从建筑到页面,粗野主义风格确实有着它独特的魅力
近两年粗野主义开始入侵页面设计领域,这种被视作为页面风格领域泥石流的设计趋势,并不是毫无根基、简单粗暴的存在。粗野主义风格的页面设计乍一看,是一堆形态结构粗犷不羁的元素,承载着美丽的色彩,在拙稚粗劣的排版布局之下,所呈现出来的页面设计作品。这种有着典型上世纪质感的设计风格,影响着很多设计师,甚至彭博社都采用了这种设计风格来制作网页。在之前的文章当中,我们对于粗野主义设计有过讨论:《辣眼睛?这种粗粝但风趣的设计风格正悄然流行》
但是讲真,这种风格到底是从何而来?虽然它的灵感来源好像特别很是庞杂,团体架构也颇为随性,但是假如细心追溯源头,会发现它并非是无本之木。在上世纪中期,计算机技术蓬勃发展的年代,冷战尚未结束的背景之下,很多充满粗粝感但是充足壮观的重大建筑物拔地而起。这些强调结构和功能但是不苛求细节的建筑物充满了质感,气势十足,外露的混凝土墙面又时刻给你一种沉闷的克制感,冷峻而严格的特性在四周环境的衬托下,还带着一缕挥之不去的阴郁基调。当你回溯那个年代,你会发现这些建筑物简直是最好的总结。
粗野主义页面设计和这些建筑在精神上有着共通的地方,假如细心审视,会发现它们在设计元素和手法上,也颇为接近。从图片素材的使用,到配色方案的选取,这些建筑能够给你最好的参考。
今天的文章,我们通过对比来归纳和回溯粗野主义页面设计的源头,将它的特性和手法摆在你的面前。假如你真的想采用这种风格的设计,它们会是带你走向风味醇正的粗野主义设计的路径。
色彩

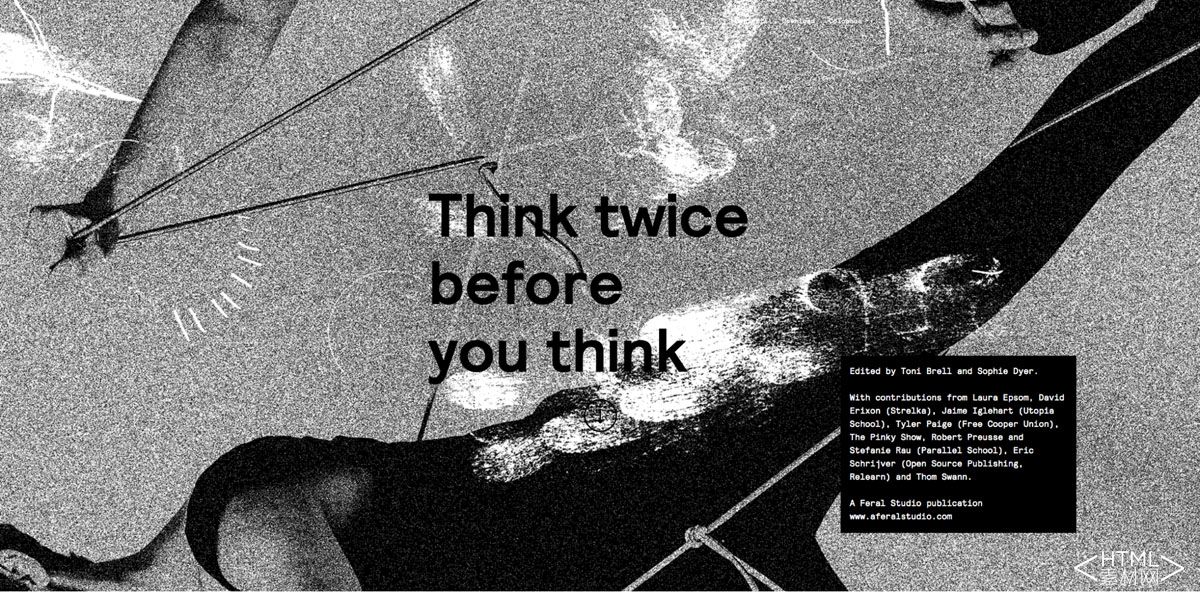
这批诞生于上世纪中叶的建筑,受到时代背景和氛围的影响,混凝土外露的设计和冷峻的风格,使得它们直到如今和颇受争议。如今粗野主义风格的页面设计中,很多作品相沿了这些建筑的配色,灰色、黑色、棕色被大量地使用,而这些建筑的相干照片更是营造这种氛围的实用素材。

