如何设计一个吸引人的广告banner
很多时候,过多的推出大量很low的广告banner,反而会被人们讨厌,甚至讨厌程度不亚于看纯文本。
所以广告banner的关键因素就是视觉冲击力,能不能快速吸引眼球就靠它了。

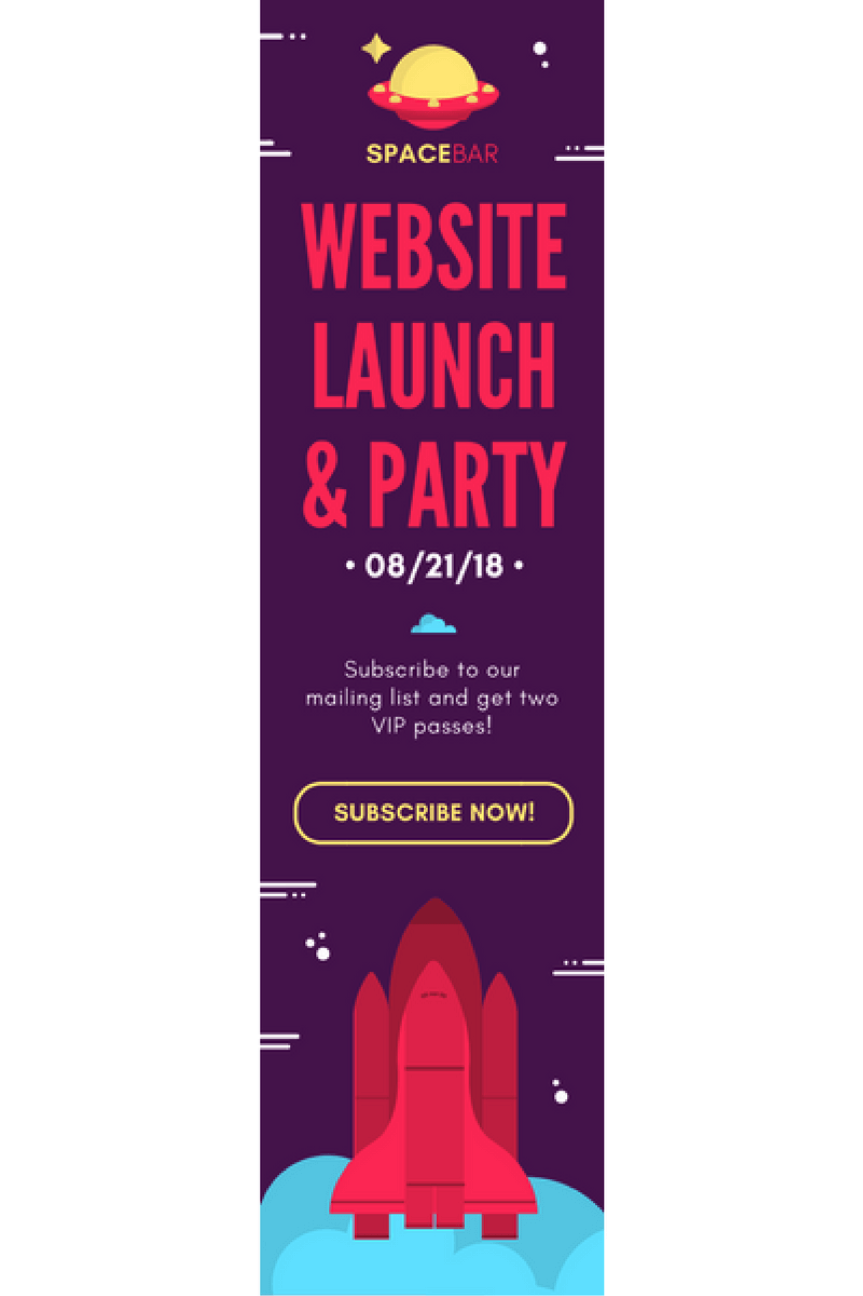
01、聚焦你的logo
通过将logo放到位置的中心和前面从而更好的突出和展现。

