设计语言 - 表单(高级搜索、基础校验表单、控件校验表单、弹窗)
文章由罗耀_UI原创,教程关于表单的高级搜索、基础校验表单、控件校验表单、弹窗。这次开篇要强调一下,“尺寸不是绝对的,还是要根据设计师的经验与审美来决定的”与“固定数值是引导新人去理解规则,之后要根据自身的理解去找到属于自己的规则”。这两点须知还需要大家去理解一下的。
之前有些类似的知识已经讲过了,这里会出现一个问题这样的问题:“知道如何绘制这些组件但不清楚它们的样式与结构”。那针对这个问题我打算在文章下方放出我做的设计语言中表单部分的原图,这样大家就可以根据自身的理解参考着来做啦。
目录
1. 高级搜索(大体结构)
2. 高级搜索(实际案例)- 原结构[解析]
3. 高级搜索(实际案例)- 修改结构[解析]
4. 基础校验表单(样式)
5. 控件表单(样式)
6. 弹窗(样式)
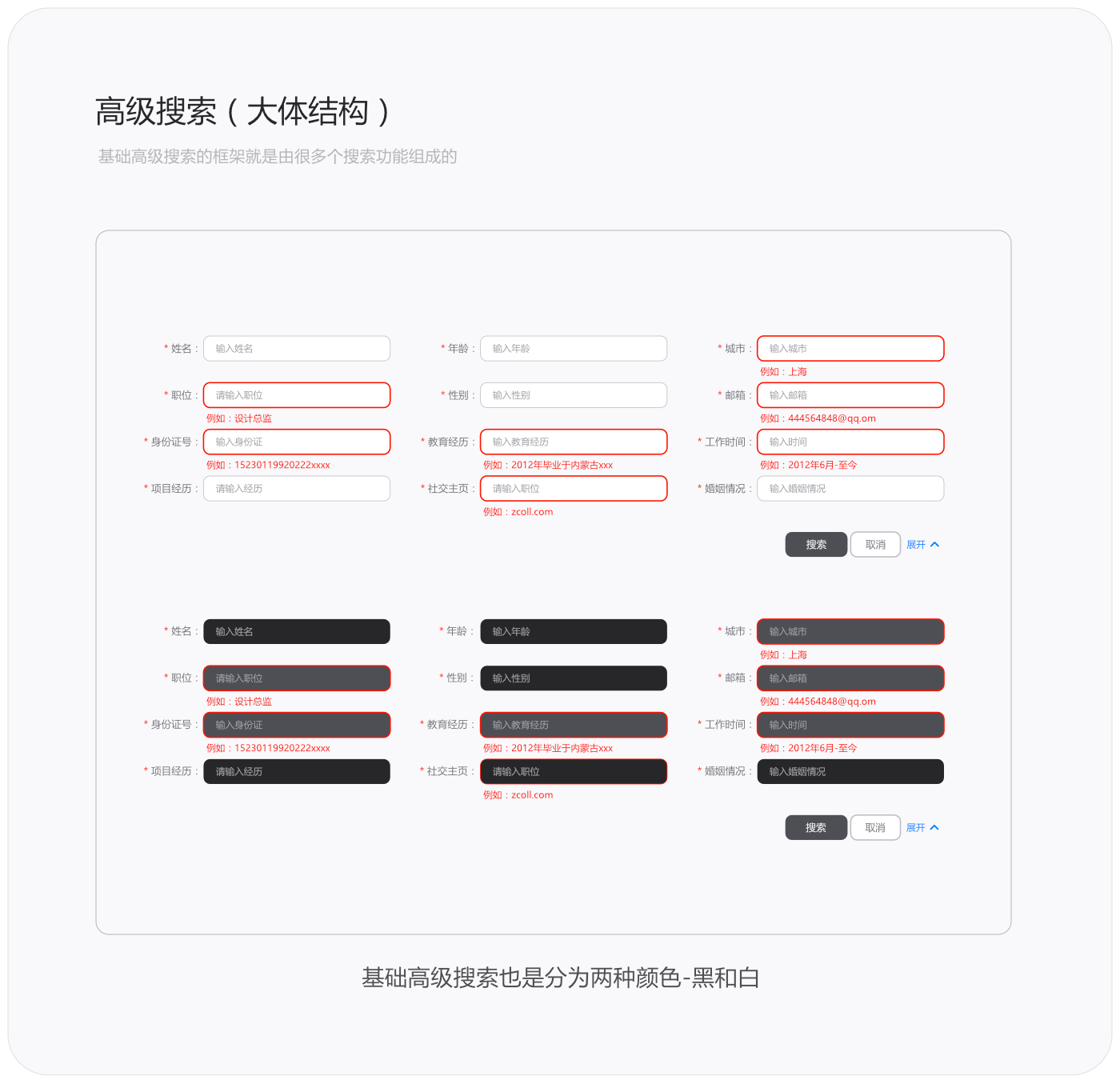
1.高级搜索(大体结构)
高级搜索要比普通搜索更复杂一些。通常普通搜索就是一个输入框和一个搜索框组成的,而高级搜索是由很多个输入部分和其他的控件来组成的。我画的高级搜索大致长这样,是一些基础框架,而实际项目中要结合“其他控件”来做,下面会举个例子来解析它。由于高级搜索是由以前讲过的搜索部分组成的,在这里就不过多强调它的绘制方法了,这部分的框架可以在文章下方中的附件中找到,大家去下载就可以了。

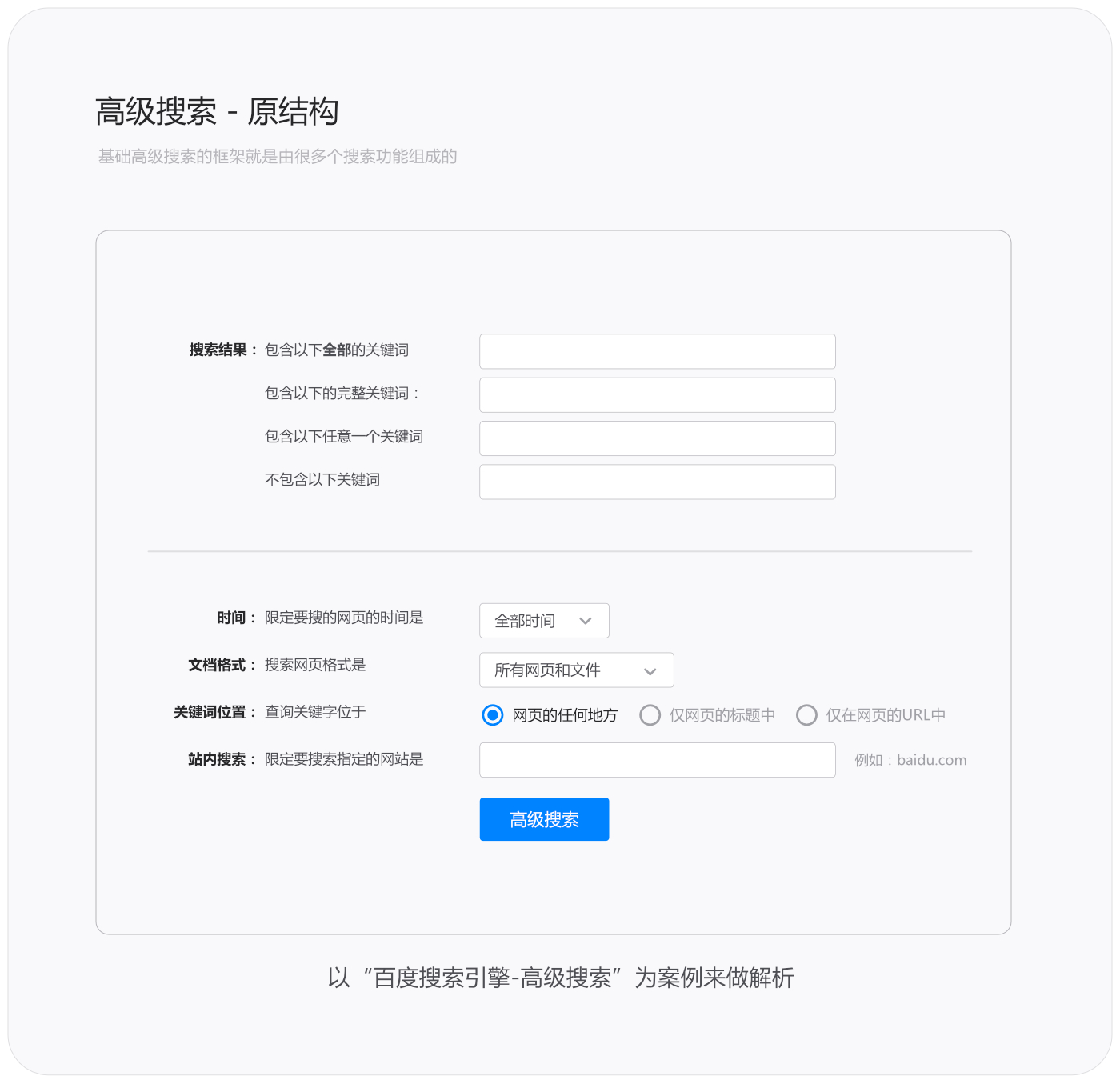
2.高级搜索 - 原结构 [解析]
这里我就拿“百度搜索引擎-高级搜索”来做案例的解析。解析百度搜索引擎的高级搜索完全是我根据个人经验来做的,就会比较主观,也只是提供一种参考吧,还希望大家根据自己的理解去思考吧,实际效果如下。觉得图片不清晰的朋友们可以在文章下方下载附件,里面有原图。

