腾讯内部分享!超周全的互联网金融体验设计的方法库
zake : 在2017国际体验设计大会中,来自「互联网银行用户体验联合实验室」的Ray和Louie在工作坊里为大家介绍了互联网金融的通用设计流程(参考链接)。后续我们把在工作坊里面提到设计方法库进行了再次整顿和优化,在这里为大家细致的介绍。
设计的方案可以无限尽,但成系统的设计方法才是帮助我们在创意道路上继承走下去的利器。之前的博文《从0到1,提高的将来—微众银行APP项目小结》介绍了在微众银行设计前期的一些设计案例及方法。现实上,经过了2年的沉淀与打磨,我们也打造了一套服务互联网金融行业的设计方法库。
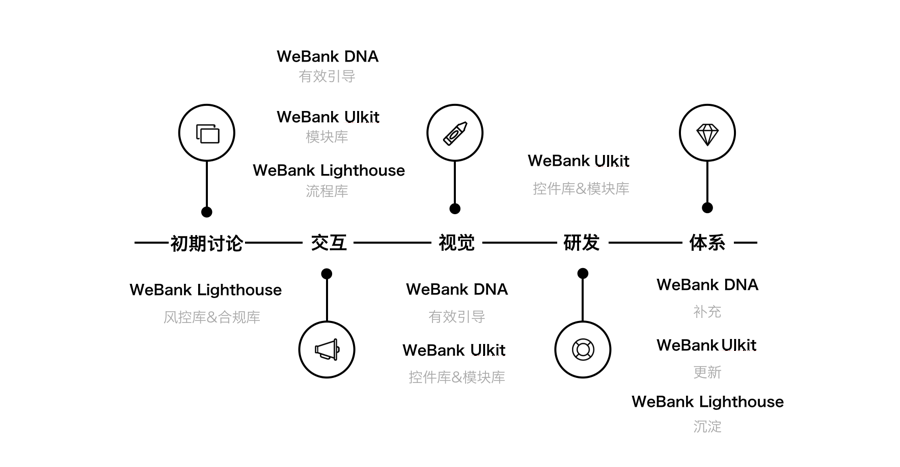
微众银行的设计方法库,重要由以下内容组成:
- WeBank DNA
- WeBank UIkit
- WeBank Turkey
- WeBank Blocks
- WeBank Lighthouse
接下来将细致介绍这5个库分别的含义和使用方法。

△ DNA就像是一段核心编码,它决定了事物发展方向,参与了生命运作的全过程。本质的定位正确了,其发展才不会偏离。
用途:帮助设计团队与产品经理建立同一的设计目标
WeBank DNA是微众银行app给用户传递出的同一且不会轻易转变的设计感。用户可以通过直观的界面操作,可以感知到微众银行的价值观和设计观。这套DNA,也是我们在设计过程中评判和选择方案的基础标准。根据多次用户研究的结论,推导出中立、服从、安全是微众银行APP的设计DNA。每一个核心元素下面,包含了更细致的设计原则去解释元素的运用体例。
安全
- 操作上能让用户感知到可控。
- 有容错机制,操作可逆。
- 用户的知情权高于统统,信息传递能让用户理解明确。
- 同一的品牌形象,通过品牌的传统让用户觉得信赖可靠。
服从
- 交互操作同等。
- 将复杂的内容内置,呈现出更轻量的信息。
- 尽可能的解决用户端起的记忆负担。
- 操作与真实世界匹配,用户可以快速的做出判断和操作。
- 简化操作,拆分主次,优先完成重要流程。
- 操作相应及时。
中立
- 信息真实,需要信息不隐蔽,保持中立的态度。
- 不使用过分诱导的语言,信息不能出现歧义。
- 框架明晰,信息完备明了。