外形
在所使用的元素的外形上,你会发现这些建筑和粗野主义页面设计有着很多相似的地方。

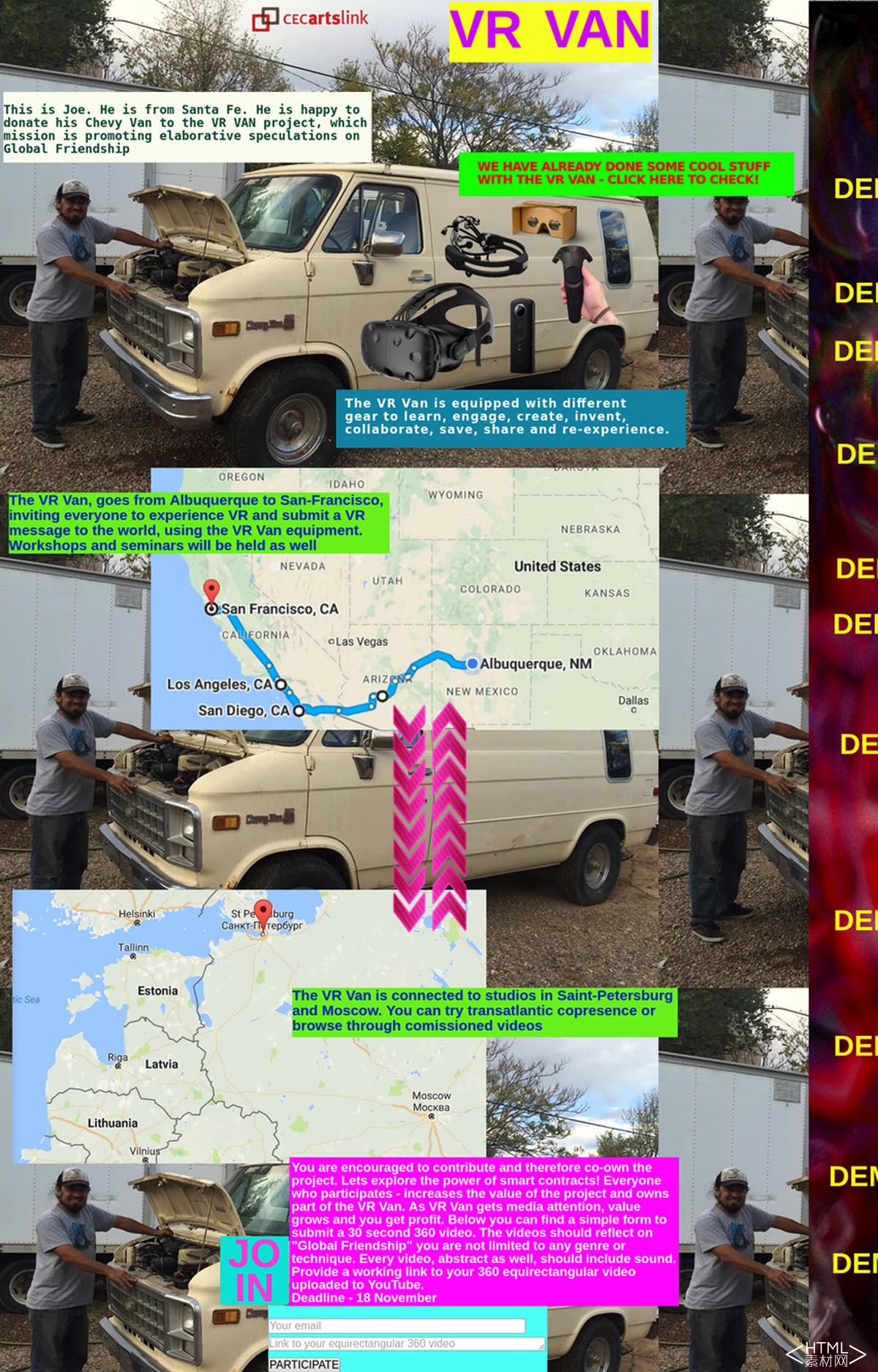
首先,在粗野主义风格的页面当中,外形独特而勇敢的元素越来越多。这些元素被设计师用来吸引用户的细致力,而这一点在建筑上也表现的淋漓尽致:建筑设计师借助混凝土的壮大可塑性,将几乎任何可以想到的外形,都融入进来。而采用粗野主义风格的网站更是随性地使用各种二维和三维的图形,用以维系独特的视觉体验。