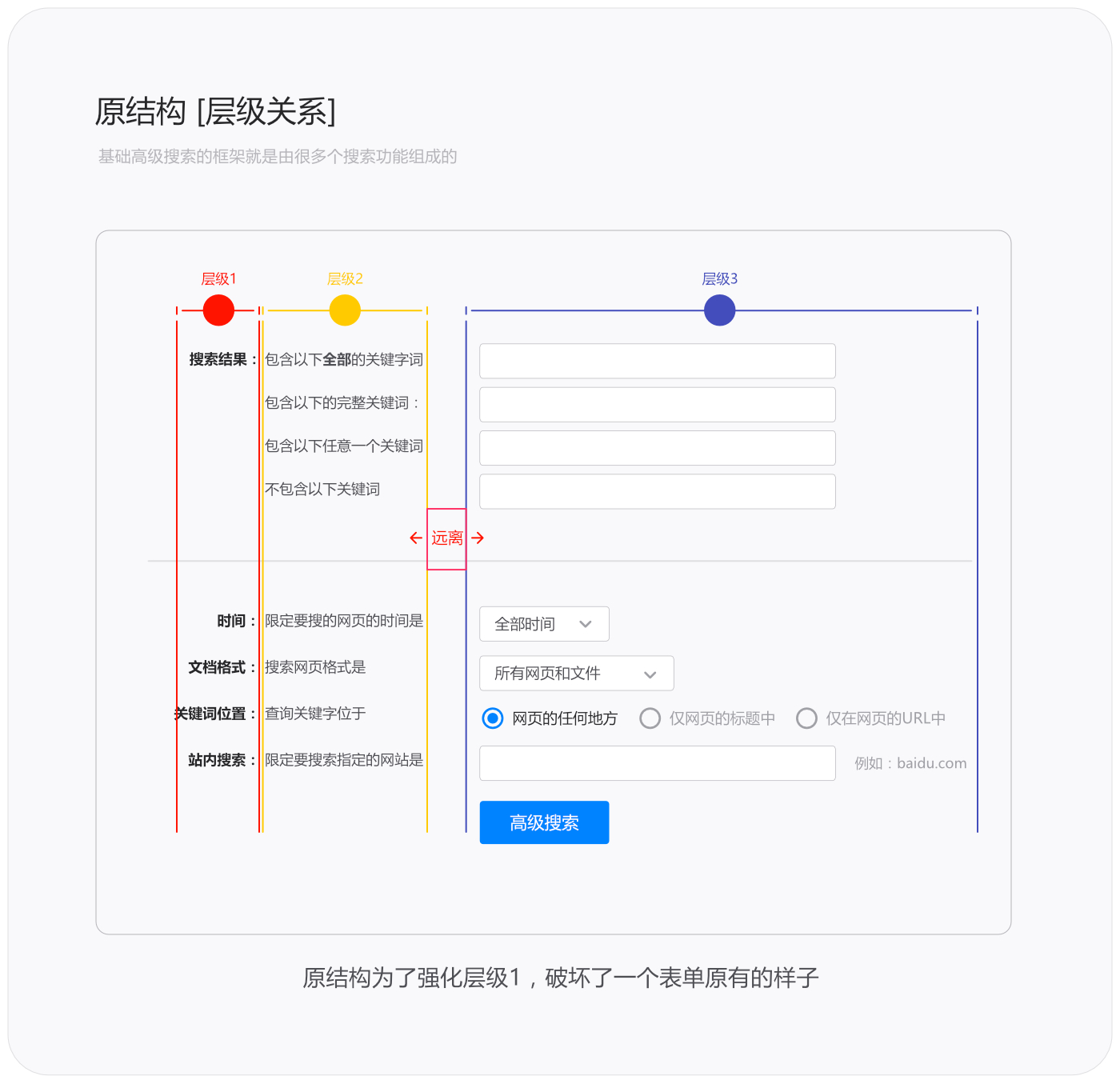
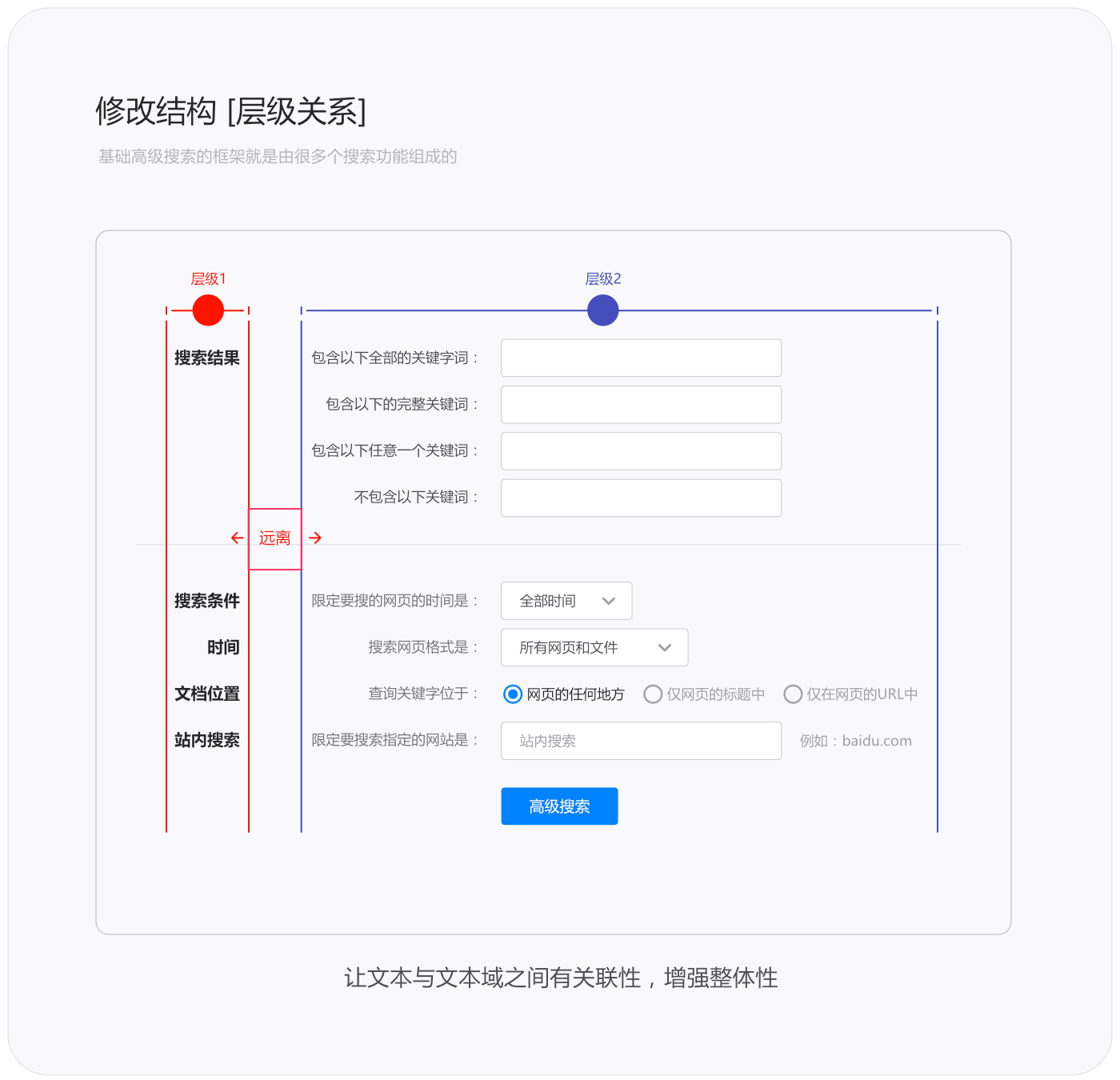
原结构中我认为还是存在一些问题的,一个一个来讲。在原结构中层级分为三级,但由于亲密性影响关联性,把层级1和层级2做到一块而孤立了层级3。这么做的目的是想要强化层级1的功能与重要性,就要破坏层级2与层级3的关系,但也失去了整体性。文本与文本域就应该是一个整体,这样强行拆开就不像一个表单了,也要增强文本与文本域之间的整体性。

