饿了么高级设计师界面视觉设计 5 要素
一款 App 或 Web 产品,从用户体验的角度包含了战略层、范围层、结构层、框架层、体现层。而作为 UI 设计师,假如连「体现层」的内容都还一孔之见就去盲目地学习其他领域,这是不提倡的。
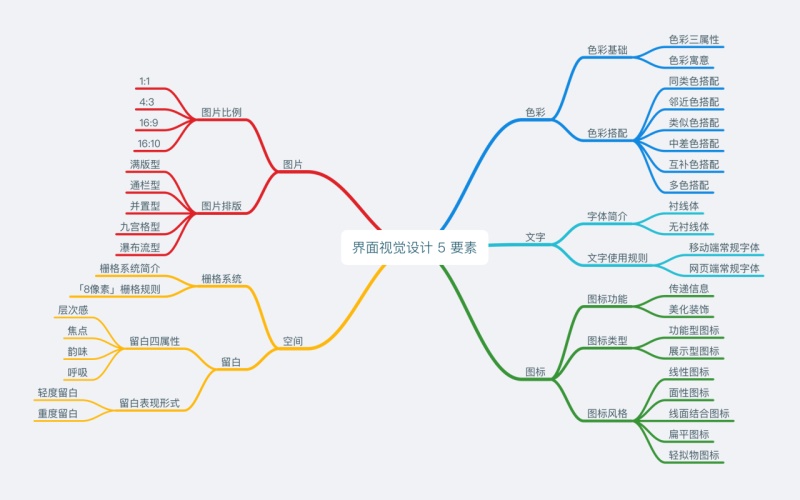
这里说的「体现层」是指视觉设计层面,在界面的视觉设计中同样也包含了5个视觉要素:色彩、笔墨、图标、图片、空间。一个出色的界面设计,必然是将这些要素做到了淋漓尽致。
本文结合大量良好的案例,并以普通简练的语言,体系地介绍了这5个视觉要素。篇幅略长,耐心读完你肯定会有收获。
文章大纲如下:

一、色彩
1. 色彩基础概述
色彩三属性
- 色相(H):即色彩的相貌、种类和名称,比如红、橙、黄、绿等颜色的种类就叫色相。
- 饱和度(S):即色彩的美丽程度,也称纯度。
- 明度(B):即色彩的通亮程度。
人眼看到的任一彩色光都是这三个属性的综合结果。
色彩寓意
统一色相的不同明度和不同饱和度,也会对人产生不同的生理感受。我在这里归纳整顿了各种色彩在通常情况下代表的不同寓意,仅供参考。
- 红色(Red):热烈、喜庆、热情、浪漫、伤害
- 橙色(Orange):温暖、食物、友爱、财富、警告
- 黄色(Yellow):光辉、通亮、尊贵、权力
- 绿色(Green):健康、天然、清新、盼望、安全
- 青色(Cyan):朝气、脱俗、朴拙、清丽
- 蓝色(Blue):镇静、贞洁、清凉、科技、沉稳
- 紫色(Purple):神秘、高贵、优雅、浪漫、妖艳
- 黑色(Black):深沉、端庄、严正、险恶、死亡
- 白色(White):贞洁、神圣、干净、文雅、冷淡
- 灰色(Gray):寻常、随意、苍老、冷漠
2. 色彩搭配
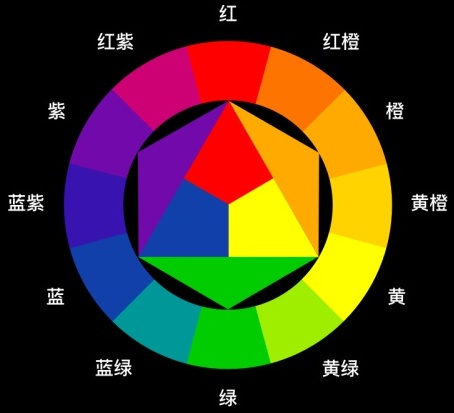
色相对比:两种及两种以上色彩组合后,因为色相差别而形成的色彩对比结果称为色相对比。
色相对比的强弱程度,取决于色相之间在色环上的距离 (角度),距离 (角度) 越大对比越强,反之对比越弱。

一样平常界面的色彩搭配重要包括三种颜色:主色调、辅助色、点缀色,搭配比例分别为 6:3:1。
同类色搭配
色环上相距 0° 的颜色为同类色,一样平常常用统一种色相的不同明度或不同饱和度的组合体例,例如蓝与浅蓝,红与粉红等。同类色搭配对比结果同一、清新、含蓄,但也容易产生单调、乏味的感受。

邻近色搭配
色环上相距 30° 左右的颜色为邻近色 ,例如紫与蓝紫,蓝紫与蓝等。邻近色搭配对比结果柔和、娴静、协调,但也容易感觉单调、模糊,需调节明度来增强结果。

