不要在你的网站上使用视差滚动效果的5个原因(翻译)
视差滚动(Parallax scrolling)效果是2013年最热门的网页设计趋势之一。但是,我预言2014年我们将会看到它慢慢消失,因为这个效果在实现过程中存在太多问题了。如果你在网站中曾经创建或使用过视差滚动,你就会发现其中的一些端倪。下面,我列举出我认为视差滚动存在的负面因素,这些因素会反过来会让网页设计倒退到其他的设计形式上。如果你认为我错了,欢迎你对这篇文章提出任何评论或反馈。让我们来开始吧!
1、视差滚动不利于SEO?
在标题里我用了疑问句,是因为我还没有对视差滚动对SEO造成的影响做深入研究。但是,我们将会失去一个站长对正规站点常用设置的优化选项:
-
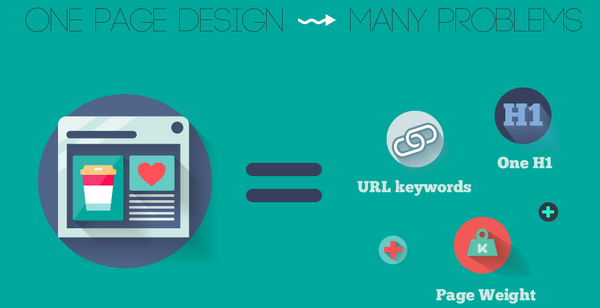
在url中没有关键词:采用视差滚动,你的得到的仅仅是一个url。你将不再有其他共同起作用的页面url。
-
没有多个H1标签:在一个典型的视差滚动网站中,你仅能获得一个起作用的H1标签。
-
更少的内部链接:把所有内容都放在一个页面,会降低你能控制的内部链接数量。不管你信不信,内部链接会将锚文本导向它们指向的相关页面。
-
速度慢:速度能在一定程度上影响Google排名算法。如果你在一页中有太多内容,加载过程会降低页面速度,同时降低了页面排名的能力。
2、很难跟踪与分析
传统站点允许通过不同的登陆页跟踪访问用户的行为。在视差滚动(站点),想知道单一页面的哪个区段为你的访问者提供了最大价值,这是个难事儿。对于视差滚动站点,也很难实施任何一种形式的A/B测试。
不进行适当的跟踪分析,一个网站站长就不能通过改善页面或内容来提升网站流量和转化率。
3、视差滚动增加了读取时间
视差滚动需要一些jquery脚本的计算。你拥有越多的内容,脚本需要越长的时间来计算(页面上)每个元素的移动位置。对于网络环境不佳的用户,视差滚动网站看起来就像是在爬行(那么慢)。这可不是个好的用户体验,所以我们应该仔细考虑什么时候,以及怎样最好地使用视差滚动。
4、视差滚动在移动设备上无效果
随着移动浏览器变得越来越流行,我们无法忍受一个网站设计在移动设备上无法使用。不幸的是,当你使用视差滚动时,这种事情发生了。目前也有能让视差滚动网站工作在移动设备上的代码,不过那不是免费的。我们可能会在未来解决这个问题,但是现在,它仍旧是个能够降低网站可用性指标的东西,尤其是我们在移动设备上使用时。
5、缺乏导航,浏览时会感到很烦人
有些时候,我需要滚动到页面的最底端来找到我需要的信息,这很烦人。一些聪明的设计师使用了锚点链接,但“飞过”所有不需要的内容,最终到达我想要阅读或了解的地方,仍旧让人觉得很烦。所有这些问题都归结为在视差滚动网站缺乏良好的导航设计。大部分网站只用了向下箭头作为唯一的导航方法,坦白来说,那并不好用。你第一次用可能会觉得不错,但重复使用这样的网站后,你必然会希望有一种更快的方法来进行导航。
所以,你对视差滚动的看法是什么呢?缺点比优点多?还是正好相反,优点比缺点多?
===================个人思考分割线=================================
作为一种更优的呈现方式,视差滚动效果的网站给人一种耳目一新的感觉,能够在第一时间给网站访问者提供靓丽的视觉体验,会在一定程度上提升品牌识别度,让人印象深刻,这是它的优点,也是我们值得学习的地方。
但从另一个角度看,确实如文中作者所述,该类网站也有诸多劣势。我也确实看到国内一些网站,最初是以视差滚动方式实现,后来又转变成常规站点。综合起优缺点,个人建议在以下场景,网站可以考虑采用视差滚动方式:
1、初创网站。如果其目的在于宣传品牌、产品,且无太多文本内容呈现时,可在初期上线视差滚动网站,让人先对其产生兴趣,留下印象。之后随着访客增多,内容完善后,再改回常规网站形式。
2、主题宣传站点。对于需要在某个时间段发布的活动宣传页面,需要尽可能为用户产生视觉上的冲击,可上线视差滚动站点。例如阿里、腾讯很多专题网站。
3、特殊行业站点。这类站点的特色也在于“宣传为主、突出视觉冲击力、内容有限”。如一些设计公司网站、游戏公司网站。
原文地址:5 reasons why parallax scrolling is bad for your website
本文地址:http://www.tuquu.com/tutorial/id1754.html