交互设计原理之Fitts定律
图趣这几篇文章持续在关注交互设计原理,今天的文章主题也不例外,是交互设计原理之Fitts定律;
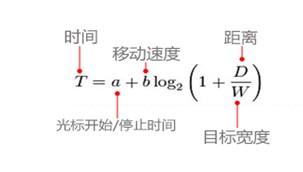
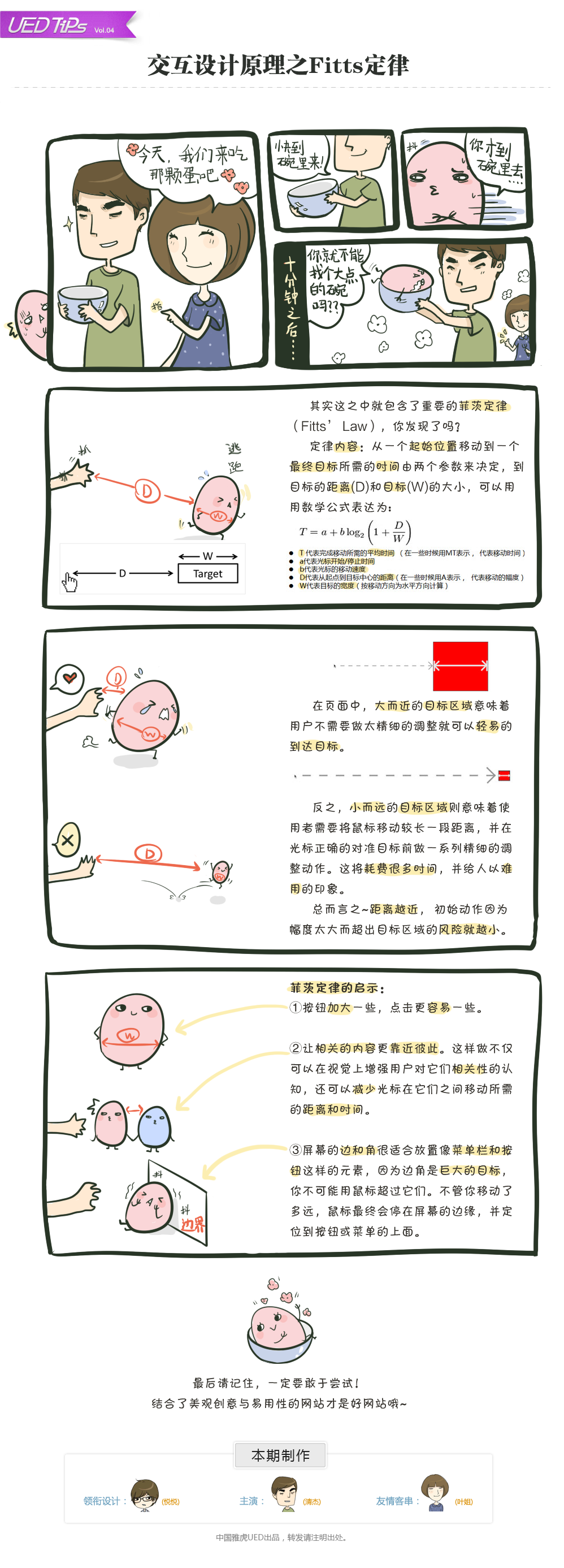
Fitts’ Law,我们通常翻译为“菲茨定律”或“费茨定律”。它由保罗.菲茨在1954年首先提出,具体内容为:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小,用数学公式表达为时间 T = a + b log2(D/W+1),其中:T代表完成移动所需的平均时间,a代表光标开始/停止时间,b代表光标的移动速度,D代表从起点到目标中心的距离,W代表目标的宽度。
为了能更好的理解这一定律,我们可以做一个小实验来观察这一过程:举起你的手臂并试着用手指指向远处的一个小物体,例如远处墙上的一个电灯开关。你会发现你的手指很难迅速而准确的对准目标,于是你需要做一些微小的调整动作直到把你的手指对准开关的中心。现在你可以试着指向一个更大的物体 ,例如一面墙壁。这一次你很轻易的就能将手指对准目标, 而且基本不需要做任何的微调。
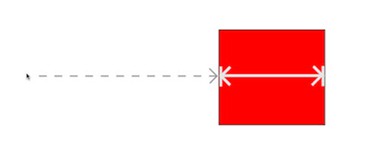
我们再来看一个例子:下图中的红色盒子代表目标;虚线代表从起点至目标的移动轨迹,目标上灰色左右箭头之间的范围是用户光标减速并微调以弥补误差的区域。在右方有一个较大的目标,因为面积很大所以用户从任意点快速点击应该不会很难:
大的目标区域意味着光标在目标上停下来之前不需要做太精细的调整。我们再来看一个小目标的例子:
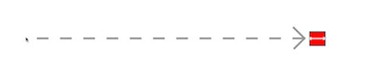
因为用户需要将光标移动较长距离而且目标面积很小所以在光标正确的对准目标前需要做一系列精细的调整动作,所以点击的难度增大了很多。但如果同样大小的目标距离很近的话,准确点击它的难度也会小很多。距离越近, 初始动作因为幅度太大而超出目标区域的风险也就越小。
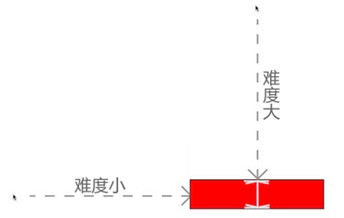
对于形状不规则的目标而言,目标区域的大小和移动的方向是相对的。在上面的例子中,如果用户从和目标平行的位置水平移动光标,那么这个按钮的相对目标区域就很大。但如果用户光标的初始位置在目标的上方或下方,那么这个长方形按钮的相对目标区域则小得多。
除了调整目标的大小以外,我们还可以将目标放在屏幕的边缘或角落上来使其更容易被选中。屏幕的边界自然会阻止用户超出目标区域范围的大幅移动,这样的话第二步“微调”的动作也就不需要了。
总而言之:目标越大,指向越快,时间越短。同样地,目标越近,指向越快,时间越短。也就是说,定位一个目标的时间,取决于目标与当前位置的距离,以及目标的大小。
菲茨定律对我们设计上的启示:
- 按钮等可点击对象需要合理的大小尺寸,将用户最有可能点击最想要点击的按钮尽量放大。
- 屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
- 让相关的操作按钮靠近彼此,这样做不仅可以在视觉上增强用户对它们相关性的认知,还可以减少光标在它们之间移动所需的距离和时间。
- 出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
资料来源:《谈谈 Fitts定律(费茨法则)》《菲茨定律与互联网设计 Fitts’Law》《交互设计七大定律》
欢迎和我们共同探讨,一起做出好看好用的设计。
本文地址:http://www.tuquu.com/tutorial/id1802.html