类似色搭配
色环上相距 60° 左右的颜色为类似色,例如橙与黄,黄橙与黄绿等。类似色搭配对比结果较雄厚、活泼,同时又不失同一、协调的感觉。

中差色搭配
色环上相距 90° 左右的颜色为中差色,例如红与黄橙,蓝绿与黄等。中差色搭配对比结果明快、活泼、饱满、使人愉快,同时不失调和之感。

对比色搭配
色环上相距 120° 左右的颜色为对比色,例如红与黄,红紫与黄橙等。对比色搭配对比结果强烈、夺目、刺激、有力,但也容易造成视觉委靡,一样平常必要采用多种调和手段来改善对比结果。

互补色搭配
色环上相距 180° 左右的颜色为互补色,例如红与绿,黄与紫等。互补色搭配体现出一种力量、气势与活力,具有特别很是强烈的视觉冲击力。

多色搭配
多色搭配顾名思义是由多种色彩组合而成的一种搭配体例,一样平常以不超过 4 种颜色为宜,规定一种作为主导色,其余作为辅助色使用。
多色搭配会让画面显得更加雄厚、多彩,充满趣味性,但若控制不好,也容易让画面变花,失去平衡。搭配时须细致区分主次,按比例进行调和。

二、笔墨
1. 字体简介
中笔墨体种类大致分为:宋体、黑体、仿宋、楷体、其它(变体字)。
西笔墨体种类大致分为:无衬线体、罗马正体或衬线体、意大利斜体、手写体、黑字体(哥特体)。
这次重要给大家介绍一下比较常用的衬线体和无衬线体。
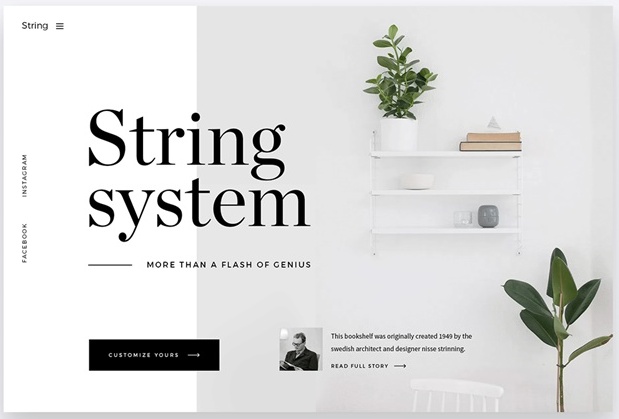
衬线体
衬线字体在笔画末端具有附加的装饰线条或者「韵脚」。衬线字体字母的横线较细、竖线较粗,如 Times New Roman、Georgia 等字体属于衬线体。
衬线体具有复古传统的曲线美、个性光显、张力十足,通常用在时尚奢侈品牌、复古海报等设计领域中。

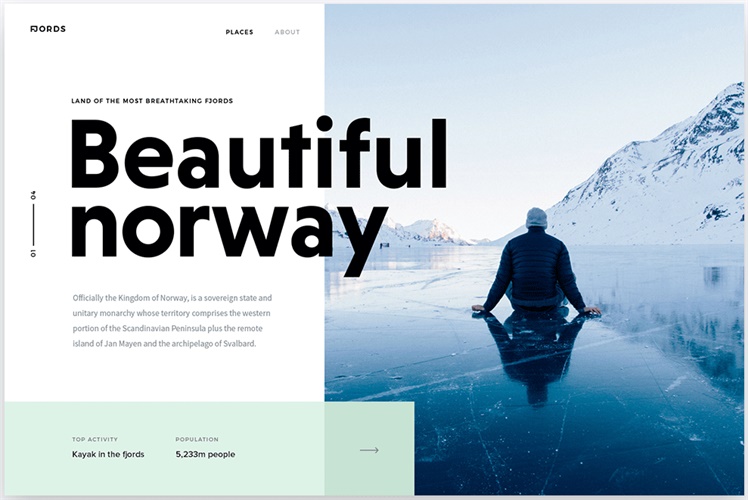
无衬线体
无衬线体顾名思义,就是指「没有衬线的字体」。衬线指的是字母结构笔画之外的装饰性线条,无衬线字体字母的竖线和横线粗细基原形同,像经典的 Helvetica 和 Futula 等字体就属于无衬线体。
无衬线体通常比较简约、具有当代感,适用于 Web、App 等互联网科技领域的设计中。