△ 把最基础的元素组建成有用的信息,是一个从点到线的过程。从线到面的,则把有用信息的界面组建成为UI kit。让单一的高效,变成大面积的高效。
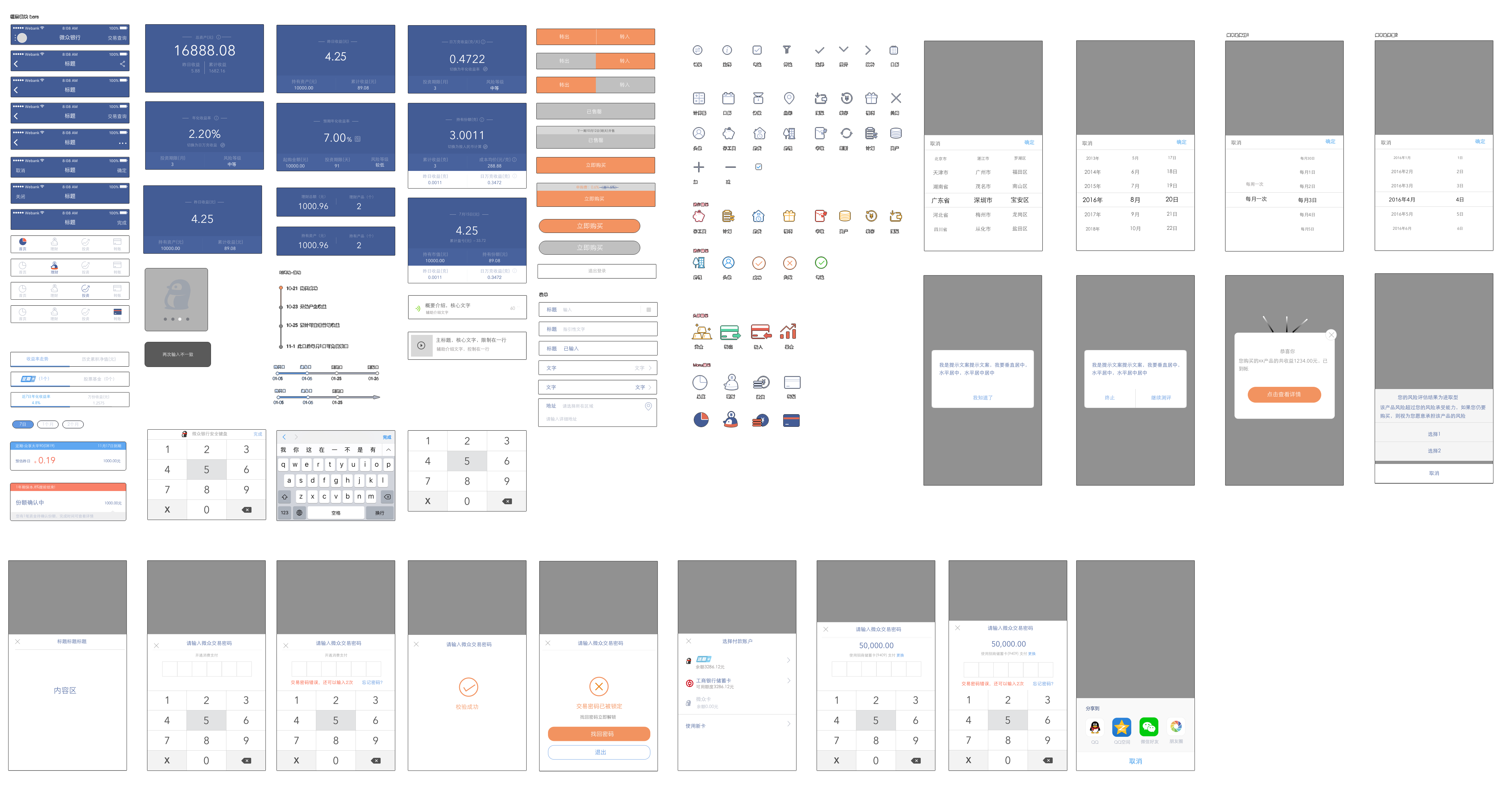
用途:设计团队快速输出标准化的设计方案
UI kit是设计师在现实工作中的基础设计工具,其本质是将可以复用的内容标准化、模版化,可以帮助我们快速、规范的组建设计稿。在搭建控件库的过程中,我们参考了iOS设计规范,对网页组件重新分解,UI kit的组成有以下几个重点内容:

根据团队设计师软件使用的环境,我们制作了视觉还原程度的Sketch 版本UI kit。在接到不必要改变网页结构的需求时,交互设计师可以直接使用控3 件,输出的设计稿可直接进入研发流程。视觉设计师不用再重复做一些细节文案的修修补补,可以更专注于信息传达和视觉优化的需求。


△ 假如只有设计跑得快,项目的推动是仍然是乏力的。提拔纬度,把高效的设计方法扩展到研发层面,让方法工具更加立体化,则是推进项目的有用途径。
用途:快速调整细节并呈现效果
UI kit进步了设计师的工作服从和质量,Turkey——微众前端代码可视化平台则是为ui开源做好预备,在代码复用和维护方面起到了紧张作用。取名为turkey是由于项目组初期的代号为火鸡,本着「不忘初心,方得始终」的工匠精神,取了这个具有特别含义又充满活力的名字,也表现了平台的天真、开放性。整个平台由3个部分组成:组件区、装置区、调整区。

在UI kit的基础上,将每个设计元件的代码录入到平台中,形成组件区。拖动组件区中的控件到中心的手机屏幕中(装置区),在右侧调整区则会出现响应的代码。面对完全不必要修改设计内容的需求时,前端工程师可以更快速直观的修改代码,并且让实现结果直观地在组合区中显现出来。对于产品经理、设计师、前端工程师协同办公来说,是一个高效的输出工具,同时也是特别很是有用的沟通工具。

