半年做了两个APP,我总结出这6个实战经验
三木自习室:转眼就到了2018年了,自从写完上一篇文章后,差不多有半年多没写本身的东西了,这半年在新的公司,新的工作岗位上收获挺大的,已经做了两个 app,一个资讯类(已经上线),另一个是小众电商(还没上线)。工作的过程充满了各种艰难险阻,但还好,统统的困难都总能战胜。在这半年里,本身收获的不仅仅是线上app 的作品,更多的是,对于 UI&UX 的理解和感悟赓续地改变和深入。眼看着又要过年了,也是时候把本身这大半年的工作感受稍稍总结一下,和大家做一点分享。
一、团队工作,妥协是一门学问
一个产品最后出来的样子,是各种妥协的效果。
互联网产品和平面类型的设计工作最大的区别,可能是在于工种的细分上。之前做平面相干的工作(品牌,视觉,电商),本身一小我可能就充当了基本上除了印刷以外的所有重要工作,既要和客户沟通,了解用户需求和想法以及存在的题目,又要思考和制订设计方案,向客户展示设计提案,又要实行获得认可的设计提案,保证设计成果吻合客户预期并落地,假如是最后要交付印刷品,可能还要跟进印刷的过程,保证印刷物料的质量。彷佛一小我把所有的活都要干了。
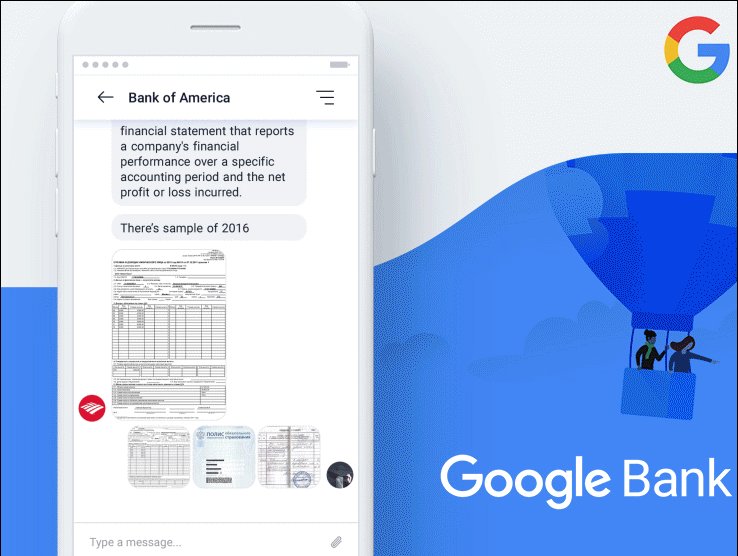
但是互联网产品不太一样,首先最大的题目是如何让方案落地的过程,这个工作一样平常来说没有办法一小我干(除非是牛到精通前端后端和客户端的各种开发语言的全栈设计师),由于会涉及到程序开发,有一些设计师,就算你厉害了,你能把产品交互和 UI 都搞定,然后你还会(web端)前端开发语言或者客户端开发语言,但是你照旧必要一个能写后台的工程师,所以,正常情况下,互联网产品的开发,是环环相扣的,至少都必要两到三小我来配合工作。这照旧比较小型的产品,假如是复杂的产品,那每个环节都必须细分出来,而且可能每个环节都不止一小我,产品,交互,UI,前端,客户端,后台,由于每个环节的工作量都太大了!