2. 笔墨使用规则
不同平台的界面设计中规范的字领会有不同,像移动端界面的设计就会有固定的字体样式,页面中会有常用的几个字体。
移动端常规字体
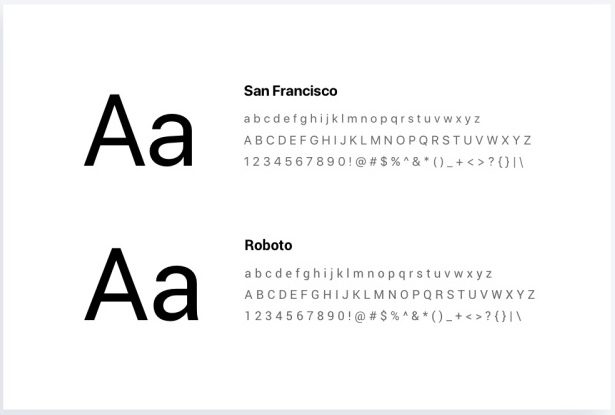
在 iOS 设备上,体系默认的英笔墨体为 SanFrancisco,中笔墨体为 PingFang。值得细致的是,SanFrancisco 字领会随着字号的转变主动调整字母之间的间距,以确保任何情况下都能很清晰地阅读。
在 Android 设备上,原生体系英笔墨体使用 DroidSans 或 Roboto,但国内的 Rom 大都是第三方厂商定制而成,对原生体系字体有所变动。大家在设计时可以使用 Noto 作为中笔墨体来使用。

页面端常用字体
在 Windows 体系中,常用字体有微软雅黑、黑体、宋体等,最小字号保举 12px,正笔墨号保举 14px,题目字号保举 18px、20px、24px、28px、32px 等,尽可能使用偶数。而行间距一样平常为字号的 1.5-1.8 倍。
在 Mac OS 体系中,常用中笔墨体有苹方、思源黑体 、华文细黑等,英笔墨体有 Helvetica、SanFrancisco 等。

值得一提的是:Helvetica 曾被评为是设计师最爱的字体,简洁当代的线条,特别很是受到追捧。在 Mac 下被认为是最佳的页面字体,在 Windows 下因为 Hinting 的缘故原由表现很糟糕。
三、图标
1. 图标功能
图标是 Web 和 App 设计中的点睛之笔,既能辅助笔墨信息的传达,也能作为信息载体被高效地识别,并且图标也有肯定的装饰作用,可以进步界面设计的美观度。
2. 图标类型
关于图标的类型目前并没有很权威的分类,我根据图标的用途将其分为两大类:「功能型图标」和「展示型图标」。
功能型图标
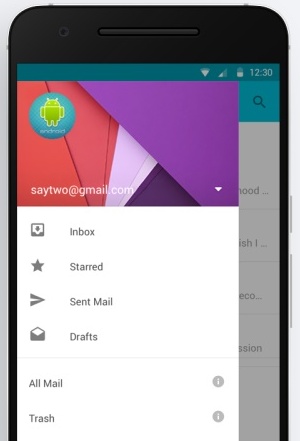
一样平常来说,凡是 UI 界面中,用户可以点击的图标均可看成是功能型图标,该类图标每每代表某一功能或某一链接的跳转。这类图标的典型应用场景就是 iOS 体系中的底部标签栏,以及 Material Design 中侧滑菜单选项的左侧。

某些列表或卡片内的图标也属于功能型图标,但这类图标每每代表一个功能,而底部标签栏图标每每代表一个网页或板块。
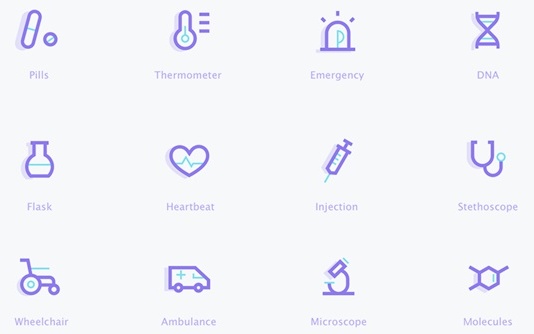
展示型图标
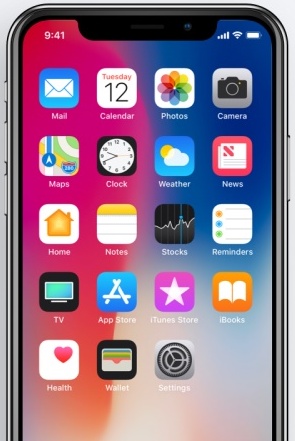
相比功能型图标,展示型图标更加具有「设计感」,是独特的、有内涵的以及具备辨识度的。一样平常来说,展示型图标重要是应用程序的启动图标。该类图标代表了一款产品的属性、气质以及品牌形象等,也是用户首先看到的内容,设计时应尽可能让用户记住并感到愉悦。