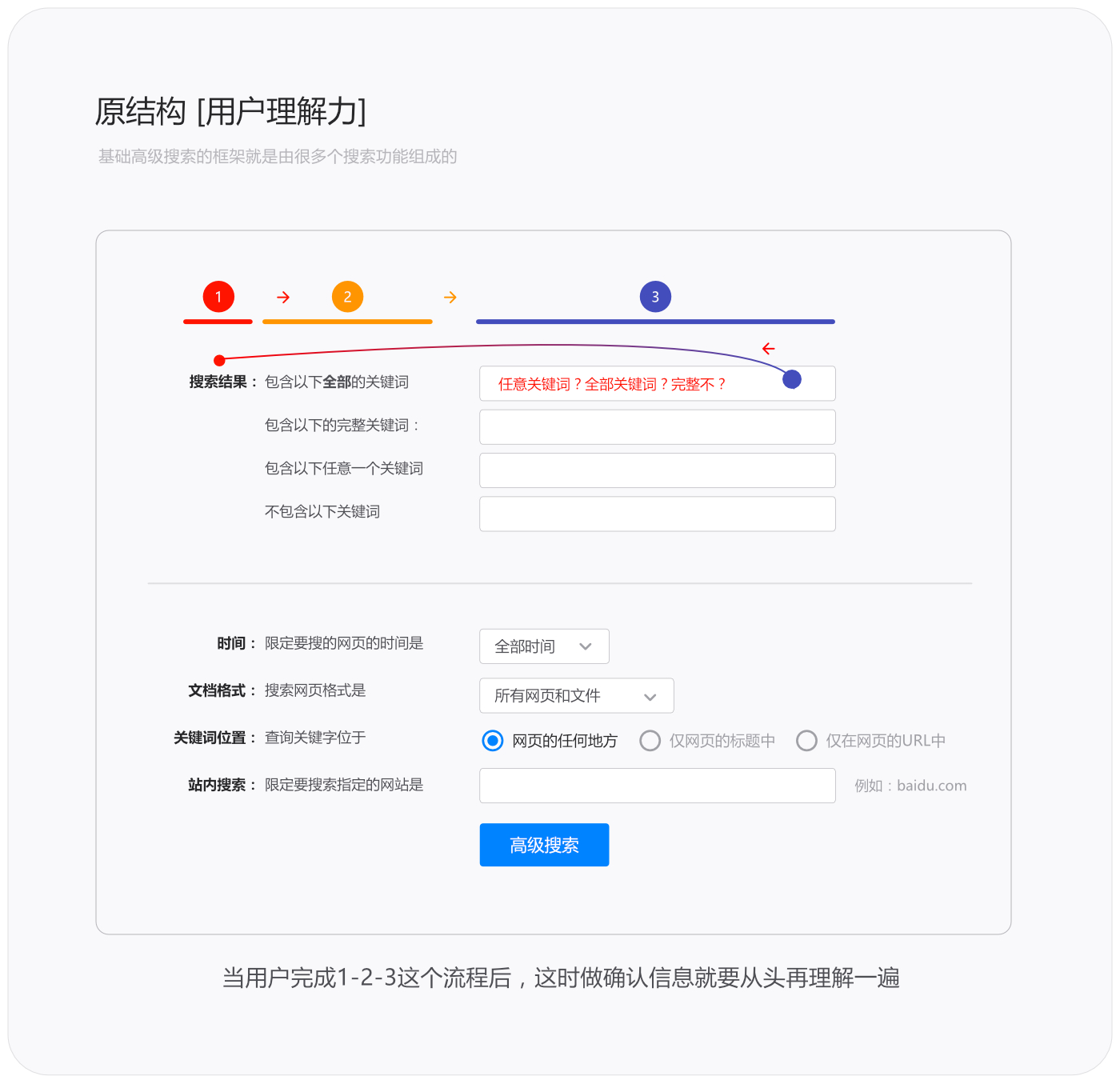
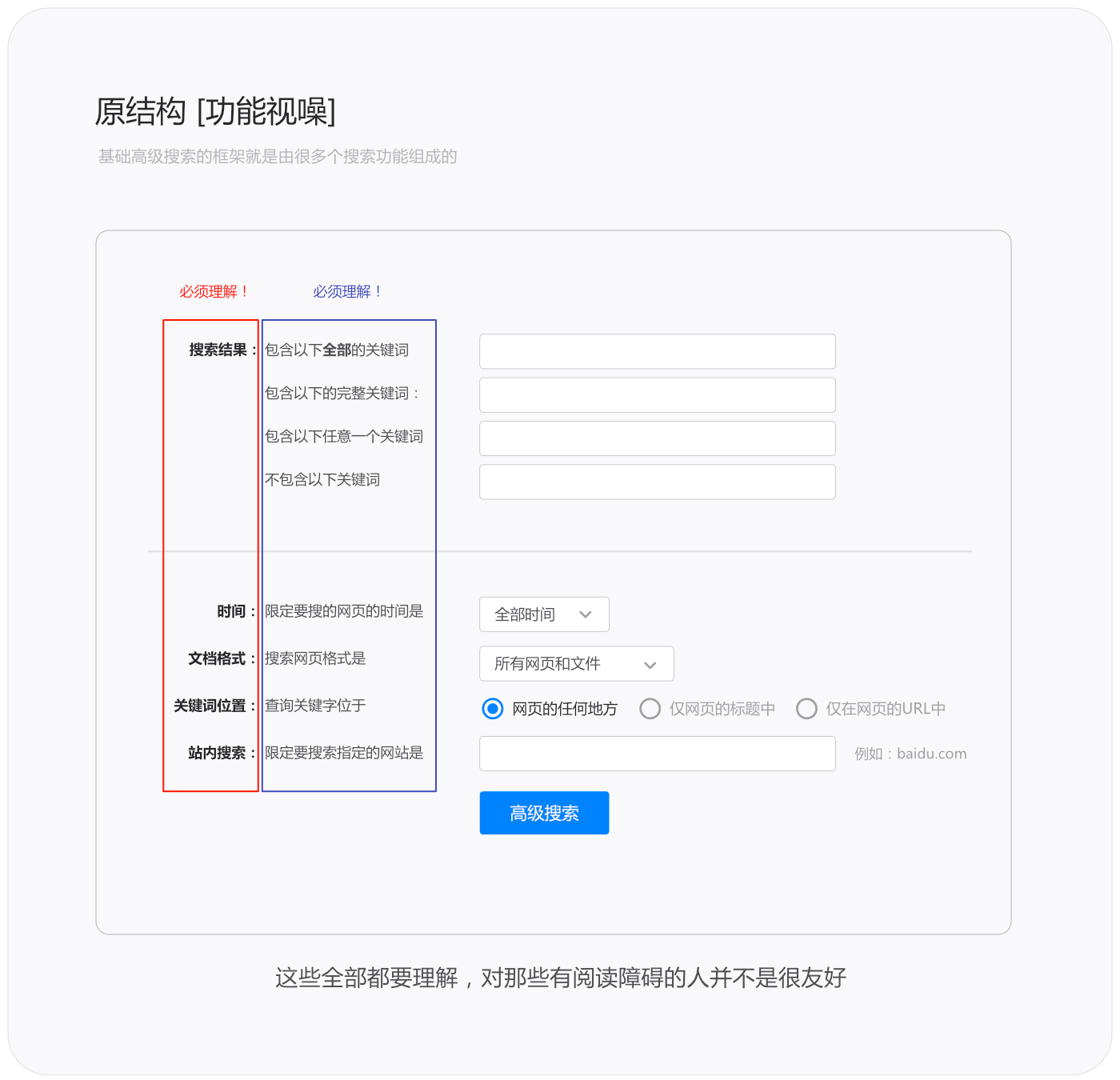
原结构中存在的第二个问题就是“理解力”,这里的理解力是用户理解力,虽然是微体验,但影响也是挺大的。我们来分析一下原结构中用户的理解路径。一个正常的用户首先看到下面这个表单,理解路径应该是<红1 - 橙2- 蓝3>这样一个理解过程,但问题是这里忽视了用户的记忆能力,当填写相应的搜索内容时,用户是需要确认填写信息的,如果用户记不住和需要更多时间来理解这些功能描述,就要从头再理解再确认一遍,就增加了用户的学习成本和时间成本,造成不好的用户体验。那这里可不可以在文本域中加“提示信息”呢,这里加了提示信息,表单全都是功能描述,加重了功能视噪,也会造成不好的体验。

原结构中存在的第三个问题就是“功能视噪”,意思是功能描述造成了太多的视觉噪点。应该简化用户的理解力,并减少用户的思考,如果给出太多的功能描述信息就会加重用户的思考,也会浪费用户的时间。这个功能描述跟字符长度和理解力有关,例如“姓名”和“限定要搜索指定的网站是”,理解程度均是不相同的。如下图所示,要理解的功能太多了,而又不做简化,势必会增加用户的理解难度。如果项目需求中就要求有这么多难理解的功能怎么办,这个问题在下面的修改结构中会讲到。

