基础小科普!浅谈「列表视图」与「网格视图」的用法
@Daidai丶呆 :本周的译文纯粹聊了聊「列表视图」跟「网格视图」在电商产品中的应用法则。但这篇在 Medium 上收获1.5K点赞数的文章,把大家平时经常看到,但很少去思考为什么这么做的视图,做了一个细致分析。
一、根据信息选择合适的视图
由于从事电商行业已经有一段时间,且在迭代的过程中学到了不少相干知识。所以抽空写了一篇关于「列表视图」与「网格视图」的文章分享给各位。

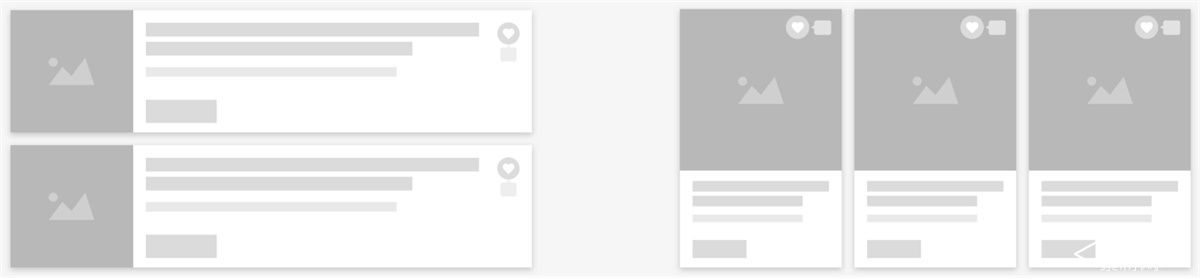
列表视图(上图左):
- 列表视图适合很多长文本信息的展示,如题目、描述、评论等,它可以帮助用户更好的理解商品的相干信息;
- 通过阅读风俗与眼动模型的研究,列表视图吻合「最紧张的内容应该置于左边,次要的放在右边」的实验效果。
网格视图:
- 网格视图更多的是凸起图像的。它更适用于笔墨信息较少,图像层级更重的网页。
- 用户重要以图像确认网格视图的信息,所以通常可以一次扫描4-6个视图。
列表视图和网格视图都可以看成是一个组件,组成元素有图像、题目、评论、位置等。区别就在于将这些元素进行合理的布局或组合,用于网页的相干信息展示。
二、搜索与查看

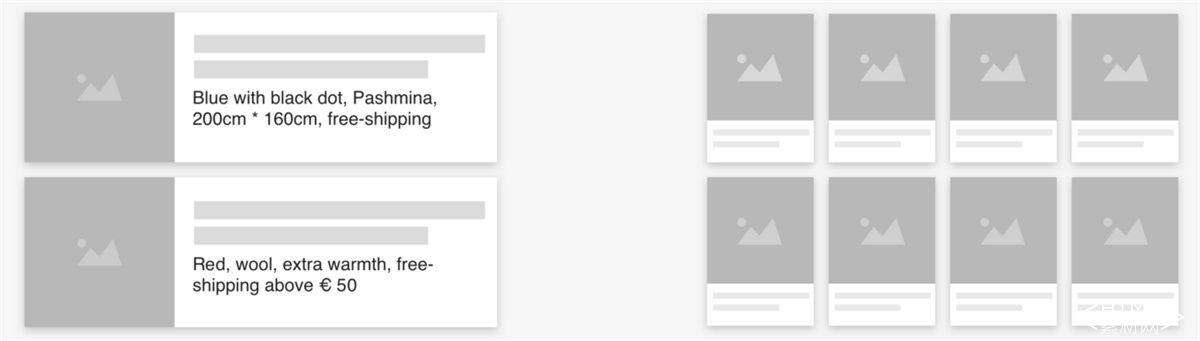
通过多次的 A/B 测试注解:列表视图用于搜索效果展示页更受用户的迎接。但是,在主页和类别网页上观察到相反的情况,其中大多数参与者在欣赏和查看他们可能想要的商品详情时,更喜好用网格视图。由于网格视图更凸起图像自己,首先通过对图像的了解,再查看其它更细致的信息,是用户在电商产品中的重要使用风俗。
总而言之,我们必要在相干网页中给出更加合理的视图,吻合用户的生理预期。如,网格视图让用户大致了解了某商品信息,触发用户点击欲望;列表视图让用户了解某商品细致信息,触发用户下单欲望。
三、尽量削减信息,帮用户做选择