该类图标在 iOS 体系中除了出如今 App Store 里,还出如今用户下载后的桌面上,以及 Spotlight 的搜索效果和设置等地方。
3. 图标风格
图标的设计风格有许多种,例如:线性图标、面性图标、线面结合图标、扁平图标、轻拟物图标、拟物图标、手绘型图标等,我对其中常见的几种作下简要的介绍。
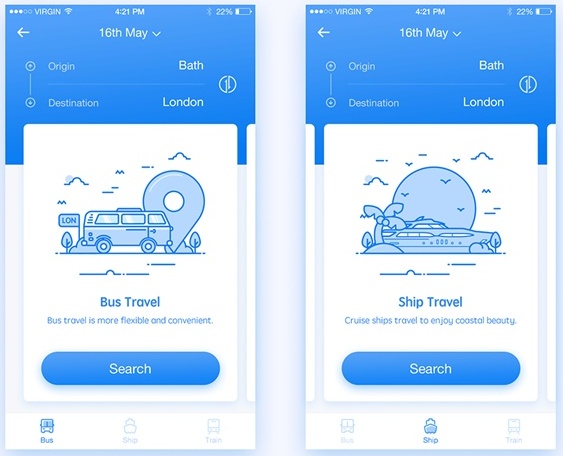
线性图标
线性图标是由直线、曲线、点等元素组合而成的图标样式。该类图标轻便简练,具有肯定的想象空间,且不会对界面产生太大的视觉干扰。

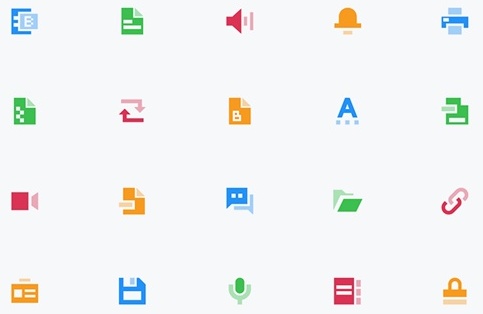
面性图标
面性图标可以简单理解为对线性图标的添补,但面性比线性更加慎重和踏实,对色彩的传达也清晰显明。

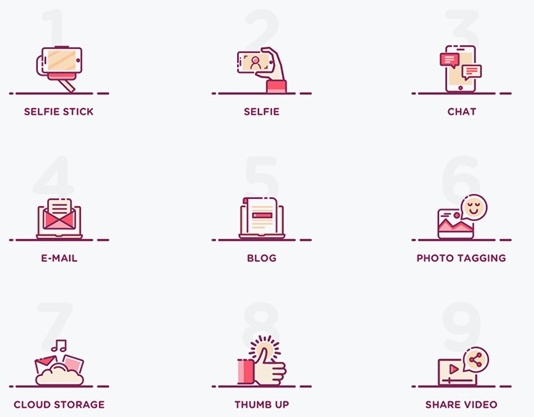
线面结合图标
线面结合图标典型代表是「MBE风格」图标,其设计特点是采用了粗描边线和偏移的添补面相结合,灵动而光显。粗线条起到对画面的绝对分割,突显内容、体现清晰。

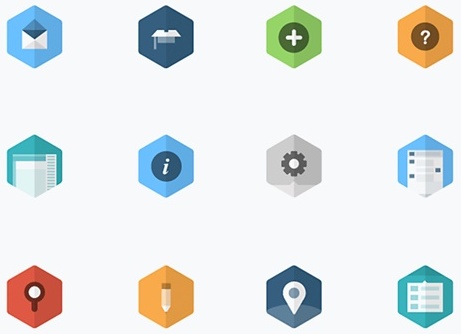
扁平图标
扁平图标去掉了透视、纹理、渐变等能做出 3D 结果的元素,让信息自己作为核心被凸显出来,并且在设计元素上强调抽象、极简、符号化。

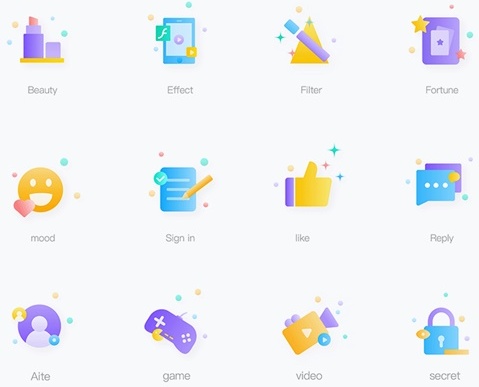
轻拟物图标
轻拟物图标没有拟物图标那么写实,也不像扁平图标那么「平」,而是行使淡淡的渐变和一些光影来达到两者之间的平衡,识别性高又不失美感。

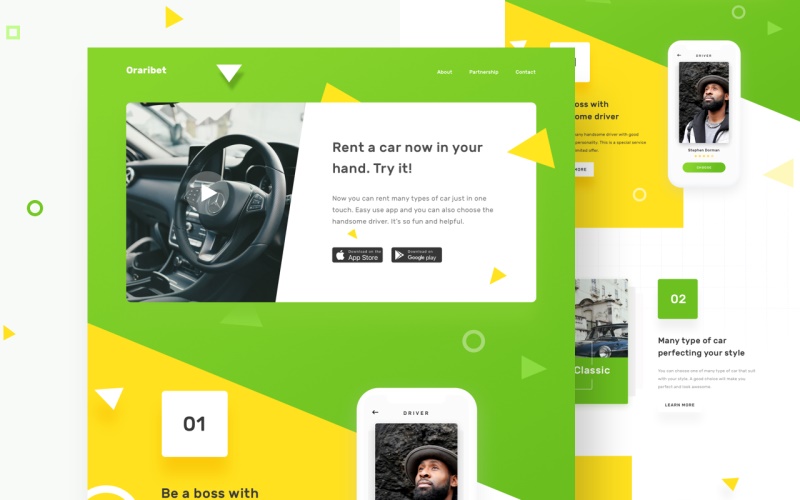
四、图片
图片在 Web 和 App 界面设计中是特别很是常见的,图片的质量和显现体例都会影响着用户对产品的感官体验。