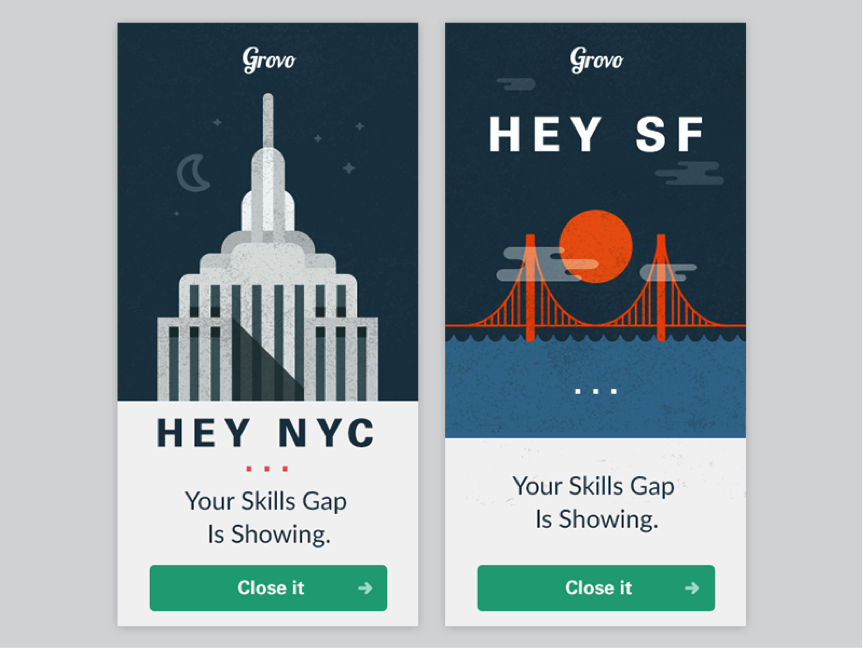
02、扁平化

扁平风也可以制造很漂亮的视觉效果,就像设计师亚历克斯·柯林斯在他扁平化风格作品中加入了一些质感,让整张图显得更有立体感一些,当然,你也可以不加入质感使它完全扁平。

我们经常可以看到一些很漂亮的插画效果,如果把插画融入到你的广告banner设计中,是不是也可以很抢眼?
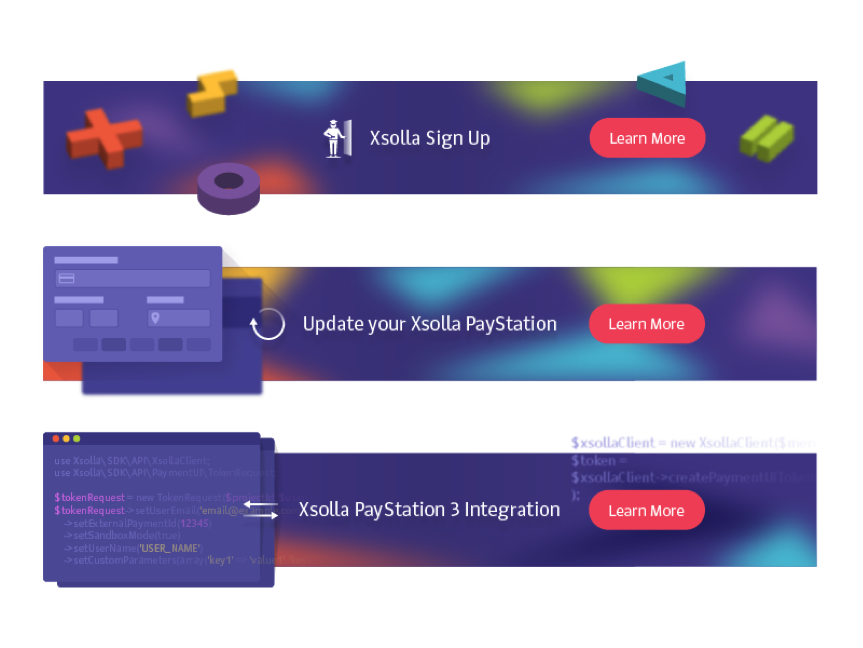
03.播放与变模糊
模糊效果通常出现在要突出一个弹窗,按钮或文字中,但是它们早已跳出了用户体验的范畴,可以单独作为一种独特的设计风格来使用。