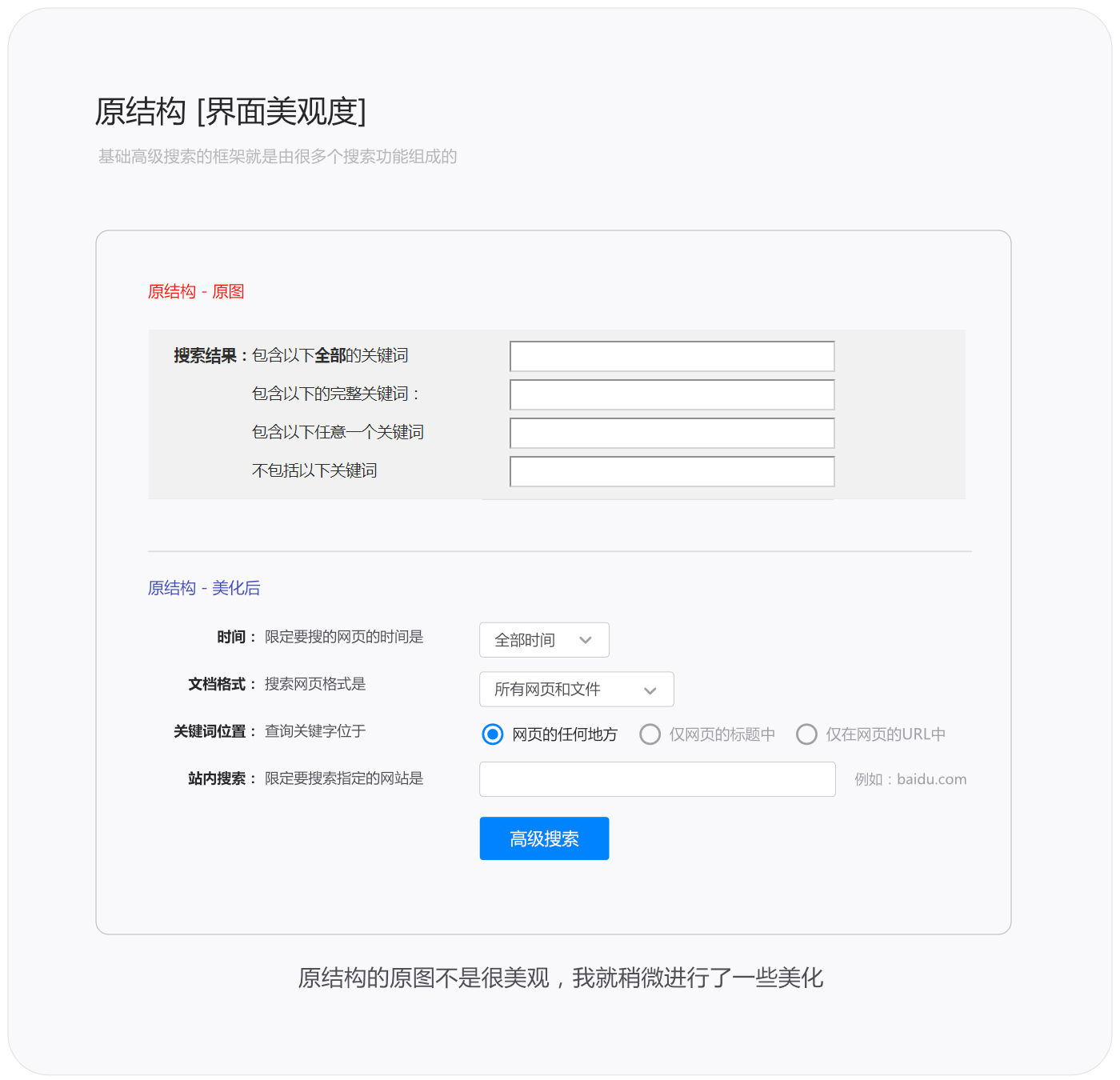
原结构中存在的第四个问题就是“界面美观度”。我觉得整个百度搜索引擎的界面美观度也不太理想,高级搜索这块做的就更粗糙了,没有美感。当然了他们的设计师可能站在“向下兼容”的角度去考虑问题了,希望兼容所有现象不好的显示器,也是有可能的。界面美化都是一些基础操作,这里就不过多赘述了。

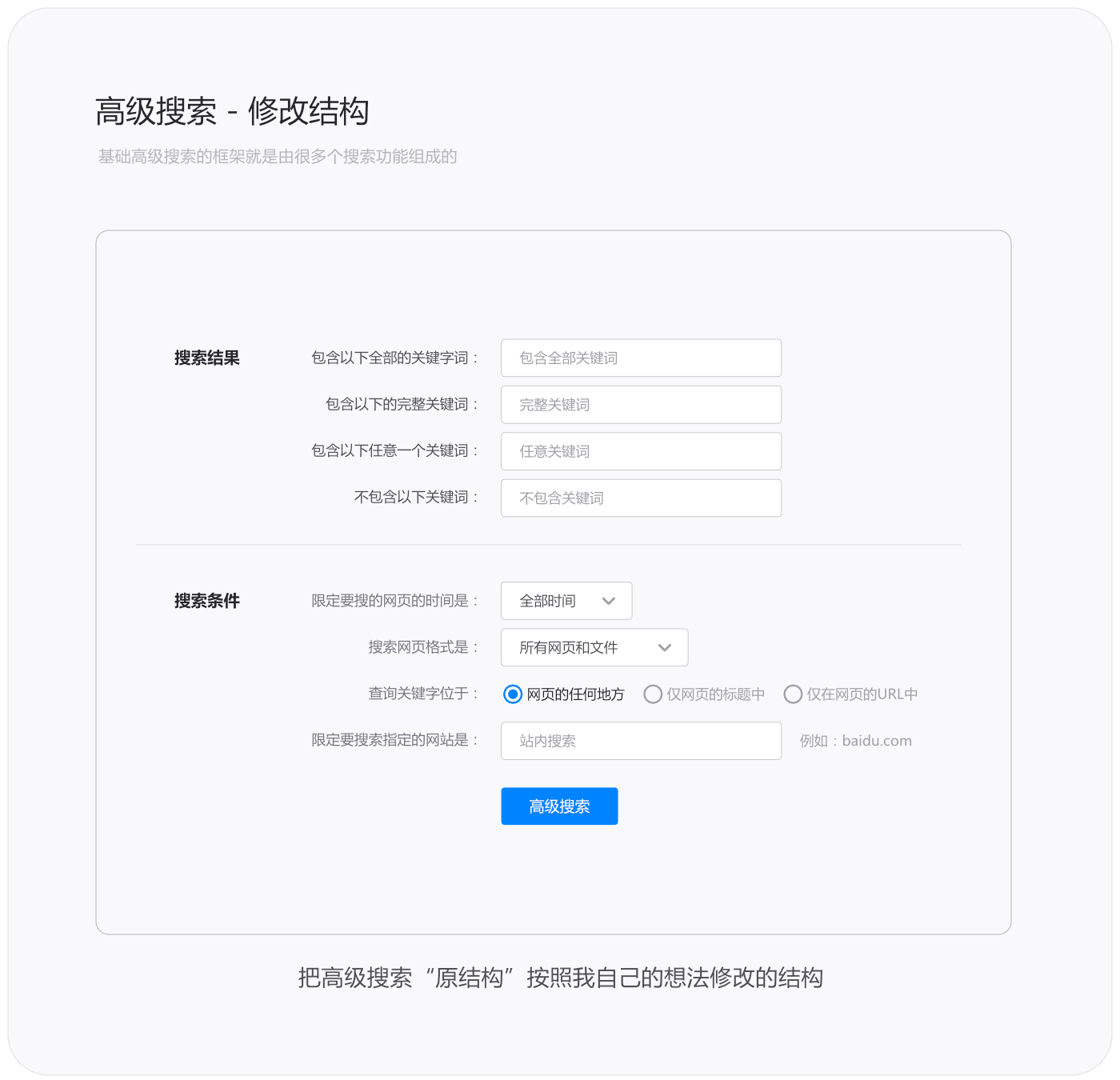
3.高级搜索 - 修改结构 [解析]
修改结构就要修改原结构中的缺陷,要解决上面所提到的所以问题,那第一个要解决的问题是“层级”。上面提到说把文本和文本域拆开来做会失去关联性,也更不像一个表单了。所以我增强了文本域文本域之间的关联性,看上去像一个完整的表单了。