1. 图片比例
不同比例的图片所传递的重要信息各不雷同,我们必要结合产品的特点,并根据不同的场景来选择合适的图片比例进行设计。
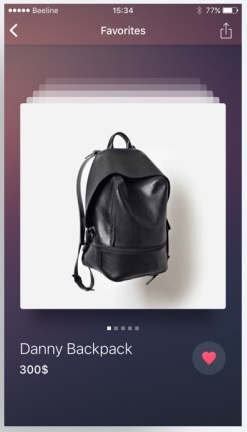
1比1
1:1 是比较常见的图片设计比例,雷同的长宽将构图呈现得简单,凸起了主体的存在感,常用于产品、头像、特写等展示场景。

4比3
4:3 的图片比例使图像更紧凑,更容易构图,便于开展设计,也是常用图片比例之一。

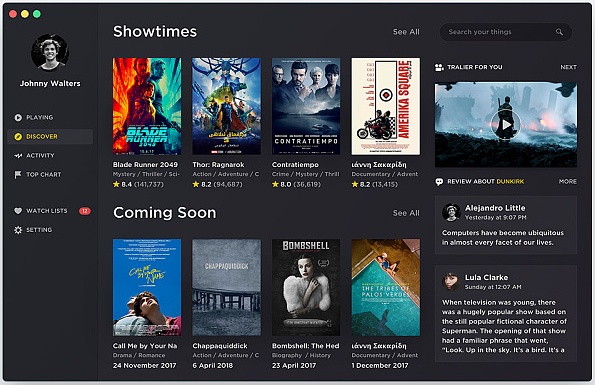
16比9
16:9 的图片比例可以呈现电影观影般的结果,是许多视频播放软件常用的尺寸,能带给用户一种视野坦荡的体验。

16比10
16:10 的图片比例最接近黄金比,而黄金分割具有严酷的比例性、艺术性、协调性,蕴藏着雄厚的美学价值,被认为是艺术设计中最理想的比例。

2. 图片排版
图片的排版类型有许多种,根据不同的场景和所需传递的主体信息来选择与之符合的显现体例,以下是常见的几种排版类型。
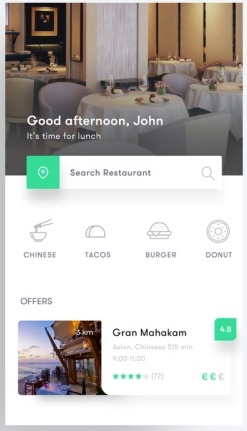
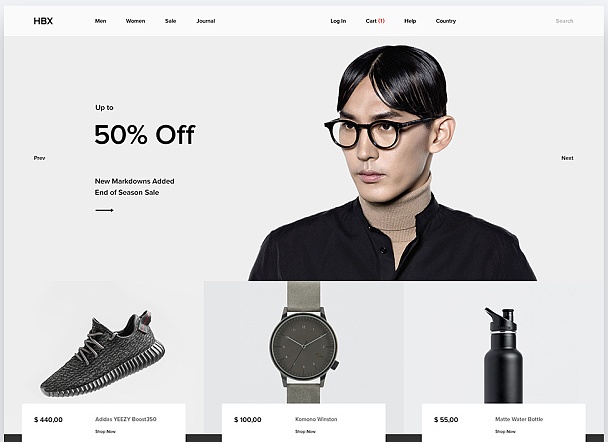
满版型
满版型是以图片作为主体或背景铺满整个画面,常搭配笔墨信息或 icon 修饰,视觉传达直观而强烈,给人大方、舒展的感觉。

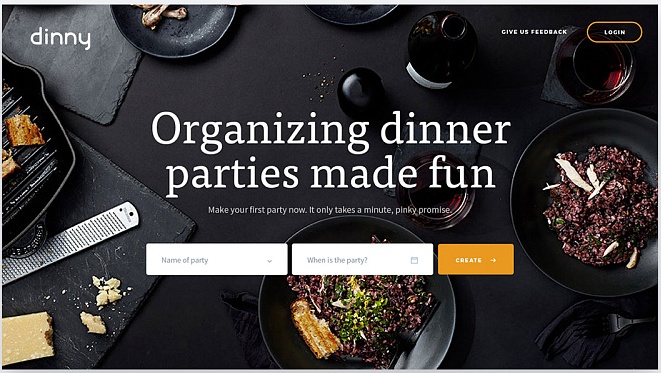
通栏型
通栏型是指图片与团体网页的宽度雷同,而高度为其几分之一甚至更小的一种图片显现体例,最常见的就是轮播图(Banner)。通栏型图片宽阔大气,可以有用地强调和展示紧张的商品、活动等运营内容。