很多人认为列表视图具有更多空间,能放置更多信息,其实不然。用户很容易被各种各样的信息吞没,陷入选择悖论。如,你在列表视图上放置了大量信息,用户就无法一眼辨识出该商品的大体信息,也就被轻易忽略了。
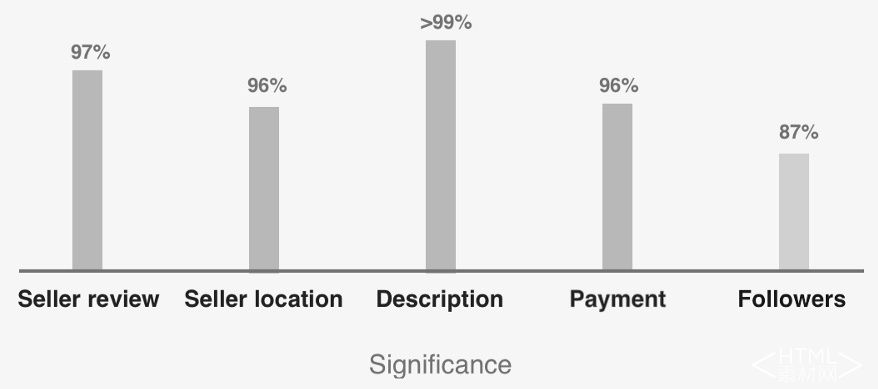
A/B 测试也是一种了解哪些信息会影响用户做出决定的好方法。我们发现题目、价格、评论、位置、商品说明和金额都会对转化产生肯定影响。而这些信息中,题目、价格、评论(数)是必不可少的。因此它们在两种视图中都有肯定的比重。其余的信息,就根据场景来做删减即可。

现在,我们仍然能看到很多电商产品在设计时采用列表视图与网格视图。这是件好事,我们应该根据每个网页的目的,做出响应的展示情势。吻合用户当时的场景才最为紧张。这句话不仅仅针对两种视图的选择,在其他功能的设计上也是如此。
学会充分行使两个视图,不要在这两个视图上放置雷同的信息,否则就会导致两个视图失去自身的应有价值。
四、最后给用户展示更好的内容
有了以上的视图选择建议,之后就是底层逻辑了。

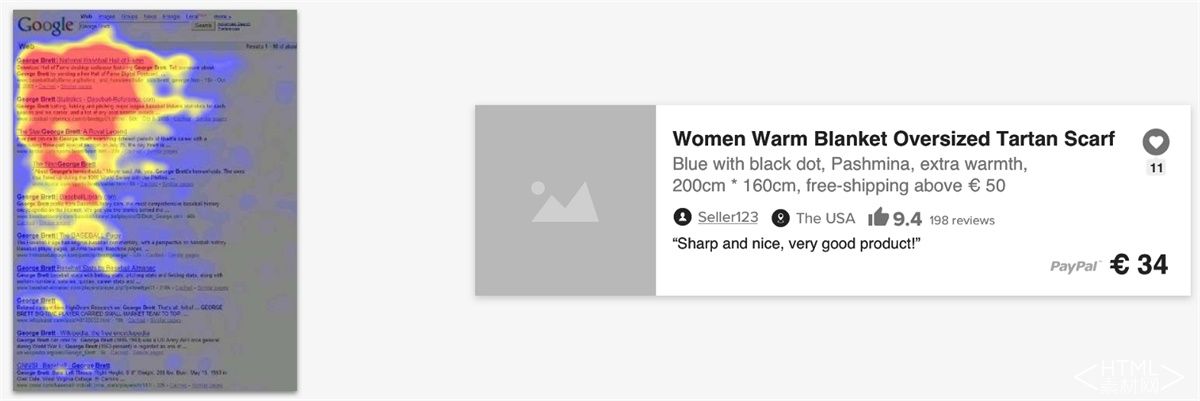
你还记得你看到的眼睛凝视强度从上到下削减的热图吗?通过查看这份热图,可以根据欣赏历史记录、用户的搜索情况、关注卖家的举动、喜好的商品等因素构建保举算法,并使用它来对商品进行排序,推给用户。
再是研究那些销量很高的产品,除了推广之外,在设计上有什么影响用户的布局体例?如,假设颜色是用户选择围巾的关键信息,那么就应该在描述的开头就说明可选颜色的信息。假如细心看一些平台的商品信息,你会发现很多如许的例子。
以上内容就是电商产品在视图选择上的缘故原由所在。盼望帮助到各位。
原文链接:《List or Grid, It Is Not Important》 Mei
呆呆是前阿里设计师,自学能力超强,在网络上输出过许多干货。最近他推出了《呆呆邮报》,每周 1 – 2 篇会员期刊,通过邮箱发送,内容涵盖产品设计、科技、艺术等领域,想和大牛近距离接触,这可是个绝佳机会 → 订阅《呆呆邮报》
迎接关注译者的微信公众号:「呆呆U理」
图片素材作者:ueno.
本文地址:http://www.tuquu.com/tutorial/di4159.html