△ 图源:Nick Taylor
既然有这么多的分工,那必然会导致不同的工作岗位看题目的点都是不一样的。举个例子:经常会听到开发说,明明用 A 就可以,为什么非要用 B?一开始的时候,其实我真的不太理解,但是后来慢慢认识了开发的工作之后(尤其是本身开始学习一些代码知识之后)慢慢理解了,其实开发在实现我们的设计的时候,最关注的是功能的实现,而功能就是各种交互的荟萃,一个网页上,假如交互不变,功能不变,只是改一些视觉上的样式,这是相对来说简单的,假如牵扯到交互的调整和修改,那个工作量可能就成倍增长,所谓牵一发而动全身。所以我们在设计的时候,更要细致模块和组件的同等性和可复用性,如许不仅可以进步我们的设计质量,也可以有用的削减开发的工作量,进步开发的服从。
同时,开发在实现的第一个版本的产品中一样平常许多时候视觉上会有各种各样的题目,开发人员在开发过程中,为了进步服从,不太在意还原 UI 的细节,比如这个间距是多少,那个间隔是几个像素,所以最后产品上线前都会有 UI走查的环节,在这个过程中就是要一点一点地改进产品UI 实现中不吻合设计稿的地方,这个时候才是我们设计师关注所谓的每一个像素的时候,在那之前,照旧先关注功能和流程的实现吧。
其实不仅仅是由于每个岗位的职能不同会导致许多不同的意见,偶然候也可能是由于每小我的审美或者是性格的题目,也会产生不少的摩擦,所以,学会妥协,在妥协中坚持是团队合作中的一门大学问。
二、把本身定位为产品设计师
以攻为守,让本身从更周全的视角去思考 UI 的工作。

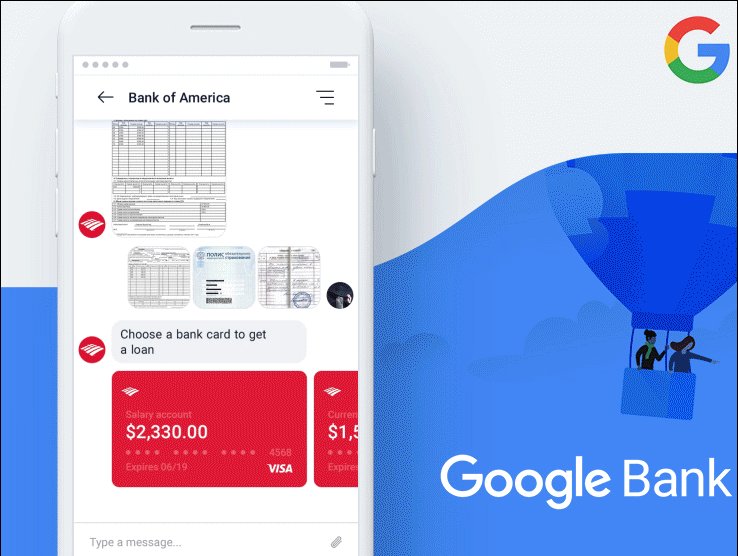
△ 图源:Nick Taylor
一个 UI设计师的将来在哪里?偶然候我会思考如许的题目,有可能是由于我已经30了。这一两年,危急感很重,每次看到非科班群里各种90后、95后的年轻设计师,心生倾慕的同时也充满了莫名的压力。
这半年多由于本身团队中没有专门的交互设计师,所以我就同时肩负了大部分交互设计的工作。一开始做交互设计的东西,其实本身的熟悉照旧很浅薄的,虽然平时本身也看许多用户体验,设计生理学、交互设计等等的书籍,但是真的上手干活,照旧会经常一头雾水,由于交互设计太必要缜密的逻辑思维了。市场上常见的 app 的标准化的交互设计由于都有竞品参考,照旧相对来说简单的,在我看来比较难的是工具型的产品和 CMS(内容管理体系后台),尤其是 CMS 的交互设计,假如设计不好,分分钟让用的人感觉要崩溃。交互设计是一门很深的学问,也是 UI设计师必须去了解和熟知的,它绝不是简单的网页之间的跳转,也不仅是酷炫的动效,它是能让产品的使用体验得到质的飞跃的关键。
假如把一个产品比作一小我,那产品自己的方向是这小我的灵魂和思想,交互是这小我的举止和修养,而 UI 是一小我形状和穿衣品味以及团体气质,良好的人,三者缺一不可,三者是共生的关系。
在我看来。成为一个产品设计师,了解产品思维,认识交互设计,精通视觉设计,如许的设计师觉得才是以后互联网设计师的标配。高配是什么?我觉得至少是全栈设计师吧。这就像平面设计领域,不懂印刷各种工艺和材质的,都称不上好的平面设计师。好的建筑设计师,也得懂许多建筑学和建筑材料的知识。
我在这半年的现实工作中,虽然第一个产品的概念定义和原型我没有参加讨论(我去的时候已经定下来了),但是我照旧尝试去思考这个产品到底意义在哪里,目标用户是哪些人,解决了目标用户的什么需求,他们的使用场景有哪些。我一向都认为互联网产品的设计工作始终更是贯穿着设计思维,只是每个详细的分工的侧重点不同,你可以不精于产品需求的整顿和筛选,但你是得晓畅你你所设计的是为了知足什么需求,有目标和方向才能做出更好的设计,你连题目都不知道,怎么去解决题目。设计的工作,终究都是为了解决题目,不了解题目的来龙去脉,便不能梳理出题目的本质,更无法做出好的设计去解决题目。