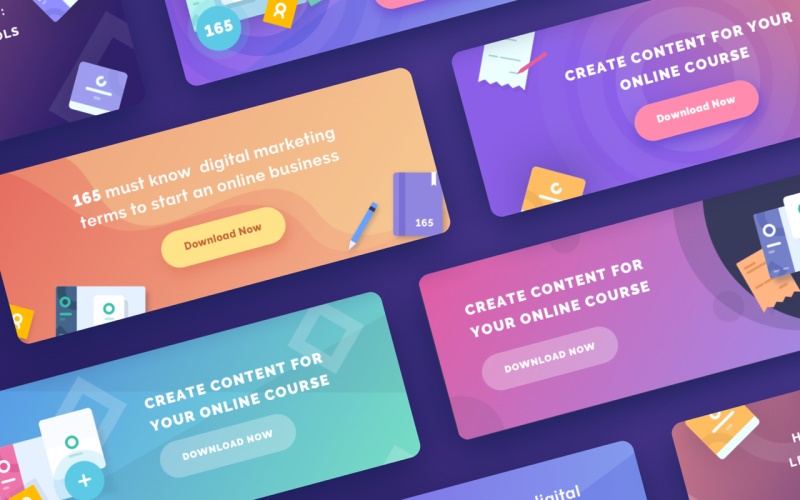
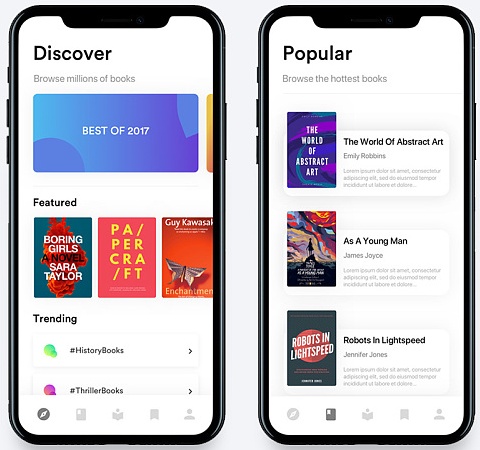
并置型
并置型是将不同的图片作大小雷同而位置不同的重复排列,可以是左右或上下排列,能给本来复杂闹热热烈繁华的版面带来秩序、恬静、调和与节奏感。

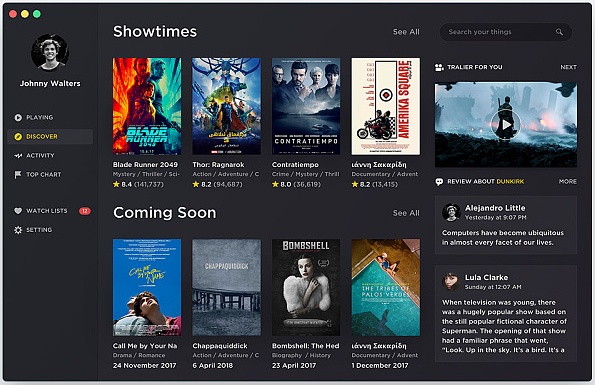
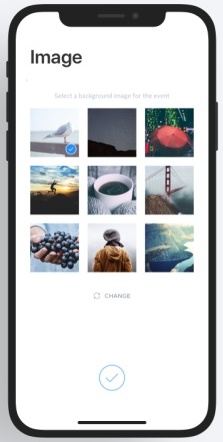
九宫格型
九宫格型是用四条线把画面上下左右分割成九个小块,可以把 1 个或者 2 个小块作为一个单位添补图像,这种构图给人严谨、规范、有序的感觉。

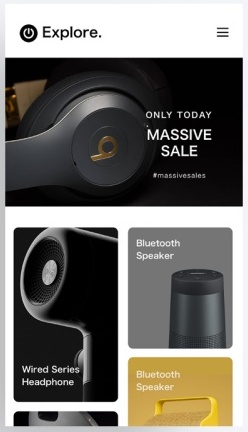
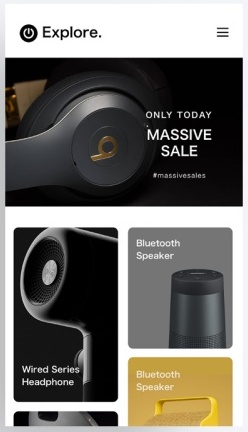
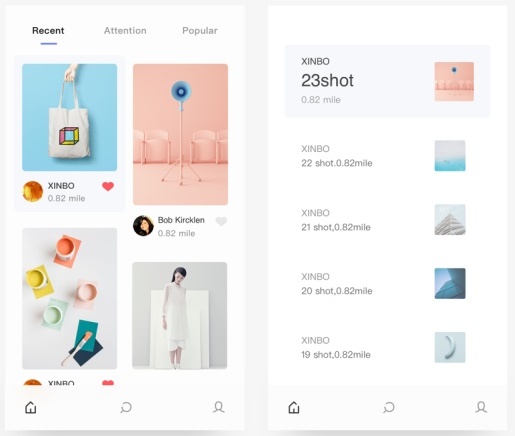
瀑布流型
瀑布流型的图片会在网页上呈现参差不齐的多栏布局,降低了界面复杂度,节省了空间,使用户专注于欣赏,去掉了繁琐的操作,体验更好。