比例与气势
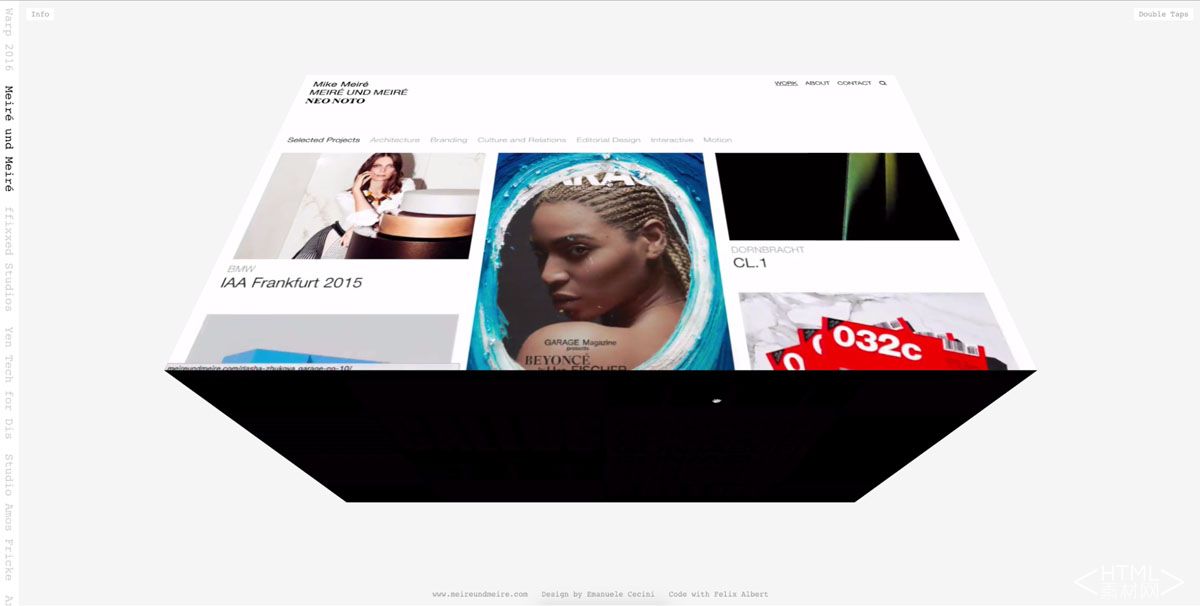
粗野主义风格的建筑有着宏伟、极具克制感的特性,这一点最终也反映到了粗野主义风格的页面当中。这些以诟谇灰为主也得建筑由于缺少带有情绪的色彩,加上重大的体积,从而显得克制感十足,传统的建筑即使采用同样的色调也会借助曲线和装饰来淡化建筑的冷硬感。

而粗野主义风格的页面也很好的把握了这一特质。在排版和图片的运用上,通过控制比例很好的创造了视觉克制力,适当地弱化可读性和视觉吸引力,从而营造出粗粝森冷的体验。

异化和凸起

今天的建筑设计通常会尽量设计得和环境相得益彰,要么融入四周的环境,要么采用大量的玻璃幕墙,来反射天空和环境以达到融入的目的。但是这批诞生于上世纪中叶的建筑则不同,设计者和建造者通过玄妙的异化,让它们同四周的环境构成对比,产生和环境的剥离感,视觉上显得颇为凸起。
异化在粗野主义风格的网站上有了显明的表现。异化的设计元素在网页中营造出了具有视觉冲击力的特性,引起用户主义。很多元素显明是有心为之,并且纯粹是为了吸引人而存在。

这一特性恰好和粗野主义风格建筑雷同。很多建筑师会设计的时候尝试新的外形、结构和装饰。

这些设计通常不会采用终端用户常见的设计样式,而是采用那些特别很是规的、带有戏剧感和视觉冲击力的设计样式。

从这一点上来看,粗野主义的设计好像会带有更加显明的设计师印记,诸如音乐和美术相干的网站会更适合使用粗野主义风格来承载,这也是它受到越来越多关注的缘故原由。
本文地址:http://www.tuquu.com/tutorial/di3932.html