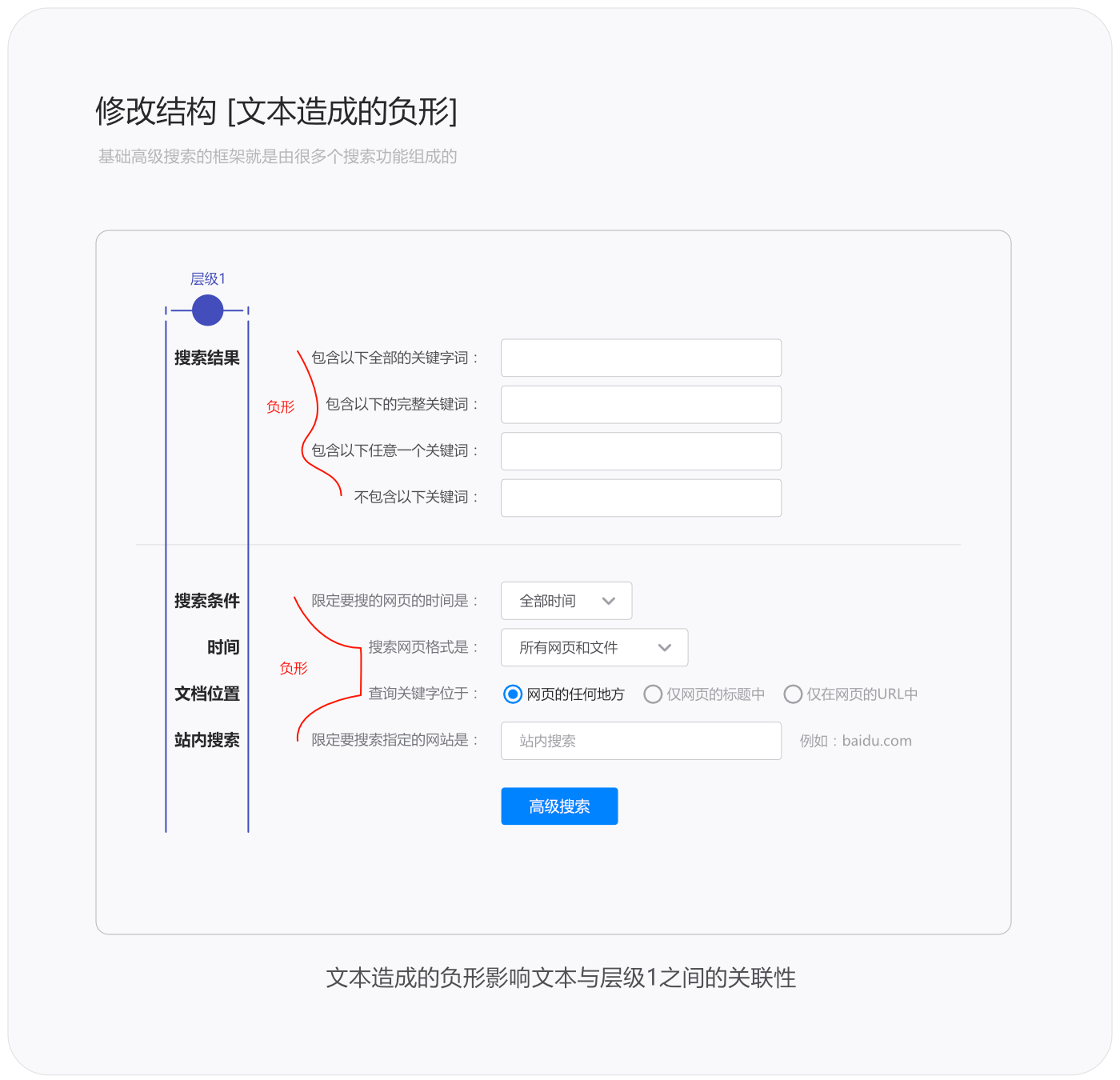
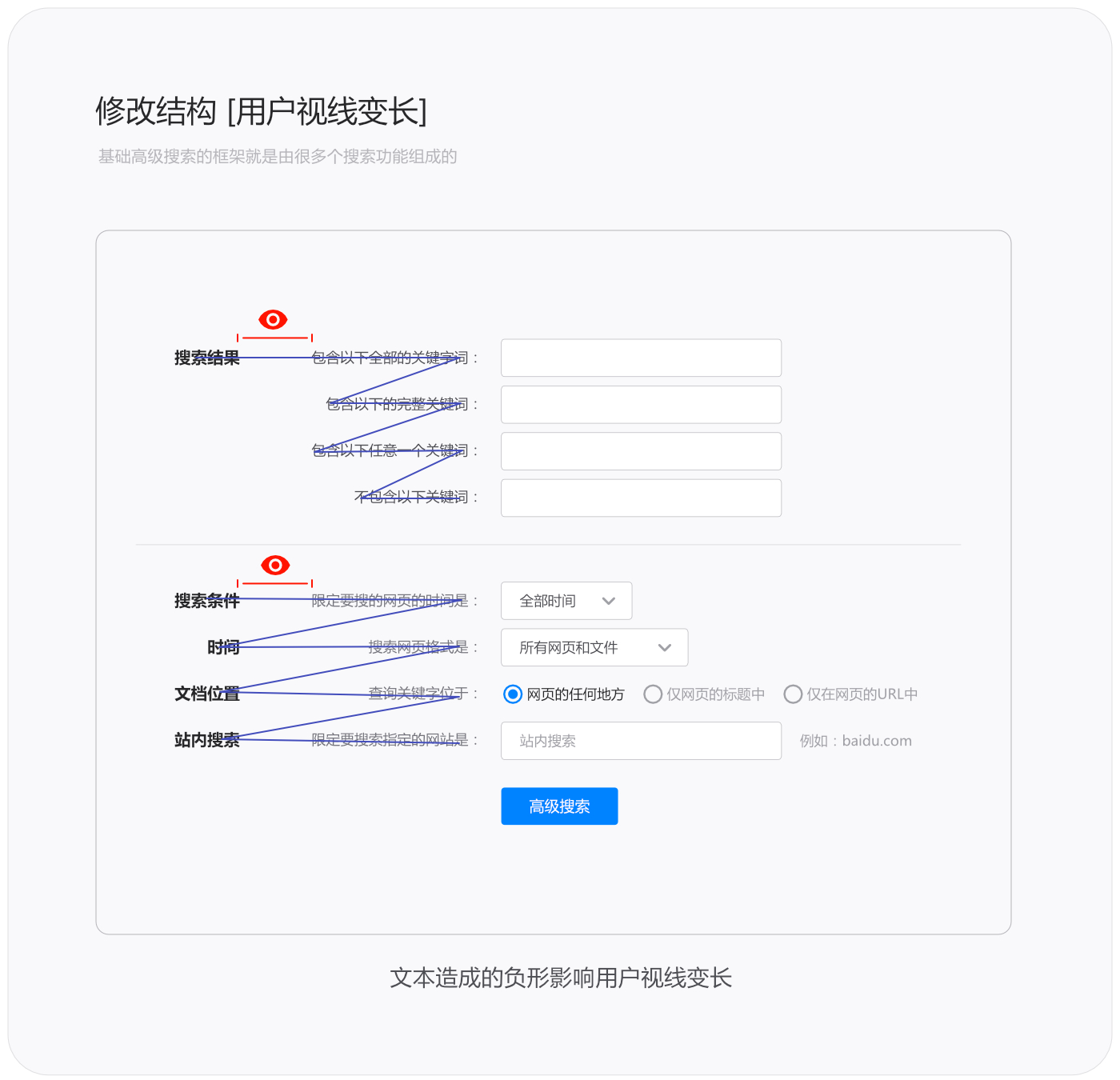
增强文本与文本域的关联性的方法是把文本由左对齐修改为右对齐,但这样做有会产生一个新的问题,那就是文本产生的负形太大了与层级1的功能说明之间的关联性变弱了,如下图所示。

同时又造成了另一个问题,用户的视线被拉长了。用户每次确认信息准确性时视线还得返回到起点,然后再按照理解路径去填写相应的信息,这样造成的体验也是不好的。

解决这个问题的方法就引入了要解决的第二个问题 -“功能视噪”。上面也讲了功能描述太多了会造成视觉噪点,所以这里要减少视觉噪点的同时,还要解决“文本造成的负形”和“用户视线变长”的问题。我的解决办法是,去掉这些功能描述,直接按照两个大类来做功能划分,就是去掉了一些字,就完美了解决了“功能视噪”、“文字负形”和“用户视线变长”这三个问题。

