完美的像素(译)(2)
2012/11/8 13:58:30来源:zcool.com.cn

在本例中原始图层的尺寸为20×9像素,宽为偶数,高为奇数。旋转之后一部分像素糊掉了,但这样的结果显然不是我们想要的。一般的旋转方法并没有产生出清晰的像素边缘。
一种改进的办法
之所以产生这样的后果是因为图层的宽为偶数高为奇数或者宽为奇数高为偶数,那么只要保证旋转的部分宽和高都为偶数或者都为奇数就可以了。由此在图层外围框选一个正方形的选区之后再旋转,或者添加一排像素之后旋转就可以解决这个问题了。甚至你也可以在原图形的正上方新建一个图层绘制一个正方形,选中这两个图层之后整体旋转,然后删除掉新建的图层。
总而言之,只要图层的宽和高是偶数×偶数或者奇数×奇数就可以了。
一种更容易的办法

使用自由变换工具时,将参考点位置更改为左上角或者四角中的任意一个。这样每次旋转参考点都将处于图层的边角,旋转之后的像素也将拥有完美的边缘。要进行这一步,先按下ctrl+t,进入自由变换模式,然后在“选项”面板中点击左上角的小方块或者其他三个角的任意一个,之后再进行旋转。这种方法是我目前所知的最为简单有效的方法。
不管是位图还是矢量图形在旋转的过程中都会导致一部分像素糊掉,所以在对图像进行旋转时一定要加以注意。
在粘贴过程中保持像素的完美
如果你在illustrator中绘制图形时选择了对齐像素网格,然后在photoshop中将其粘贴为形状,大多数情况下你会发现情况并不如你所愿,形状的边缘不够清晰,形状的边缘没有对齐到像素的边缘。下面我来告诉你如何解决这个问题。
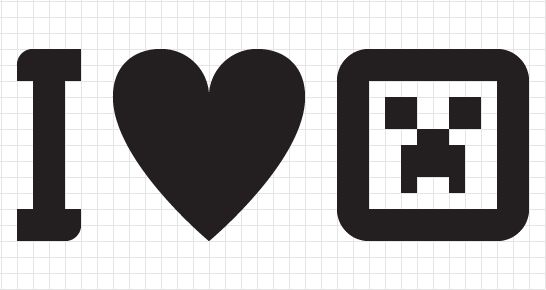
下图是我在illustrator中细心绘制的形状,在绘制时选择了“对齐像素网格”,它的尺寸也是我想要在photoshop中实现的尺寸。

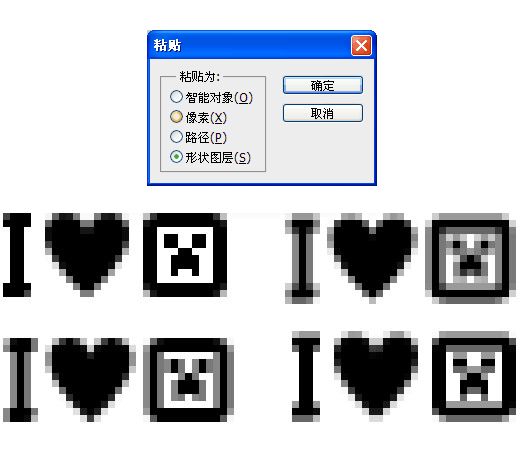
下图则是同样的路径粘贴在photoshop中的效果,请注意为什么只有左上角的图形边缘是清晰锐利的,而其他图形不是在x轴上跨出了半个像素就是在y轴上跨出了半个像素。

问题出在哪里呢?
photoshop处理粘贴行为主要有两种方式,如果你绘制了一个选区,那么剪贴板中内容的中心点将与选区的中心点对齐。如果你没有创建选区,那么剪贴板中内容的中心点将与你当前窗口区域的中心点对齐。(窗口区域和文档区域是不同的)你对文档的缩放程度以及当前窗口的内容位于文档的哪个区域都会影响到粘贴的结果。
一种改进的方法
本例中作品的尺寸为宽32像素高12像素,在photoshop中框选一个32×12像素的选区,这样在粘贴时就可以约束路径完美地粘贴到选区中并与像素边缘对齐。这个方法每次都会奏效只是有些繁琐。
一种更为简便的方法
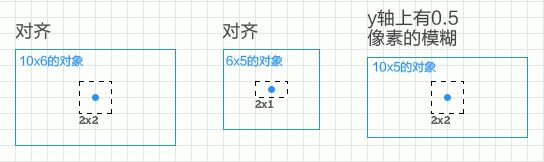
框选的选区不一定非得和要粘贴的内容尺寸相等,在本例中框选一个2×2像素的选区就可以奏效了。因为宽和高均为偶数的选区与宽和高均为偶数的剪贴板内容在中心点上是完全对齐的,而这正是我们想要的结果。同样的,如果剪贴板内容的宽和高均为奇数的话,我们只需要框选一个1×1像素的选区就够了。如果这段话没有解释清楚的话请看下图

如果你懒得去计算粘贴对象的尺寸的话,那么你就随意绘制一个选区,比如2×2,然后进行粘贴,如果图像在x轴上产生了模糊,那么重新绘制一个1×2的选区再次粘贴。如果图像仅仅在y轴上产生了模糊,那么将选区修改为2×1,再次粘贴。如果图像在x轴和y轴上都产生了模糊,那么重新绘制一个1×1的选区再次粘贴。
上面的步骤听起来可能有些复杂,不过在实际应用中却非常快捷。最多只需要粘贴两次就能从illustrator中粘贴一个边缘清晰锐利的图形了。
智能对象
将对象作为智能对象粘贴则不会出现如上所说的问题(至少在photoshop cs5中不会)。我之所以喜欢粘贴为形状图层乃是因为它们便于操控,可编辑性强,形状不会失真。
译者注:对齐像素网格的功能只存在于illustrator cs5中(illustrator cs4中有没有我不是很清楚),在绘制对象时illustrator文档的分辨率必须与photoshop文档的分辨率相同,这样从illustrator中将对象粘贴到photoshop中时才能保持原始的尺寸。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/ps1220.html
本文地址:http://www.tuquu.com/tutorial/ps1220.html
这些是最新的
最热门的教程