如果背景选的好,稍微来一个模糊的效果,不仅能突出标题或按钮,还能给你的设计添加一些纹理和质感,使你的设计不会太单调。
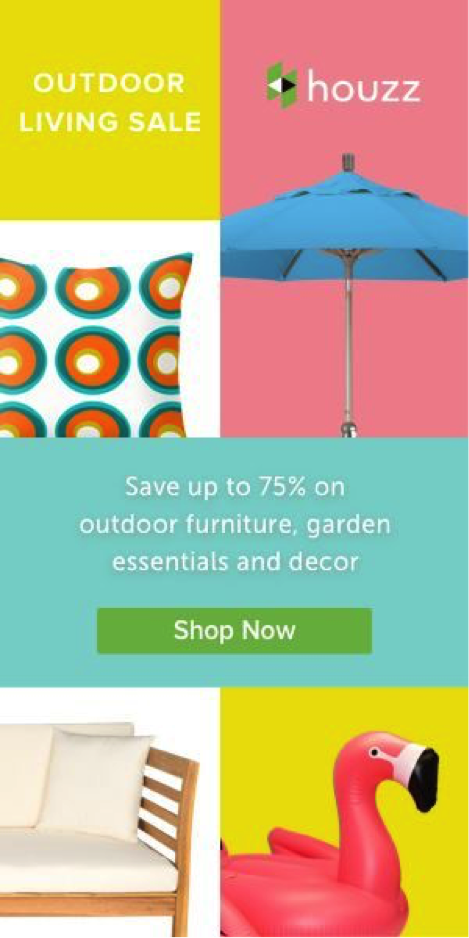
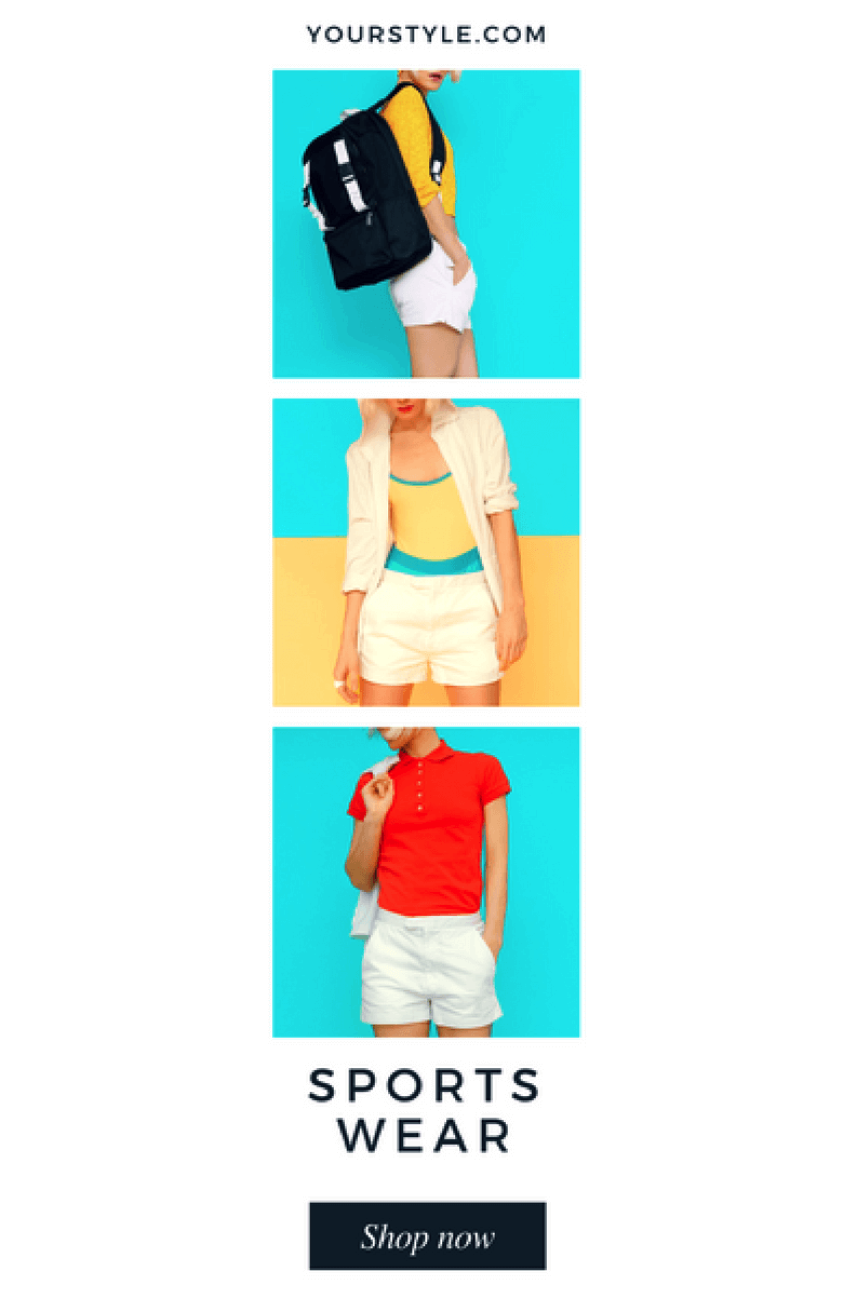
04.使用网格
网格通常的作用是方便组织大量的内容,使其变得有秩序一些,想对来说比起无规则的设计方式,这个设计形式会更节省时间,而且也能起到很棒的设计效果。