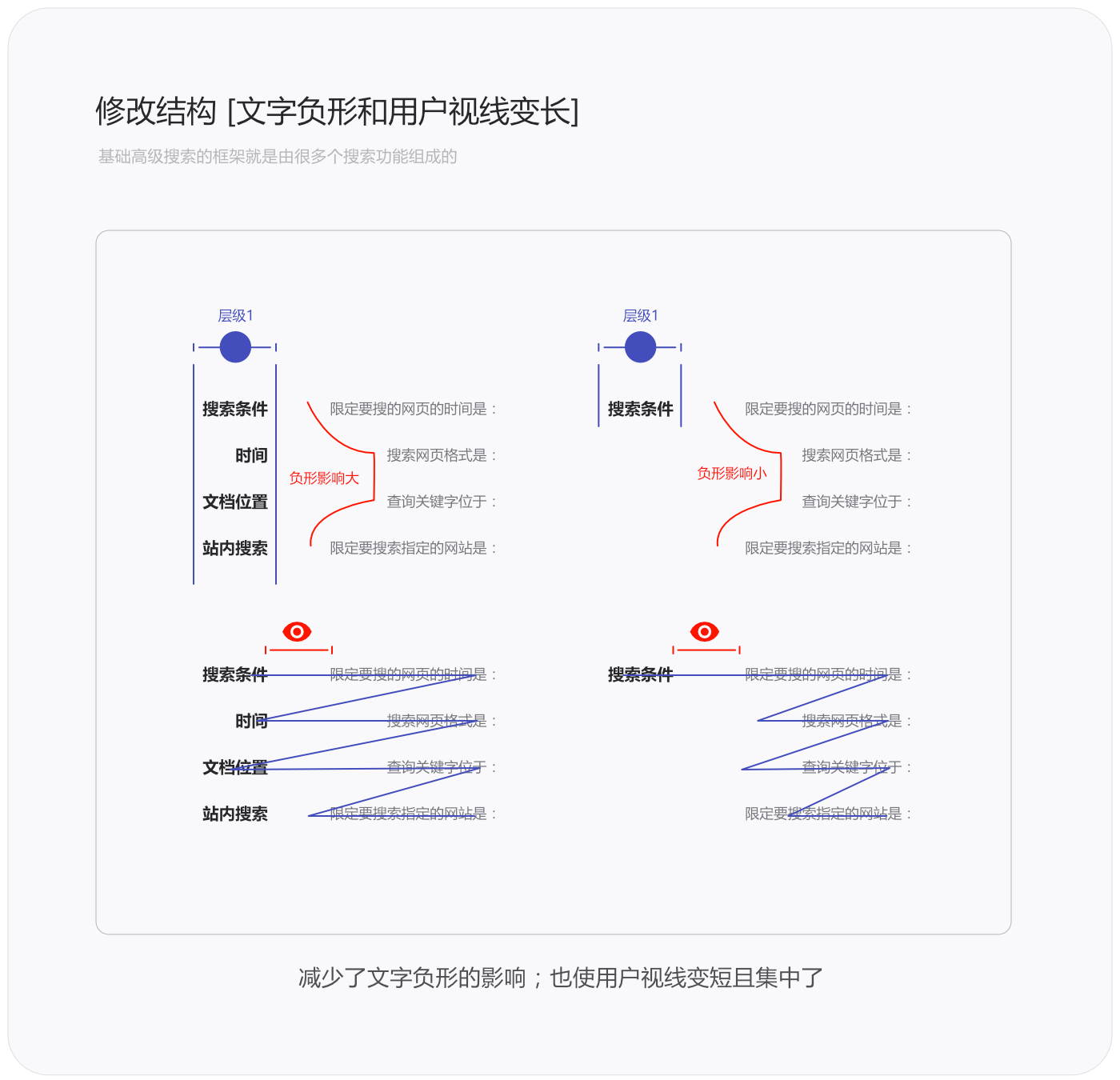
细讲一下怎么解决“功能视噪”的问题的。功能描述过多就会越难理解,要想降低用户的理解就要做简化,不按照功能描述做广度的平铺,而是做深度引导,直接用一个大类来代表这些功能就行了,如下图所示。

接下来讲一下如何解决文字负形与用户视线变长的问题,由于结构的变化当按照大类来做区分,文本负形的影响就会变得非常小了。而用户的视线也不用做迂回了,前面已经没有信息可确认了,相应的也减少了用户的视线使它变短了。

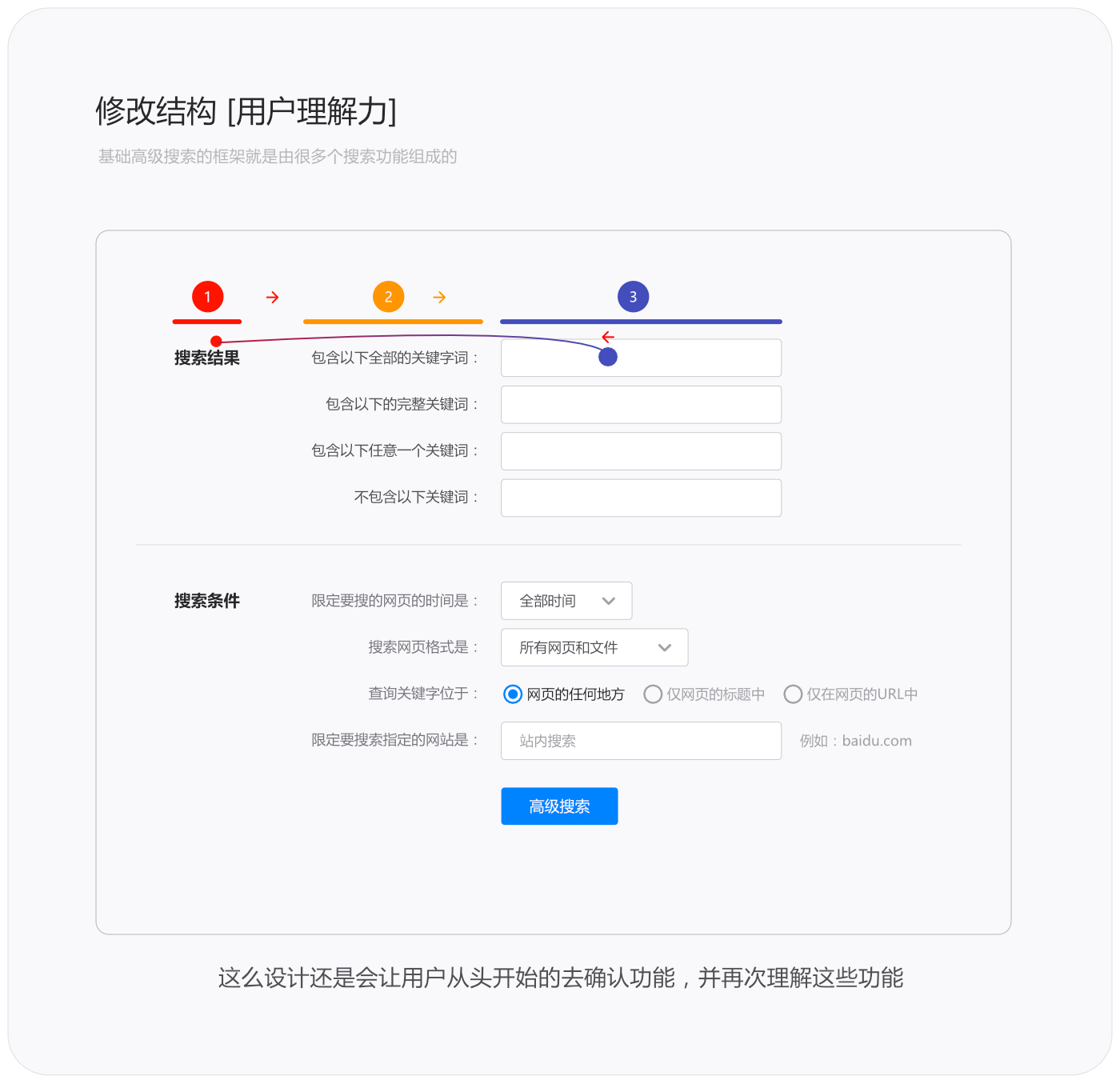
最后再解决一下“用户理解力”的问题。按照新改的结构,也依然会出现上面提到的问题,理解路径应该是<红1 - 橙2- 蓝3>这样一个理解过程,用户在填写表单的时候还是会去确认信息的准确性,也不容易记住。

