怎样设计高大上的纹理背景
以下是分享给大家的纹理背景的巧妙运用,供参考欣赏。
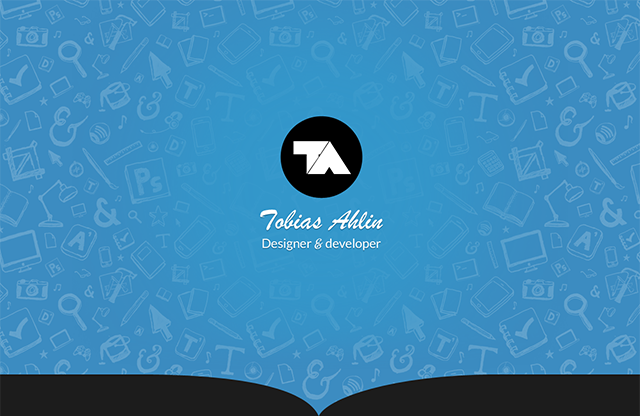
1.Tobias Ahlin是一个设计师常常会光顾的网站,因此网站首页不意外的用了一些设计师的常用工具拼凑而成的纹理背景。网页在造型上使用了书本的式样,这也为网站的整体感觉加了不少分。

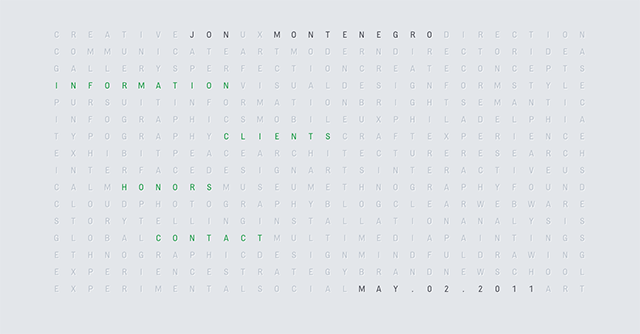
2.这样的网页背景是不是很特别呢?像填字游戏一样的网页全局设计还是第一次见到,不仔细看,都很难发现它竟然是网站首页。该网页的新奇之处主要在于纹理背景大于页面中的内容,内容部分只是在纹理的基础上着重变色,效果上却令人眼前一亮,不禁要感叹设计师丰富的想象力。

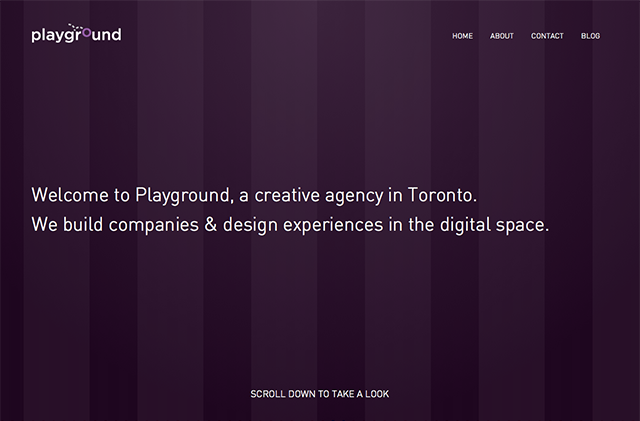
3.条纹作为网页设计中的背景其实并不奇怪,但该案例的点在于,背景不仅使用了暗色系的条纹,同时加入了渐变的色彩设计效果,很好的衬托了网页中的主体文字内容,让网站整体多了几分空间感。

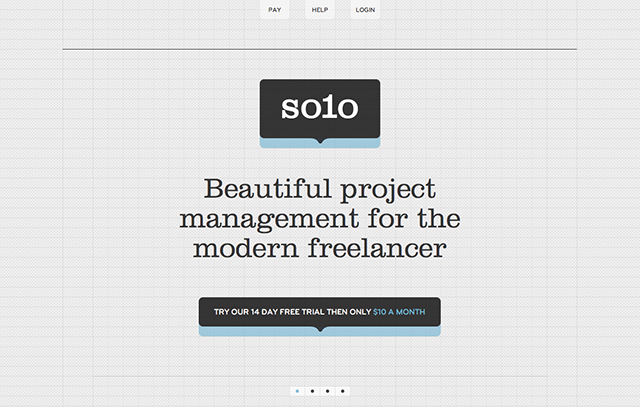
4.练习本?Excel表格?Nonono!Solo是个项目管理系统的介绍网站,表格线的纹理背景设计很应景的表现出了PM系统严谨简洁的特征,简约有趣且富有设计感。如此形象生动的网站,你一定会对主推产品好感倍增吧。

5.星星点点的无规律纹理设计,让背景产生一种环保再生纸的视觉感受,搭配优雅大方的色彩和精致的图案细节,让网站的水准因此而上升到另一个层面。

6.只用纯色块和简单内容拼凑而成的网站不免令人感到单调无味,若在纯色背景中加入一些纹理设计,也许效果就截然不同了。如下案例所示,这是一个很普通的音乐电台网站页面,想象一下面对着如此有质感的画面,再用美妙的旋律加以渲染,一定是一种很美好的视听体验吧。

7.漩涡状的设计会令人产生一种立体的视觉效果,过于逼真仿佛身临其境,带来一阵恐惧感。但若是以纹理的状态出现就能很好的避免这一问题。作为背景,纹理的透明度会在原有基础上增强,所以让我们在浏览时更加放松舒适。

8.用真实的大图来代替刻意的纹理作为网页背景也是个不错的选择,正如下面这个案例,将月球表面设置为背景,并且覆盖足够沧桑的黄色,令网站的神秘气息直线上升,但这样的手法并不多见,重点在于找到适用的大图才行。

9.该网站全局使用了一整张旧旧的再生纸效果,让网站整体更具有连贯性。简单的颜色和怀旧的风格仿佛带我们回到了无忧无虑的童年时期。手绘涂鸦的字体设计也与整体搭配的恰到好处,令人记忆深刻。

10.这也是一个很不错的创意,将世界地图设置成背景纹理,并且象征性的显示出客户分布。这样的设计会令人在浏览时感受到一种别样的包容性。但在使用这些不规则纹理背景的同时,最好采用透明度低的色调来作内容文字的颜色。

纹理是一种独特的美好,有规律的平铺纹理让网页瞬间活泼起来,而随性的纹理能带给用户一种洒脱单纯的自由之感,优雅的纹理背景着实能令网页中的其他部分更有吸引力。
本文转自anyforweb
本文地址:http://www.tuquu.com/tutorial/ps2140.html

