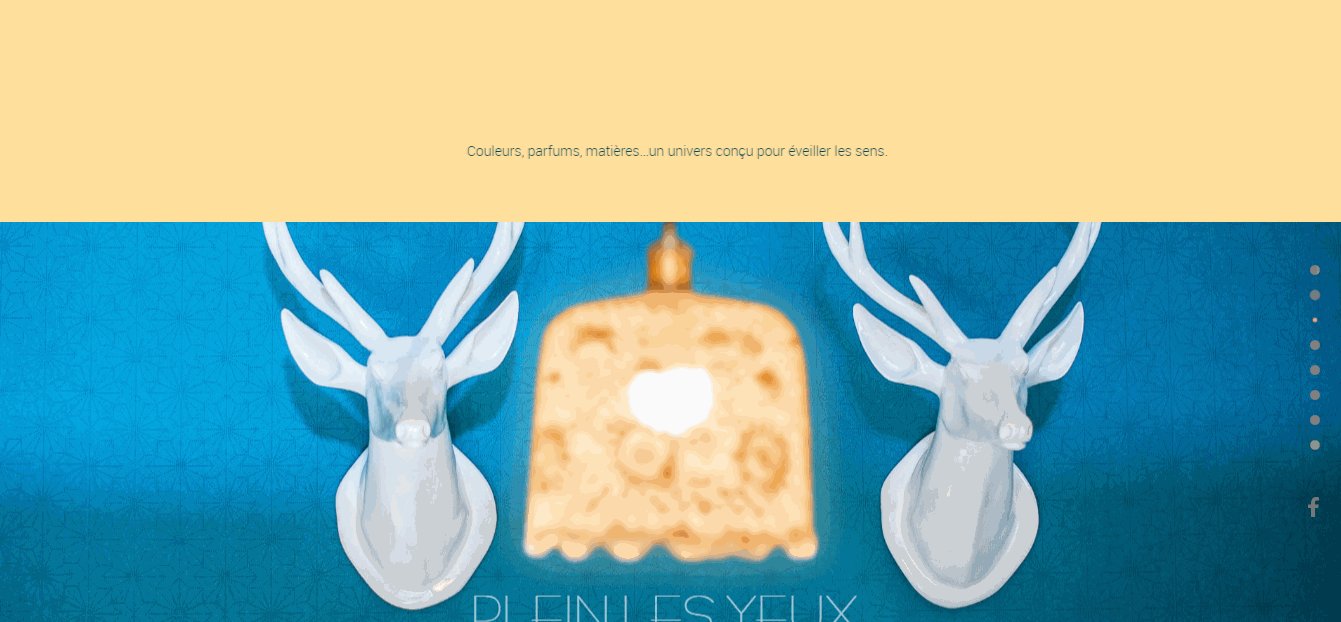
·引人入胜的图片或视频(用户会密切关注这类视觉信息)
2、给用户以视觉线索
有的时候,想让用户向下滚动可以直接告知用户这么做。为用户提供这方面的视觉线索,比如指向下方的箭头,或者直接用文本写上“Scroll Down”来告知用户,更多的内容在首屏之下。

视觉线索的呈现体例有不少,上述的明示假如不够“优雅”的话,你可以试着让下方的内容在首屏上露个头,让用户晓畅下方有更多,也不错。
3、保持导航可见
导航是网站的紧张组成部分,它能成就一个网站的好体验,也能毁掉它。而在设计页面的时候,最大的风险之一,就是可用性低的导航设计,导致用户在使用过程中迷失。通常,这种设计会让用户感到挫败感。所以,尽量使用悬浮置顶的导航栏,或者固定式的导航栏,一方面让用户始终晓畅本身所处的位置,另一方面也方便用户跳转到其他的位置。

当为移动端进行设计的时候,必要细致的是导航会不会占有太大的空间,比较合理的策略是让导航在滚动的时候隐蔽,当预备回到顶部或者停下的时候展现。

4、加入动效提拔参与感
以视差滚动为代表的动画殊效是让用户滚动欣赏更加风趣的一种设计技巧,同时它通过风趣的设计,吸引用户一直滚动下去,让用户始终处于探索“接下来还有什么”的过程中。

考虑到网页常常被设计成不同的区块,可以将富有创意的动效到不同的区块当中,让用户在赓续滚动当中,沿着设计好的路径来欣赏。
视差滚动是目前最流行的殊效之一,设计师可以借助元素移动速度差来创造深度和沉浸感。当用户在平滑的滚动欣赏内容的时候,视差殊效所创造出的沉浸感能够让用户有身临其境的感觉。

5、避免滚动劫持
滚动劫持这个概念并不难理解,欣赏器自己的滚动机制被替换,用户无法按照他们预期的、风俗的体例来滚动欣赏,有的时候这种状态是设计师刻意营造的欣赏结果,但是并不肯定能给用户以好的体验,至少多数时候是超出用户预期并且难以控制的。滚动劫持这种状态要尽量避免。

结语
滚动是用户交互中最基础、最核心的部分,创造优秀的滚动体验只是页面设计的基础,内容的设计,多媒体和动效的加入,都是为了围绕着统一个目的而运作的:让用户欣赏下去。只有让用户接收到信息,它们的价值才能传递出去。
本文地址:http://www.tuquu.com/tutorial/di3916.html