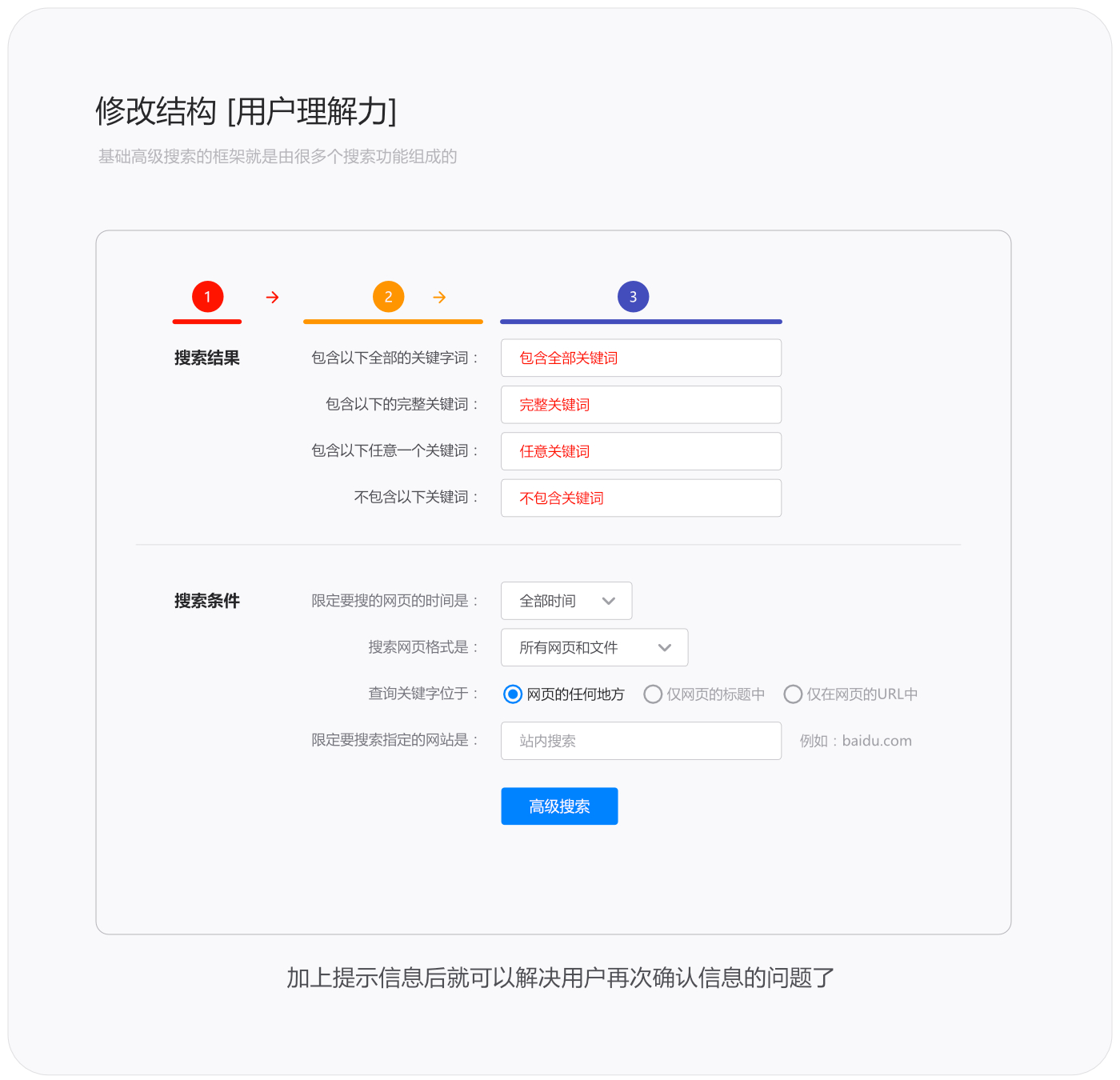
解决这个问题的办法就是加“提示信息”,在文本域中加提示信息。而之前我在功能视噪那块去掉了很多功能描述,那在这里做提示信息,就应该提示之前删掉的功能描述。这样就保证了用户不用回去确认信息,即使用户记忆能力弱也能顺利填写相应的信息。这里加的提示信息应该精炼易懂,也要有效的降低用户的学习成本。

这里就是最后的修改结构部分了。我的整个修改过程大致就是这么想的。当然了我在下面提到的这写想法也不一定对,还是需要大家根据自己的理解去思考。原图在文章下方的附件中也是可以下载的。

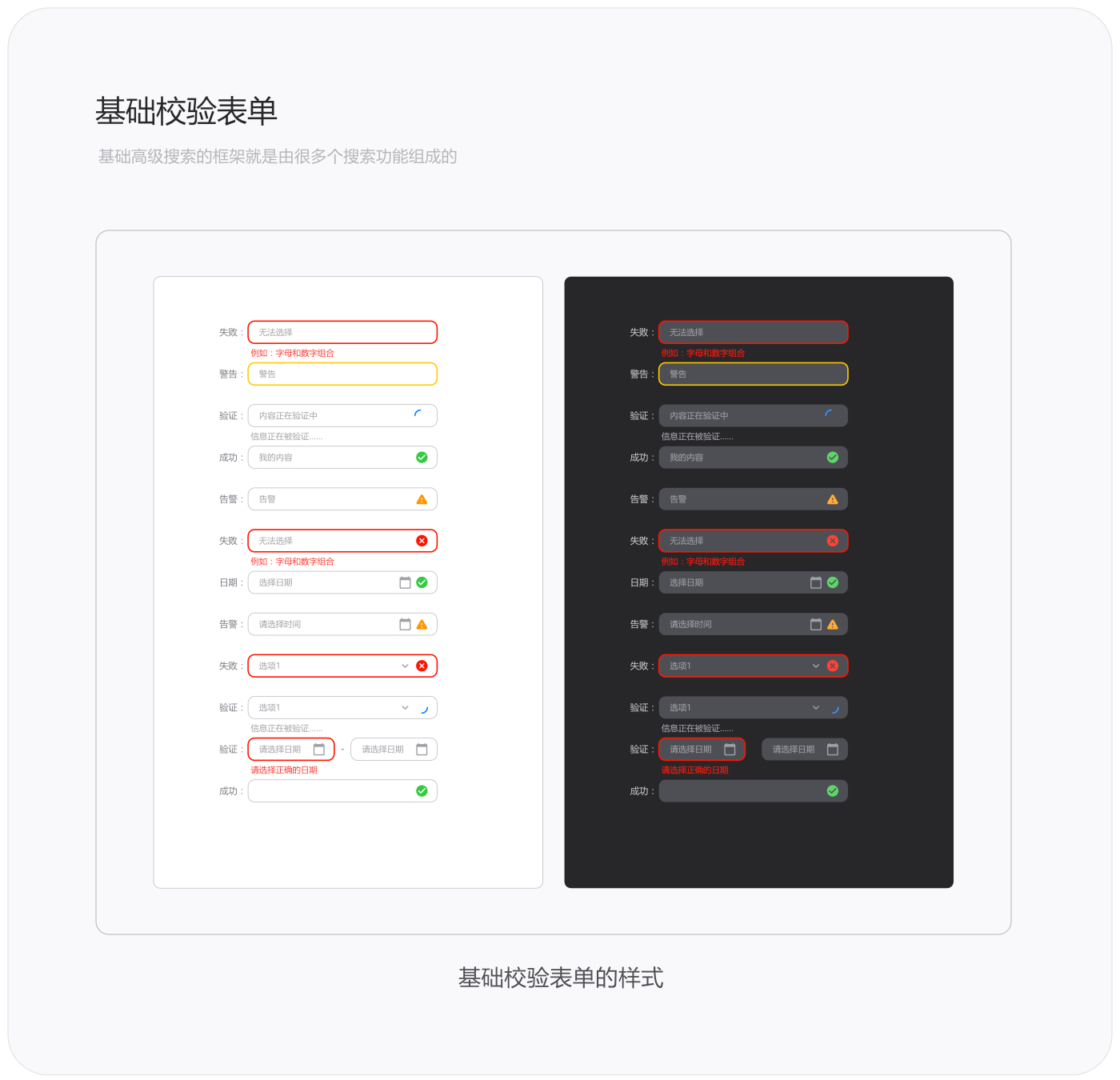
4.基础校验表单(样式)
下图所示是基础校验表单的样式,具体绘制方法也比较常规就不讲了,下方的附件中有原图,大家可以下载附件来做参考。

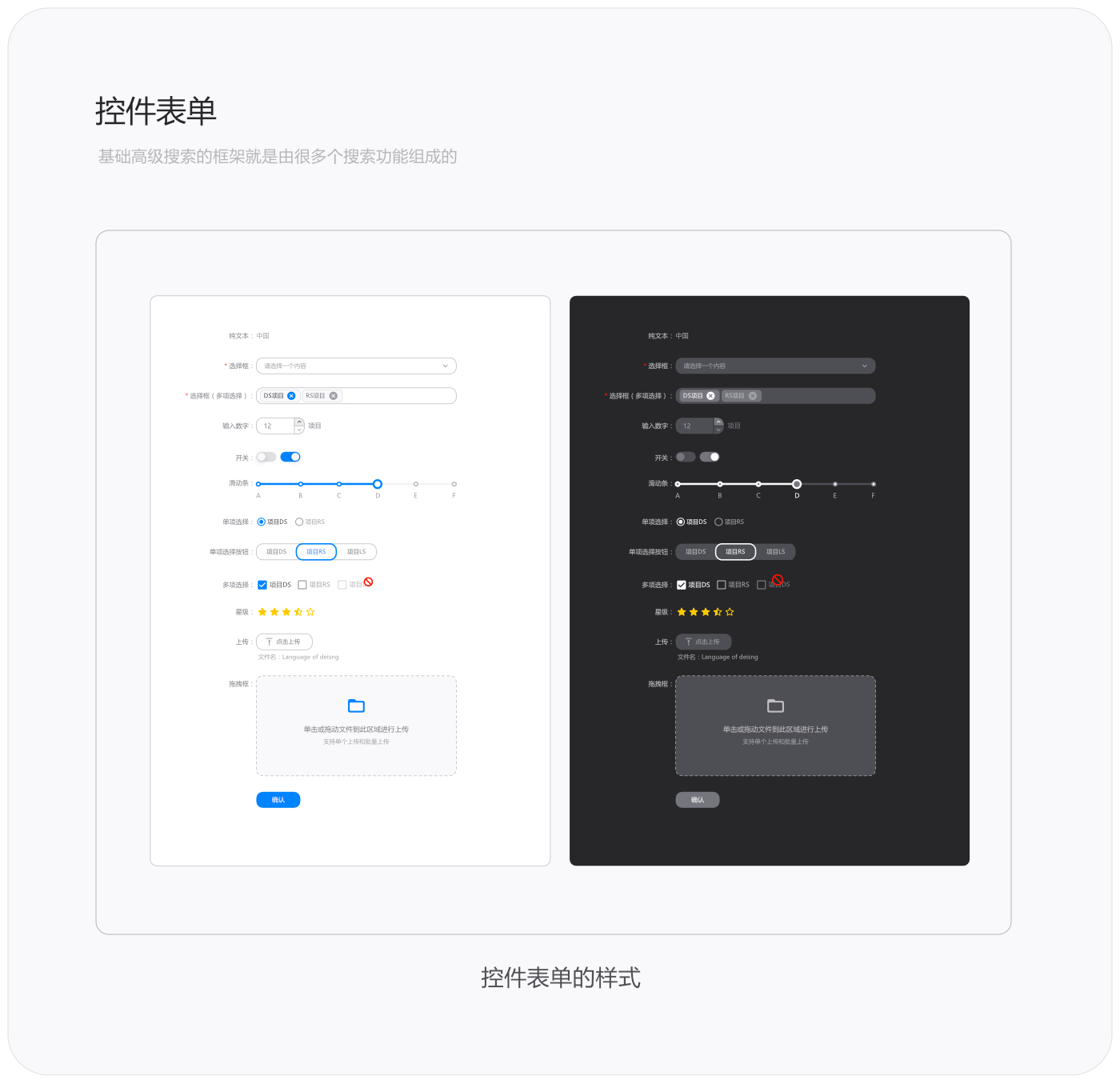
5.控件表单(样式)
跟基础控件表单一样,绘制方法也比较常规就不讲了,下面附件中有原图大家下载就可以了。