五、空间
1. 栅格体系
栅格体系简介
栅格体系英文为「Grid systems」,是一种平面设计的方法与风格,运用固定的格子设计版面空间布局,其风格工整简洁,在二战后大受迎接,已成为今日出版物设计的主流风格之一。

现在栅格体系也已经被运用到页面设计中,它以规则的网格阵列来引导和规范页面中的空间布局。栅格体系的使用,可以让页面的信息呈现更加美观、易读、严谨和同等,同时也更具可用性。
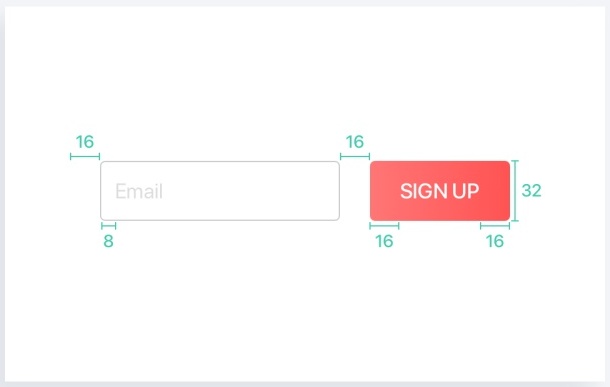
「8像素」栅格规则
「8像素」栅格规则是一个以 8px 为单位,行使 8 的倍数来规定网页中元素(按钮、输入框、图片等)的尺寸及各自间距的一种通用的栅格规则。

为什么用 8 而不是 5 或 7 呢?由于 8 是一个偶数,在 UI 设计过程中,对于 Android 体系必要导出特别的 @1.5x 的切图,假如图片尺寸为奇数,则会出现半像素和虚边的题目,而用偶数则可以避免这种情况。
为什么用 8 而不是 6 或 10 呢?由于目前主流的屏幕尺寸大部分都是 8 的整数倍,比如 1920 × 1080、1280 × 1024、1280 × 800、1024 × 768 等。即使某些屏幕边长像素不是 8 的倍数,在设计中仍然可以尽量做到自定义元素的长、宽、margin 以及 padding 都是 8 的整倍数来维持设计的同等性。
2. 留白
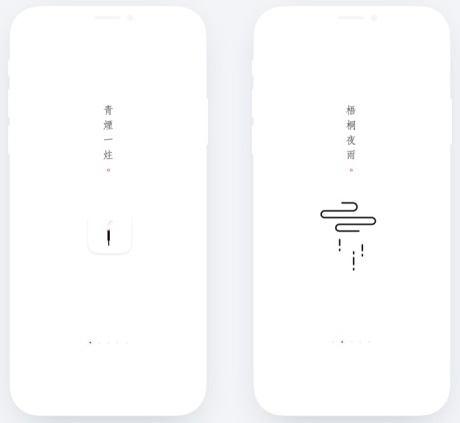
对于一些特别的网页,例如:指导页、闪屏页、促销页等,可以不用严酷按照栅格体系进行设计,但必要细致空间留白的运用。
留白四属性
- 条理感:留白可以使网页的条理感得到极大的加强,留白越大,模块、信息间的条理感越清晰。
- 焦点:元素越多,人的视觉细致力越容易分散;相反元素越少(即留白越大),细致力则会更有用地聚焦在紧张的内容上。
- 韵味:留白具有「此时无物胜有物」的感觉,犹如中国的水墨画。留白运用于网页设计中,韵味也会出现。
- 呼吸:留白的呼吸属性可以想象成四周的空气,当空气中的颗粒物(元素)分外多时,人的呼吸也会觉得不通透;相反留白越多时,呼吸感越顺畅。
留白体现情势
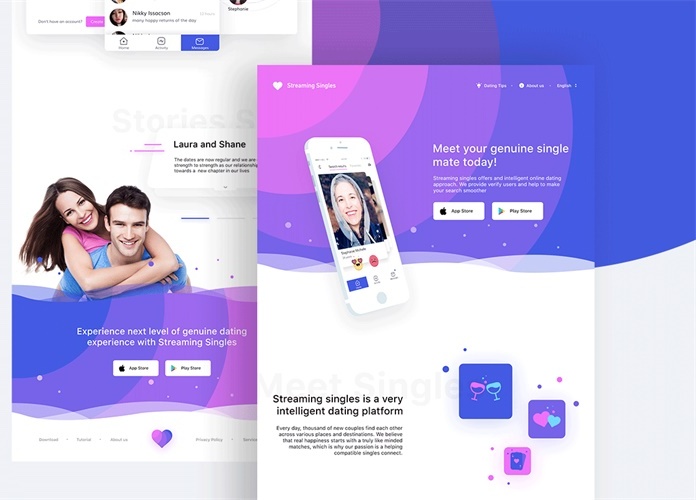
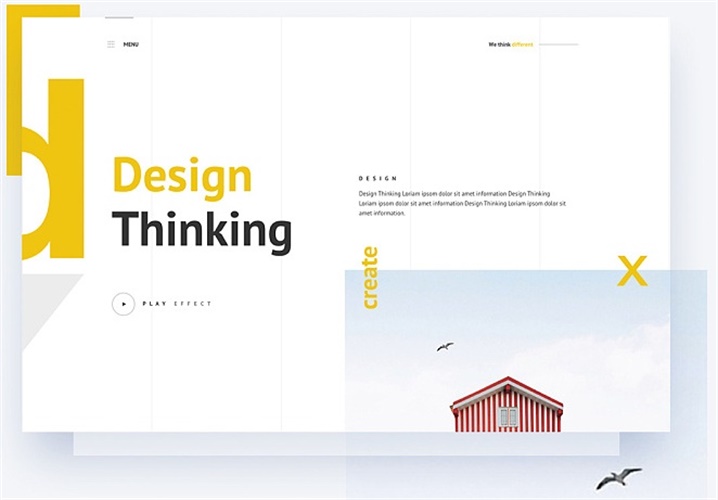
轻度留白:轻度留白是我们常见的网页留白设计情势,在传递出高雅、高端、文艺等气质的同时,又能将信息体现得清晰直接,让网页更加简洁和实用。轻度留白融合了重度留白的上风,但不受品牌属性的影响,几乎任何产品都可以用这种体现情势。