有时候设计的解决方案不一定是复杂的才是好的,一般情况下,要选择最符合内容的设计,几个排列简单规则的图形也能耳目一新,让人惊叹。
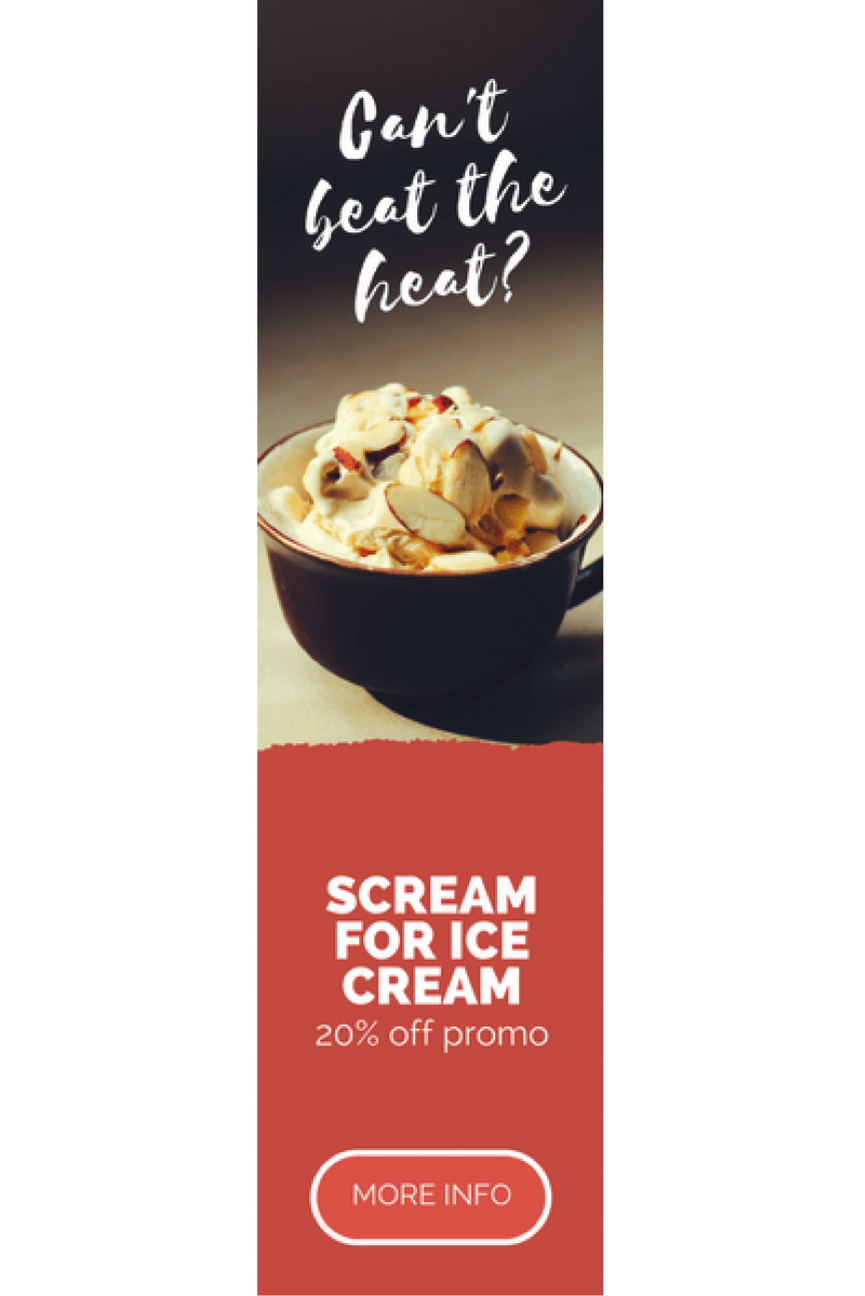
05.尝试单色调
单色调会很无聊?NO,看看下面的例子吧。地球日如何不一样的突出这么无新意的主题,单一的棕色调也可以使banner充满创意和质感。


