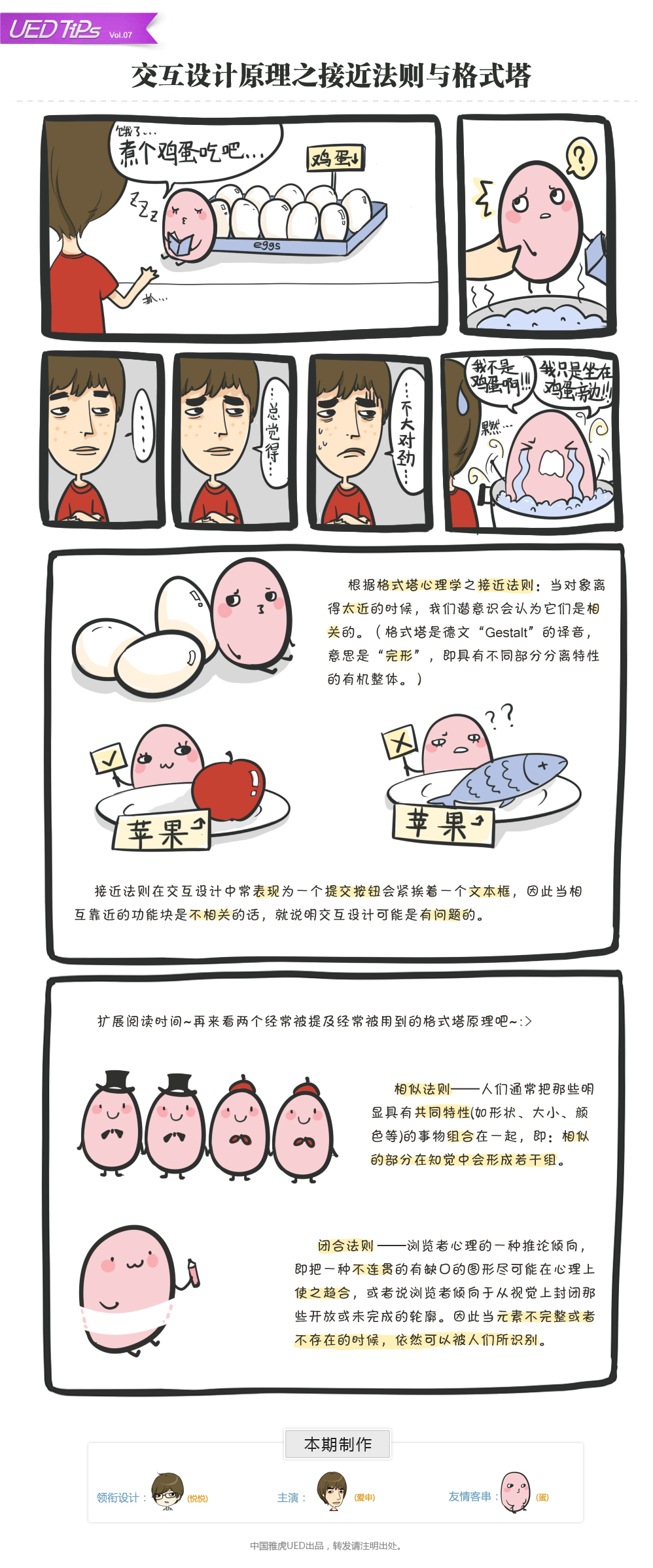
交互设计法则之接近法则与格式塔
早在20世纪早期,一个由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉现象并编订了目录。格式塔理论明确地提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。我们的视觉系统自动对视觉输入构建结构,并且在神经系统层面上感知形状,图形和物体,而不是只看到互不相连的边,线和区域。“形状”和“图形”在德语中是“Gestalt”,因此这些理论也被称为视觉感知的格式塔(Gestalt)原理。
接近法则是格式塔理论中最为我们所熟知的,也是我们最常用到的一项法则。说的是物体之间的相对距离会影响我们感知它们是否以及如何在一起。相对于其它物体来说,彼此之间靠近的物体看起来属于一组。越接近,组合在一起的可能性就越大,强调的是位置。如下图(图1),我们在意识中会将其分为两组。
图1
接近原则被广泛应用于页面内容的组织,以及分组设计中。对于引导用户的视觉流及方便用户对界面的解读起到非常重要的作用,通过接近原则对同类内容进行分组,同时留下间距,会给用户的视觉以秩序和合理的休憩。 设计者们经常使用分组框或分割线将屏幕上的控件和数据显示分隔开,如图2、图3。
图2
图3
除了接近法则之外,还有很多重要的原则你知道吗?接下来我将逐一向大家介绍。
相似原则:
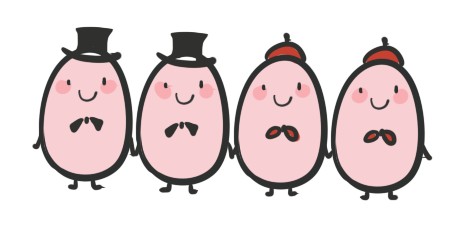
相似,听起来跟接近非常类似,但是他们确实是不同的两个概念。接近强调位置,而相似则强调内容。人们通常把那些明显具有共同特性(如形状、大小、颜色等)的事物组合在一起,即相似的部分在知觉中会形成若干组。在图4中,我们会将黑帽子蛋和红帽子蛋自然的分成两组。
图4
在页面设计中分类使用文本、颜色、图像等,可以更好的区分各个模块和内容。如下图(图5)中雅虎读书导航,通过相似原则我们很容易的将一级导航和二级导航区分开来。
图5
换一个角度来思考,颜色的变化很清楚的区分了不同的内容,相似中的逆向思维是获取焦点的好方法。这种方法在导航和强调部分信息的设计上有着广泛地应用,如图6。
图6
封闭原则:
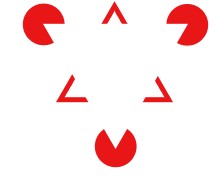
当元素不完整或者不存在的时候,依然可以被人们所识别。根据过去以往的经验和视知觉的整体意愿驱使,我们习惯性的将图形作为一个整体去观看,于是我们在脑袋里将缺少的形状补充进去之后,便形成最终我们识别出来的图形效果。如下图(图7),没有三角形和圆,但是在我们心理模型中填充缺失的信息,创建我们熟知的形状和图形。
图7
封闭原则常被应用于图形界面和页面设计中,例如:在页面中经常会用堆叠的形式表示对象的集合,只要显示一个完整的对象和其“背后”对象的一角就足以让用户感知到这是由一叠对象构成的整体,如图8所示。
图8
连续原则:
与封闭性相关的是连续原则,连续原则说的是我们的视觉倾向于感知连续的形式而不是零散的碎片。在图形设计中,使用了连续原则的一个最广为人知的例子就是IBM的标志。它由非连续性的蓝色块组成,但一点也不含糊,我们很容易就能识别出三个粗体字母,就像透过百叶窗看到的效果一样,见图9。
图9
关于格式塔的原则还有很多,而且可以复合使用。在我们设计了一个东西之后,可以试着使用格式塔原理来考量一下自己各个设计元素之间的关系是否复合设计的初衷。希望通过对格式塔原始理论的介绍可以给大家带来一些启发:>
本文地址:http://www.tuquu.com/tutorial/id1799.html