浅谈网页设计色彩学:对比色配色
我们生活的世界中无论何时何地,都充满着各种不同的色彩。人们在接触这些色彩的时候,常常都会以为色彩是独立的:天空是蓝色的、植物是绿色的、而花朵是红色的。但色彩就像是音符一样,唯有一个个的音符才能共同谱出美妙的乐章。色彩亦是,实际上没有一个色彩是独立存在的、也没有哪一种颜色本身是好看的颜色或是不好看的颜色。相反地,只有当色彩成为一组颜色组成中的其中一个的时候,我们才会说这个颜色在这裡是协调或是不协调,适合或不适合。
在《浅谈色彩学:人性化的 HSB 色彩空间》中我们介绍过色彩是由三种「色相」、「明度」以及「彩度」三种属性所组成,而我们知道其中的「色相」是人在最早认识色彩的时候所理解到的属性,也就是所谓色彩的名称,例如红色、黄色、蓝色……等等,以下为由最常见的 12 色相环:

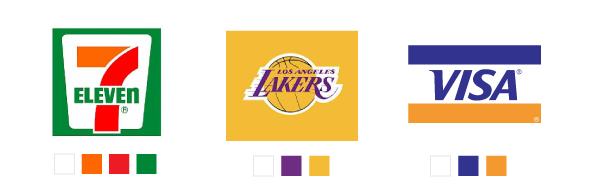
在色相环的组成中,相隔 180 度的色彩我们称之为互补色:红与绿互补,黄与紫互补而蓝色与橙色互补。

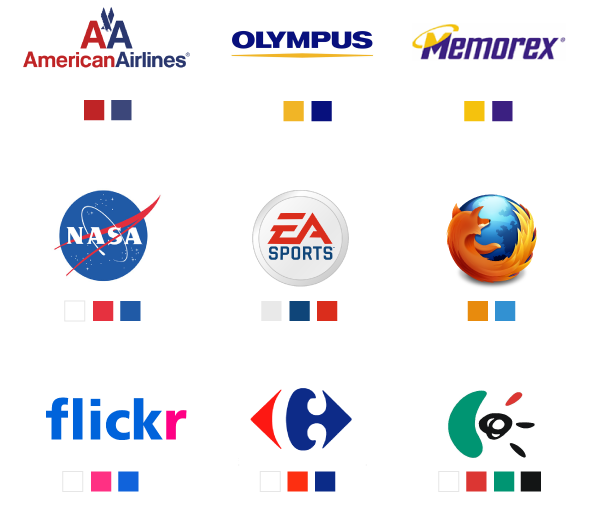
由于互补色有强烈的分离性,所以使用互补色的配色设计,可以有效加强整体配色的对比度、拉开距离感,而且能表现出特殊的视觉对比与平衡效果,使用得好能让作品令人感觉活泼、充满生命力的感受。

当然如果将色彩的条件稍微放宽一点,比如说 180 度互补色的临近色系也搭入配色考虑的话,可以形成的色彩配色就更宽广、更丰富了。

互补色,比例决定了一切!
由于互补色彩之间的对比相当强烈,因此想要适当地运用互补色,必须特别慎重考虑色彩彼此间的比例问题。因此当使用互补色配色时,必须利用大面积的一种颜色与另一个面积较小的互补色来达到平衡。如果两种色彩所佔的比例相同,那麽对比会显得过于强烈。比如说红与绿如果再画面上佔有同样面积的时候,就容易让人头晕目眩。可以选择其中之一的颜色为大面积,构成主调色,而另一颜色为小面积作为对比色。经验上会以 3:7 甚至 2:8 的比例分配原则。

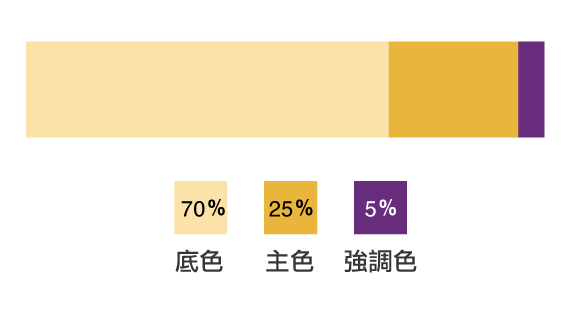
日本设计师 まりっぺ 曾经针对色彩的配色提出比例原则 75%、25%与 5% 的配色比例方式 ,其中的底色为大面积使用的底色,而主色与强调色则是可以利用互补色的特性,来讲主色以及强调色皆衬托出来。

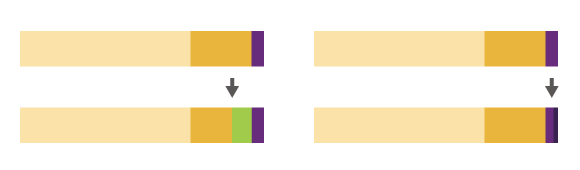
而如果使用三色配色的方式不敷使用,まりっぺ 也认为必须从现有的色彩分配中做切割的动作,以避免影响整体配色比例(更多详细内容请见作者网站 )

世界上有无限多种色彩、色彩的配色方法亦有无限多种。这边所使用的只是众多配色技巧的其中一种,有兴趣的朋友不彷日常生活中多注意一些设计作品的色彩配色、抑或是参考Colourlovers、Kuler 、Colour code等色彩相关网站,说不定能发现更多不同的色彩配色方法。
本文地址:http://www.tuquu.com/tutorial/ui1830.html