如果你不想坚持只用一款颜色,也可以选用相邻色调的深浅变化来布局。
06.尝试大胆,色彩对比鲜明
如果你不确定哪些颜色冲击比较强烈,可以打破你的色轮,然后尝试互补色。你也可以去尝试过去不太可能的颜色组合,比如红色和紫色,这两种颜色虽然不是互补色,但也可以帮你实现对比度。


07.与经典的颜色叠加
颜色叠加使用了一个简单的方法来使你的图片风格化。在一个单一的阴影颜色下使图片更加有层次。


颜色叠加的图片上使用白色文字,会马上脱颖而出。而且也可以使你的设计最大的色彩化,并确保突出你想突出的文字,以上我们设计的死磕APP中就很大程度的突出了这一点。如果大家喜欢的话可以下载来看看,记得给我们一个好评哦~~
08.手写字体
手写类型字体的表现力是迷人的,如果在你的广告banner中加入手写字体的话,会显得很有个性且具有设计感。


9.季节模式
有时候设计也会分季节和节日,像已经过去的万圣节,即将到来的圣诞节,都有它不一样的节日属性,而我们需要体现出它们不一样的风格。


俏皮的几何图形图案是体现节日属性的一种不错的选择,大家可以试试~~
10.显示,不说
你的产品你能用一百万种方式去描述它,但是如果你的客户没有看到实物的样子,就算你吹的天花乱坠还是不会买它,然而这个时候就是展示产品摄影的时候了。

这并不意味着切割出所有的副本。我们仍然包括在它上面。然而,我们的美味蛋糕旗帜内的主导因素。这并不意味着要删除描述你产品的语言,依然可以把文字放上面,但是产品本身的图片才是主导。

本文地址:http://www.tuquu.com/tutorial/ui3279.html