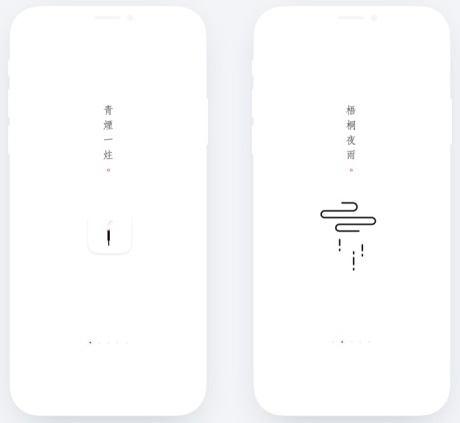
重度留白:重度留白是把主体缩小到极致,其传递出的高雅、空灵、高端气质是最强的,但与此同时,其他的属性也近乎为零。「无印良品」品牌倡导简约、淳厚的生活体例,原研哉赋予其设计理念就是「空」。所以,重度留白传递的不是产品,而是概念、气质和态度。

小结
1. 色彩
色相、明度、饱和度是色彩的三个属性,不同的色彩具有不同的生理寓意,选色时需考虑产品的调性和受众人群;色环上距离(角度)越大的颜色对比结果越强,反之对比结果越弱,设计时应采用合适的色彩搭配。
2. 字体
黑体、宋体等是常用的中笔墨体,而衬线体和无衬线体是常用的西笔墨体;不同平台的界面设计会有不同的字体使用规范;另外,设计时需细致字号、字重以及行间距的设置,以达到最佳的阅读体验。
3. 图标
图标可以辅助信息笔墨的传达,也可以对界面起到修饰作用;功能型和展示型是图标的两大类型;不同风格的图标传递出不同的视觉语言,根据场景的必要进行合适的选择,并保持风格的同等性。
4. 图片
不同比例的图片所传递的重要信息各不雷同,设计时必要结合产品的特点,并根据不同的要求来选择合适的图片比例;图片的排版类型有许多种,根据不同的场景和所需传递的主体信息来选择与之符合的显现体例。
5. 空间
使用栅格体系,可以让界面的信息呈现更加美观、易读和规范,设计时可以采用「8像素」栅格规则来引导元素尺寸和间距的制订;条理感、焦点、韵味、呼吸是留白的四个属性,留白的体现情势需结合品牌的属性来选择。
在任何领域,假如想要有所成就,都必要超越极限的学习,都必要孜孜以求的探索,都必要殚思极虑的思考,都必要无数次失败和成功的实践。没有人可以超越学习、思考和实践成为一个真正的高手。
迎接关注作者的微信公众号:「彭彭设计笔记」
本文地址:http://www.tuquu.com/tutorial/di3994.html