△ 设计组合就像搭积木一样,用最基本的模块也可以拼出多种不一样的效果。因此模块自己既是自力的完备体,又能与更多的模块拼接。
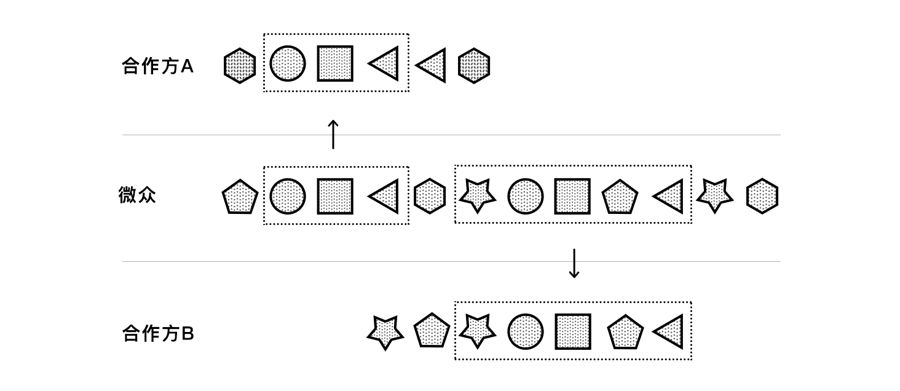
用途:以标准化模块进行快速合作
在微众银行APP的整个营业中,有许多内容是受到严酷的监管的。当然,监管也使得我们的流程更安全。这些流程模块,在短期内是不会轻易改变的。在现实项目中,我们归纳出以下模块:验密流程、购买流程、开户注册流程、人脸验证流程、风险评测流程。我们把这些流程封装称为一个个模块,在APP内所有要用到这些内容的地方都保持调用同等的界面、同等的代码。

举个例子:APP中有许多流程都必要验证密码,无论是什么情况必要验密,所有的密码输入流程总是保证体验是同等的。如许一来,既降低了用户认知的成本,也使得这些公用的模块在修改和监管的过程中,可以更规范和有用。与外部项目、公司合作的过程中,也是作为固定不会更改流程的内容进行交付。

△ 孤独前行的时候,唯有灯塔给你指路,告诉你伤害。
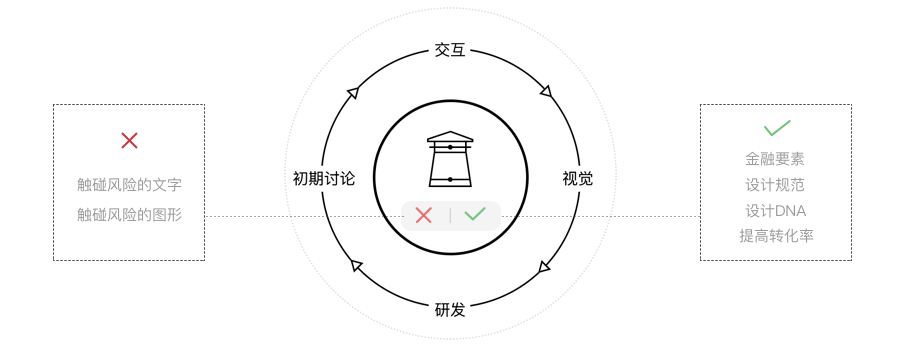
用途:检查方案每一步是否触遇到风险项
做与金融相干的设计会要求设计师知营业、懂营业,所以专业的金融知识是必要设计师去学习积累的。而WeBank Lighthouse(灯塔)沉淀的是专业知识以外,与设计实行相干的风控监管要点。在没有lighthouse之前,我们每一个方案都是在设计完成后才能给风控和合规部门审核,假如出现了题目,再返回到设计侧进行调整。
如许下来,整个设计流程即漫长又繁复。于是我们把风控和合规部门每一次反馈的意见和知识点沉淀下来,形成了我们的lighthouse,其中包含“不能出现”的内容和“建议出现”的内容两个部分。「不能出现」的内容因为涉及到一些内部机密信息,所以在这里我们不方便公开展示。
「建议出现」的内容包括以下几个类别:不可缺少的金融要素信息、吻合设计规范的文案图示、突显设计DNA的文案图标以及能够帮助进步转化率的文案图标等细节要素。在设计方案交付前,我们使用lighthouse走查方案,经过了风险自查的这个流程后,风控合规审核的通过率得到了很高的提拔,也降低了设计反复修改的次数。在项目复盘的时候,再把新的知识点继承增补到lighthouse中。

总结
以上的5个方法,服务于整个设计流程,也产生于设计流程中的每一步。有了这些方法支撑,无论设计构思照旧设计实行,服从都得到了极大的进步。也让更安全、更舒适的产品体验得以实现。

原文地址:腾讯CDC
本文地址:http://www.tuquu.com/tutorial/di3950.html