把本身定位为产品设计师,稍微多花点心思去思考产品,去学习交互,别让本身的眼界停顿在只画几个悦目界面,画几套分外的图标,不然你早晚要被这个行业镌汰,舛错,是被其他更良好的设计师镌汰。
三、牢记UCD,但别太灵活
许多公司并不真的在意所谓的 UCD。

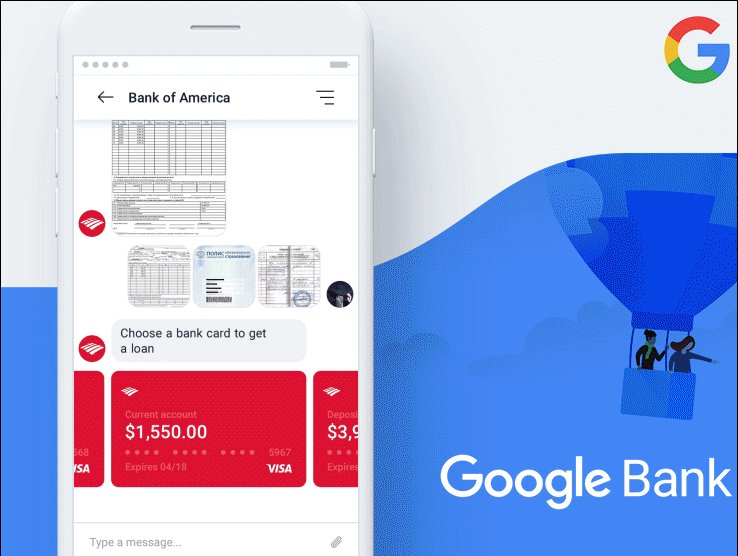
△ 图源:Nick Taylor
我信赖大部分的设计师照旧在中小型的企业里工作,如许的企业的设计工作有一个很显明的特性,就是以主管或者老板的喜爱为第一知足目标,所有的设计方案都会以老板的喜爱为基准参考,只有老板说 ok 才算是 ok。当然,我们公司也是,毕竟我们也是一个小型公司,而且老板的小我风格分外强烈。所以在做第一款 app 时,仅仅是首屏的视觉方案,都出了不止七八个版本。在进入更加深入的其他网页的设计环节时,我们也没有去做什么用户场景分析或者用户需求分析之类的工作,都是依照着老板的一些想法去一步一步的实现,当然,这并不是肯定是错的,只是大部分公司的设计工作的近况,如许也可能会有好的产品,只是可能性更低而已。许多公司没有很专业的设计团队,也没有很专业的产品经理,更没有很专业的产品设计师,做许多设计决策的时候基本上都是靠拍脑袋,或者寄托小我的生活或者设计经验,在不知不觉中,就把 UCD 的设计方法忘在脑后了,UI设计师只是负责机械式美化下每一个元素,做一下视觉风格的同一,变成了一个不折不扣的界面美化师。
但我们 UI设计师不能只是美化一下界面,虽然我们可以没有专业的设计团队,没有很厉害的产品经理或者交互设计师,但是我们也要在设计过程中赓续地提示本身,要以用户体验为中间,用户在这个界面必要的是什么,什么信息对他来说是最紧张的,怎么样设计可以削减用户的欣赏负担,进步用户的使用服从,虽然可能我们思考的方向和效果的不肯定对,但是只要去想,才能赓续强化我们本身的这个设计思维,避免本身产出一模一样的设计方案,进步本身的设计能力。假如能把每一项工作都尽百分之120的努力去完成,那就算你如今是在一个眇乎小哉的小公司,你也肯定能成长为一个设计大牛。
四、坚持学习,赓续进步审美和眼界
如今作品不好,没题目,假如一向都不好,那就是你本身真的出了题目。

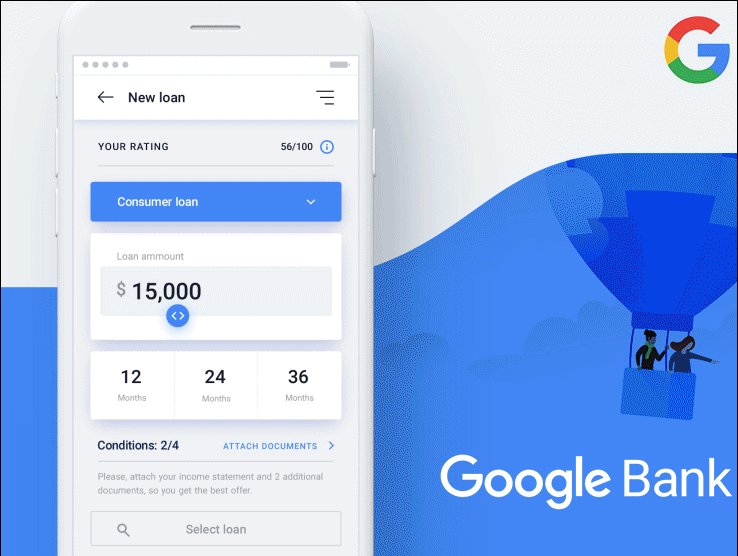
△ 图源:Nick Taylor
我曩昔很倾慕那种设计师,年纪轻轻就进大公司,或者20岁不到作品就让人感觉面前目今一亮。对于我这种非科班的,大学卒业7年了,认真静下心来干设计才3年多,好像还没开始跑,就已经被人甩开一大截了。
看起来好像很糟糕,但其实真不是,你所经历的统统艰难,假如挺曩昔了,那就是你人生珍贵的财富。那应该怎么做呢?只能赓续努力地去缩小和别人的差距,舛错,不是和别人的差距,是和本身对本身期望值的差距。
那么进步审美和眼界就是最基本要做的事情,同时我也认为这是作为一个设计师必要持续赓续进步的最基本的能力。审美和眼界的进步是必要日积月累的,软件操作和技法可以短时间内突击学习,也可以一时偷师,但是假如你审美不行,你永久都不可能做出好的设计,由于在你的眼里的高级和在高水平设计师眼里的高级,可能是大相径庭。审美和眼界就像是一种设计师的隐蔽属性,会在你日常的设计当中不天然的吐露出来,你不必要去调动它,它天然而然的就会在你的工作中赓续地帮助你。
