经典网页设计构图技巧实例
2011/12/17 22:28:23来源:互联网
如何将网页这座楼盖的漂亮?以下就例举一些在网页设计上能起到事半功倍的构图技巧。个人拙见,希望能够抛砖引玉。
【一】坚实的地基-几何图形的力量。

几何图形在页面中往往能起到大梁的作用,也是网页内容最为常用的承载面板。这些图形合理的搭配和有效的穿插,能使页面除了信息传达外,更具层次感和观赏性。
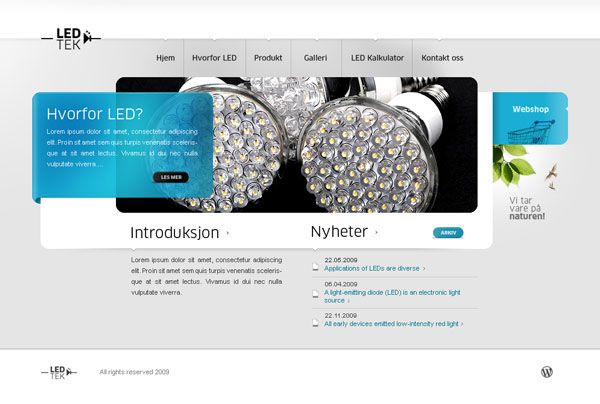
此网站圆角矩形巧妙的结合信息模块穿插在一起,除了营造了网站的主体富有节奏的形状之外,更加强了页面的层次感,不会显得页面枯燥和单调。
圆形和椭圆形的结合搭载了轮播广告和重要信息,使得整个页面既有亮点又不失简洁。
同样是圆角矩形的穿插结合, 色彩填充的图形交集既能展示重要信息又勾勒出整个网站的风格形态。
竖着的大圆角矩形和线条勾勒出整个完整的画面,各种信息镶嵌于各个形状只中,既不显得乱又使其相得益彰。类似不错的网页设计作品

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di955.html
本文地址:http://www.tuquu.com/tutorial/di955.html
上一篇:flash网页设计重点及建议
下一篇:图趣再谈网页设计中的文字长度控制
这些是最新的
最热门的教程

