网页设计一致性-天猫店铺用户体验设计
2014/1/12 13:33:37来源:onhoo
设计的一致性能够让消费者有效的已使用已有的知识和技能。降低信息接受成本。强化品牌影响。
商品陈列的一致性,屏蔽无效差异降低认知成本
如下图:三个商品陈列图片的差异信息有五种:款式,位置,大小,背景,拍摄光线

其中对消费者选择商品有意义的差异只有款式,其它四类差异对消费者购物决策没有任何参考意义,因此需要去除差异,保持一致的位置,大小,背景以及拍摄光线。(如下图)
这时候消费者可以将有限的注意力资源集中在有价值的差异信息上。也就有效的降低了信息筛选的成本。

店铺形象的一致性,建立信任感
很多天猫商家都在频繁的改版,三个月一小改,半年一大改,
改版的理由有很多销量波动,大促活动,节日促销,或者是店铺换了设计师,老板审美疲劳……等等,各种原因都可能导致店铺进行大规模的改版。
其实,很多时候改版并不能达到预期目标,反而会造成品牌认知度的下降。对品牌的长远发展造成负面影响。
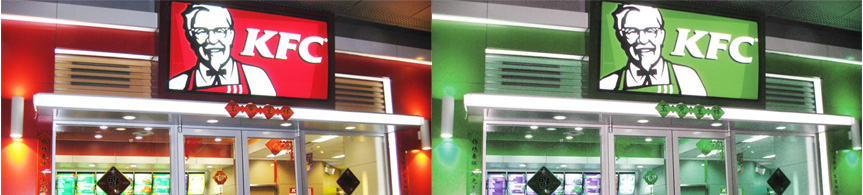
试想一下如果肯德基做了像下图这样的改版,你会毫不犹豫的走进去吗。

线上购物的时候用户也会有相似的心理。
持续的保持一致的品牌形象,不仅仅可以造成持续的视觉刺激,加深品牌印象。
而且可以建立信任感。老客户会将历史购物体验和店铺形象联系起来,从而达到视觉符号和品牌好感度的内在统一。
大规模改版之后,这种用户信任和历史购物体验,需要和新的店铺形象重新建立连接。这种信任重建的过程会让店铺前期的品牌建设功亏一篑。
因此我们需要保持店铺品牌识别符号的长期一致。
相同元素和功能区保持一致的,降低学习成本.
以店铺内最常见的价格标签为例:
某店铺的价格表现方式,竟然有9种之多,用户在识别价格元素这件简单的事情上要学习9次。

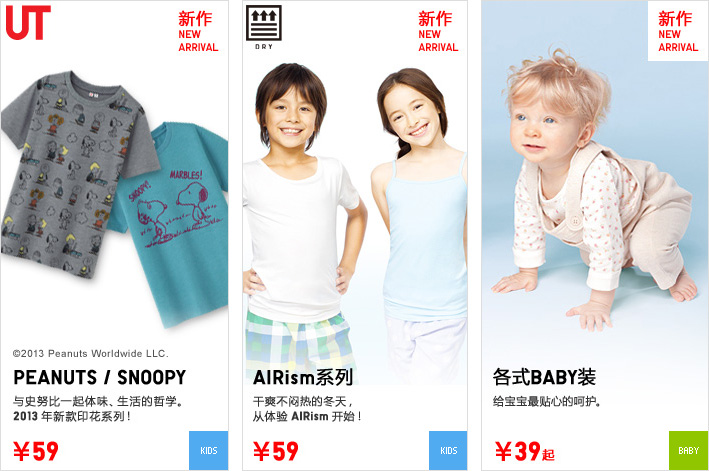
优衣库的价格标签保持高度的一致性(如下图)。
这种一致性体现在,价格标签的字体,颜色,大小,相对位置等,各个方面,

当消费者识别了第一个价格元素后,后面的价格元素识别变得异常简单,即使后面两个价格被高度模糊的情况下,消费者也能很准确的识别它们。用户识别价格标签的学习成果可以作为一个稳定经验在当前店铺里重复使用。这样就大大提高了信息接受效率。

其它类似收藏标签,促销标签……等功能元素也应该采用类似的一致性策略来处理。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/id1853.html
本文地址:http://www.tuquu.com/tutorial/id1853.html
下一篇:天猫店铺用户体验设计-可识别性
这些是最新的
最热门的教程