但是每每许多设计师不把这个当一回事。其实你只要天天坚持一直地看良好的作品,坚持几个月或者半年一年的,你的审美一定都会有质的飞跃。曩昔你觉得设计很棒的作品,可能你以后看起来就会嗤之以鼻了。
看作品这件事其实很简单,你只要天天打开 behance,打开首页保举的十个作品,花个十几二十分钟细细看下来,觉得好的就分类珍藏一下,以备以后可以用来做设计的参考。
但是,关键是坚持。
五、重拾英语,不让本身做井底之蛙
别总看国内的设计网站了,表面的世界更精彩。
为什么要重新学习英语?(我就是想万一以后牛X了,可以混到国际舞台上,嗯,这个可以有)
一开始决定重拾英语的契机,这还要感谢砂姐组织的翻译小组。我也只是想试试看,能不能把英语重新捡起来。于是从17年2月份开始我给本身定了个目标,每个月翻一篇英语的设计类文章,很庆幸本身坚持下来了。同时在工作中碰到的不少题目,会逼着我去看一些外文的资料,让我觉得我必须得更努力地把英语捡起来,于是最近几个月同时也开始背单词,天天坚持读英语的设计文章,跟一开始比,感觉照旧很有收获的,看文章的速度越来越快,阅读时的语感也越来越好(这个越来越好是相对于本身很糟糕时候的状况)。
慢慢地,我感觉,学好英语,对于一个设计师的长远发展是很有帮助的。
假如你想去了解世界上更多良好设计师的想法,学习他们的经验,那么就得亲自去获取第一手的信息,而不是等着其他人的翻译,而且许多各种设计领域的良好的教材和资料都只有英文版本,假如不把英语学好,本身学到的不仅仅是许多残缺不全的二手资料,甚至连学习的机会都没有。把英语学好,是给本身打开通往更广阔领域的钥匙。你的眼界,决定了你成就的上限。
六、接触代码,发现一个新世界
学习从来都不是件轻松兴奋的事情。
做界面的同窗有没有碰到过如许的情况:我明明是设计成如许的,为什么开发出来之后就变成那样了?
这就是我下定决心想学习代码的导火索。我就想,为什么我不能本身学习代码本身实现本身的设计么?这不是很厉害么?加上我之前也断断续续地对前端技术有过学习的念头,于是一鼓作气下定决心就开始学了。
出于想给本身开发小我网站的初衷,我就选择了前端的开发语言作为我的学习内容。我目前重要学习的是 javascript(html 和 css 已经学了个也许)。
一开始学习的时候真的是痛楚不堪,但是在度过了一两个月的痛楚的煎熬之后,已经慢慢地发现学习代码的乐趣,但同时,发现这个坑是越来越大,感觉要学的东西是本身预想的要多太多了。虽然过程很纠结也很痛楚(我估计这种痛楚的感觉还会持续好长时间),学习代码的过程对于进步设计师的逻辑思维确实很有帮助,由于编程思维和设计工作的思维相比,更看重逻辑性(设计工作也很看重逻辑性)。同时,多了解一些编程的知识(编程开发的语言许多,但是思维体例是类似的)对于理解开发人员的工作内容和工作体例,也会有很大的帮助。互联网的设计师,我觉得在学有余力的情况下,都应该多多少少学习一些代码的知识,由于这毕竟也是产品开发的其中的一个紧张环节,你不必要擅长,但懂一些,可以让你更好地和开发人员进行有用的沟通,知己知彼,削减撕逼。但是不建议设计工作经验较少的同窗学习代码,毕竟这必要许多的时间去学习,不要把本身变成什么都是半桶水,在不影响设计工作之余可以抽出时间的话让本身尝试一下,说不定你也会喜好上编程这件事。
作者的小我微旌旗灯号:sking51
迎接关注作者的公众号:「三木自习室」
图片素材作者:Kyrylo Kazachek
本文地址:http://www.tuquu.com/tutorial/di4165.html

