细节论成败!无css时网页的可读性
2015/9/29 10:48:03来源:携程设计委员会
网页设计之细节决定成败,网页加载缓慢、加载丢失正常css怎么办,网页一团糟,不忍直视~ 在无css加载的情况下,对网页可读性进行的优化也是很必要的。
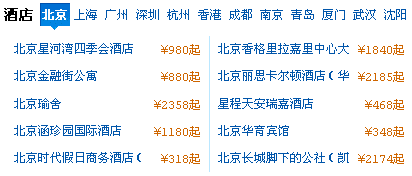
先上示例,首页酒店模块的效果图如下:

代码结构如下:
酒店
北京
上海
北京酒店列表
北京酒店列表
上海酒店列表
上海酒店列表
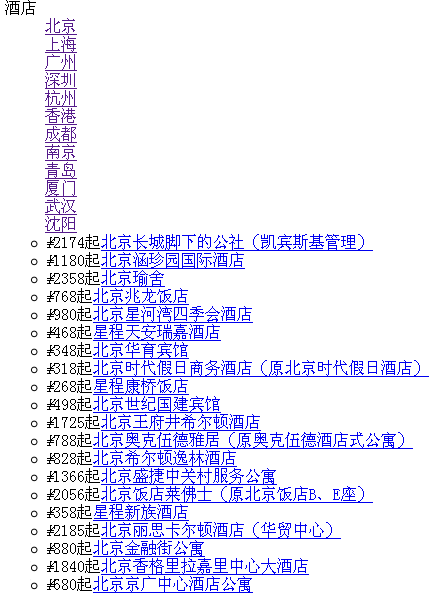
这种结构在显示上没有任何问题,切换城市时下面的列表会相应改变。但当无法正常加载css时显示效果就比较杯具了,截图如下:

接下去是其它城市的列表,太长了图片没有截全。我们需要的至少是城市与所属它的列表显示在一起,在视觉上归属同一个模块,也就是说要在代码结构上把它们按照业务逻辑重现出来:
北京
北京酒店列表
北京酒店列表
上海
上海酒店列表
上海酒店列表
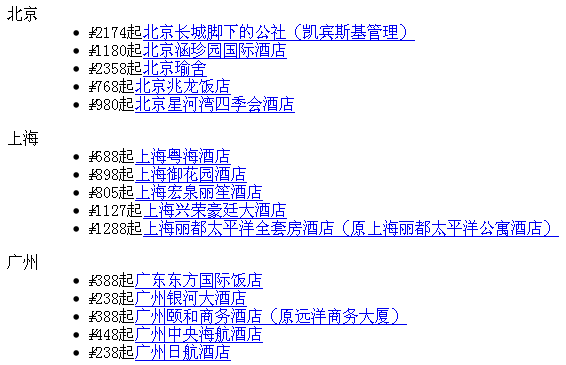
这样当页面出现no css的时候显示效果就比较接近真实需求:

到这里就离成功不远了,接下来的问题是如何用现在的 dl, dt, dd 实现想要的视觉效果。
1. 先给所有 dl 的外层 div 加样式:position: relative,再给 dd 设置 position: absolute,这样列表就可以脱离 dl 的文本流了,切换列表时保证它们显示在同一个位置;
2. 城市横排显示,这时设 dl 为浮动 float: left,再刷新果然横过去了。不过现在笑还早了点,不要忘了还有那万恶的 IE6 要兼容:给 dt 设置浮动并转行内元素,否则会有多余的空隙 float: left; display: inline; 再刷新就OK了;
3. 补充一点为什么要在 dd 中加 ul,这要视页面结构而定,每一条除了标题还有价格,还有个需要转化的人民币符号 ¥,如果直接用 a 链接就需要大批量行内转块元素,比较耗性能。最初想用多个 dd,但因为有绝对定位的原因列表会重叠在一起,所以更换方案。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/wd2958.html
本文地址:http://www.tuquu.com/tutorial/wd2958.html
上一篇:深入了解viewport和px
这些是最新的
最热门的教程