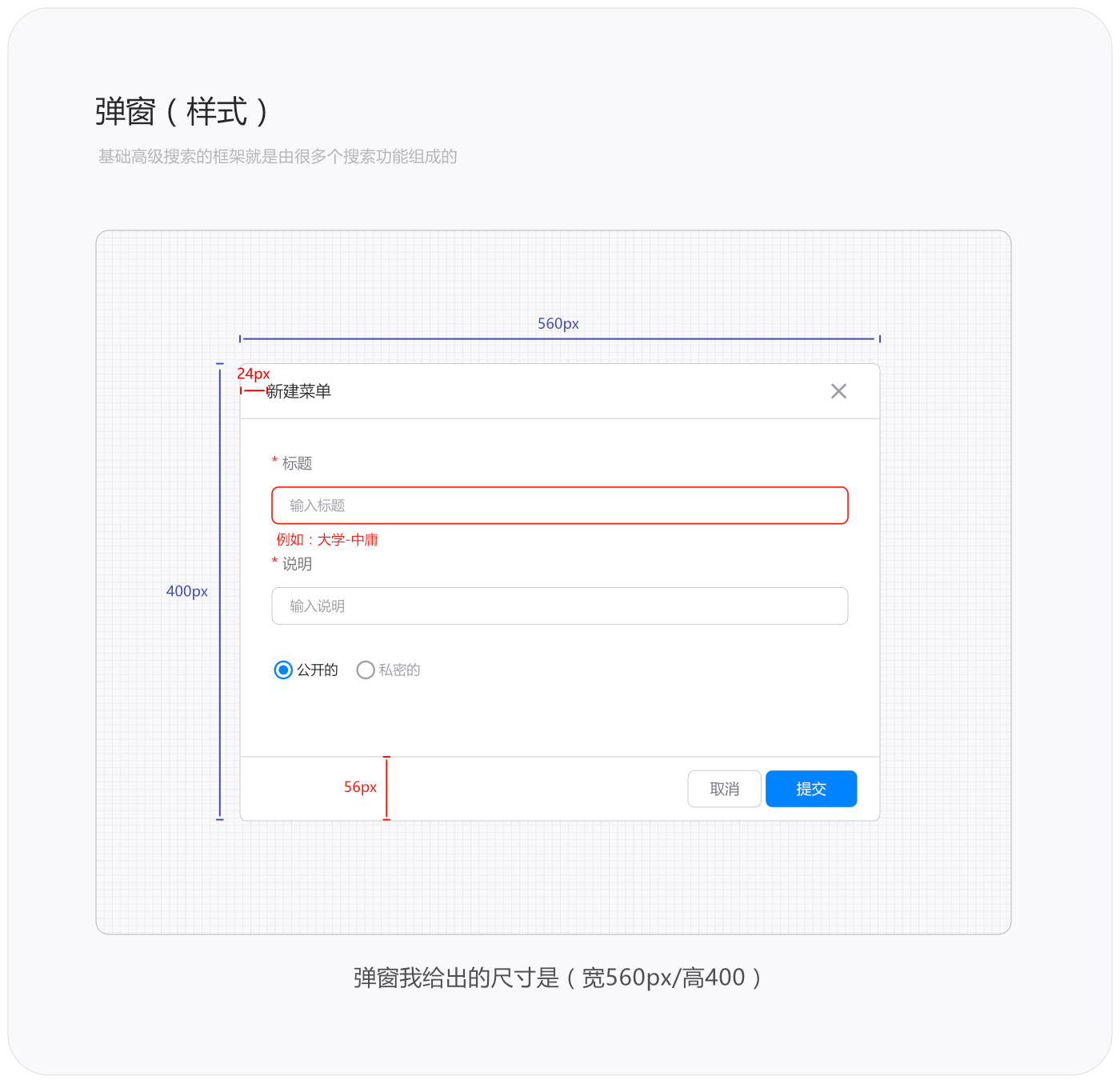
6.弹窗(样式)
还有弹窗啊,我个人感觉弹窗没什么好讲的,也都是一些比较基础的操作,里面可以做一些复合功能什么的。也是附件里面有原图,大家自己下载就行了。

谢谢阅读
感谢支持
这次在结尾啊我就多说几句啊。首先还是要感谢大家的支持与肯定,也非常感谢长期以来一直在关注我的朋友们,非常感谢大家。好的那言归正传,开篇提到了神学、哲学、科学和自然结构,那在这里就简单的讲一下吧。最近在研究自然结构中的“分形理论”、“叶序”;神学(古梵语)中的“Akasha”和“Parna”,与宇宙“能量”和宇宙“波”有关;哲学(宗教-佛学)“凡所有相皆是虚妄”,金刚金里的一句话,也可以用它强行解释“暗物质”,还有就是苏格拉底的“我知我无知”和“认识你自己”了,我也是每隔一段时间就会思考并重新定位,这也是认清自我的一个过程,无知我无知也是个悖论挺好玩的;科学就是“反物质”、“量子理论”、“粒子对撞机”、“希格斯玻色子”等;最近没写文章也不是找借口而是在学习哈,那如果有相同兴趣的朋友可以加个微信(Vision5514),相互探讨并学习啊。
最后我想说说我目前对自己的看法。当我去了解宇宙后发现人类的认知也是十分有限的,为什么说很多科学家(牛顿、特斯拉、爱因斯坦)在晚年都沉迷于神学,他们也是意识到了人类的无知,研究了大半辈子的科学发现神学家早在前面等着他们了,但不去证实科学就无法发现科学与神学之间的相似性,这是多么的有趣啊。我最近也在想“人生的意义到底是什么”。最早以前会认为“人生的意义就是赚钱买房”,就现在来看这个观点不是很对,当大家理解“儒家思想就是统治者统一民众思想的工具”这个道理就明白了。说有现实压力的朋友们,我只能说价值观不同导致的结果也不同;第二个阶段会认为“人生本没有意义,而是需要每个人去定义它使它变得有意义”,其实这个理解也是错的,因为忽略了价值观和世界观会导致认知偏差,一个杀人犯觉得犯罪有意义,那它会认为它的人生就是有意义的,这是不对的;第三个阶段会认为“人生的意义就是-感受”,这里的感受指的是“七感(视听触味嗅+爱恨)”,那也是不对的,加强感受会渐进为享乐主义了嘛,享乐主义又会引出物质主义和唯物主义,就是错上加错了。而第四个阶段(现阶段)会认为“人生的意义就是-感知”,这里的感知上升到精神层次,是感知宇宙以及万物的一种常态。由内化(个人认知)转为外化(感受生活环境及宇宙),再由外化转为内化(个人吸收),这样一个过程。最后就可以达到老子在《道德经》讲的“天人合一”了,那我理解的这个“天人合一”就是个人“内化的思想”与宇宙的“波”同频,就能感知宇宙万物,畅游宇宙之间,跟佛教中提的“大彻大悟”意思也相近,看到的就与常人不同到了。话说回来神学是不是博大而精深,可能现在科学还未证实的,几千年前就已经有这种观点了,真是细思极恐啊。
本文地址:http://www.tuquu.com/tutorial/id4202.html

