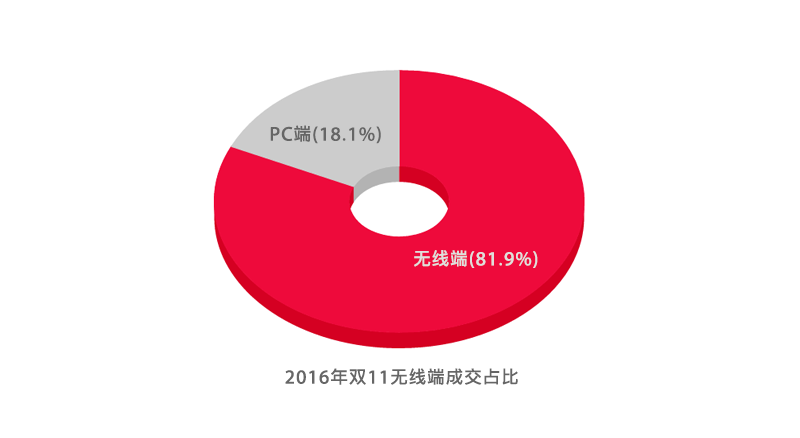
无线端页面设计要点之—详情页
在无线端交易占比远超PC的现在,看了下各店铺的产品详情页,发现却没有几家真正的重视店铺的无线页面设计,或者说方向有一定偏差。

这里只聊无线,重点聊无线详情页。
首先我们对页面进行一个大概的划分
现在所看到的大部分是下面的几种类型

产品详情页
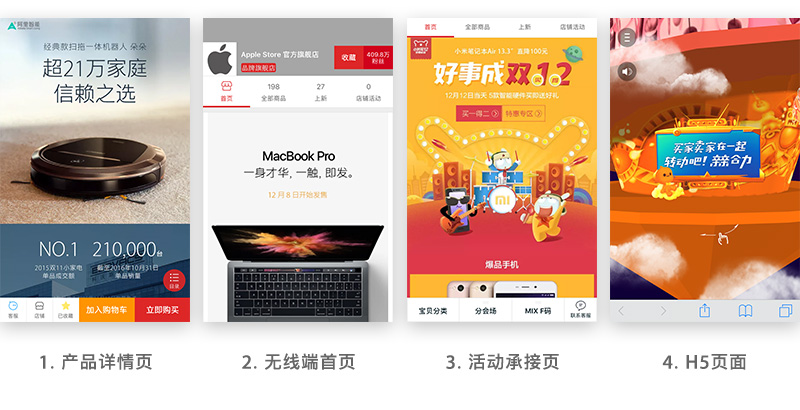
对品牌来说,最重要的部分肯定有产品这一类,所以我们这里先讲产品详情页,它直接决定了转化跳失和成交。我们看看2016双11 TOP的科技和美妆类产品详情页。
这里暂举科技和美妆类,在天猫这两类相对而言产品的详情页是比较重要的,另外可能就是母婴等类目了。所以推荐大家去看详情页的时候看这两类,不过对于PC的页面设计来说服装类和美妆类的设计是比较优秀的,所以平时可以多关注这几类。当然也会有其他类目的个别店铺是特别优秀值得关注的。
 (查看下面对比链接的时候请按住Ctrl+鼠标左键点击,否则会当前页面跳转)
(查看下面对比链接的时候请按住Ctrl+鼠标左键点击,否则会当前页面跳转)
缩略图看不明白的推荐用淘宝APP扫码感受一下,同时贴上链接,供大家方便对比PC端。
很直接就可以看出图1、图2和图5是比较适合无线端的浏览的,从色彩到结构再到大小的一个对比。同时去看图2小米家所有的产品都按照无线端的适配来做的,包括PC端,说明了无线端真的是需要重视起来了。另外图5的说明文字看起来还是有点吃力的。
这里总结一下大概是:
1.无线端不是PC端的直接缩放;
2.无线端每一屏的内容需要有一个比较明显的分割形式,比如大标题和数字区分。不宜用太重口味的条幅
3.无线端的文字最小也需要PC端最小字号的150%(1080px宽需要200%以上);
4.无线端更适合上下屏的分割;
5.无线端更适合左对齐的排版方式。
另外这里给出本人的方法:
1.手机像素精度与PC的差异
因为手机像素精度远超PC ,以iphone为例,分辨率为1080X1920,同时无线端详情尺寸要求为大于750px即可,所以如果想要达到最佳效果,可以照最佳尺寸1080的宽度进行设计,同时内容高度也按照这个高度进行适配,如想看到不同之处可以扫码上面的图1与其他的对比。
2.产品多而又想要量产优质详情的办法
由于很多品牌的产品会比较多,会要上线很多不同的详情页,这里给出的方法是详情页排版模板化,这是一个比较好的方法。主推款当然还是要区分模板的,同时应该准备不同种类的几套模板,包括促销活动时的促销展示。都是可以准备几套模板,在进行重要的设计的时候可以重设计并添加进模板库,这样后续进行复制的时候会一点点的根据不同阶段碰到的问题去优化,就像app和手机更迭一样,慢慢的更完美。
无线端不同于PC的地方:
1.屏幕宽高比翻转了90°
显示PC端分辨率为1920X1080,为16:9(举例21寸显示器标准分辨率)无线端分辨率为1080X1920,为9:16(举例iphone7 Plus分辨率)从这里也可以看出为什么手机上看图像这么清晰。同样的分辨率面积缩小了,所以精度更高。
2.面积更小精度更高
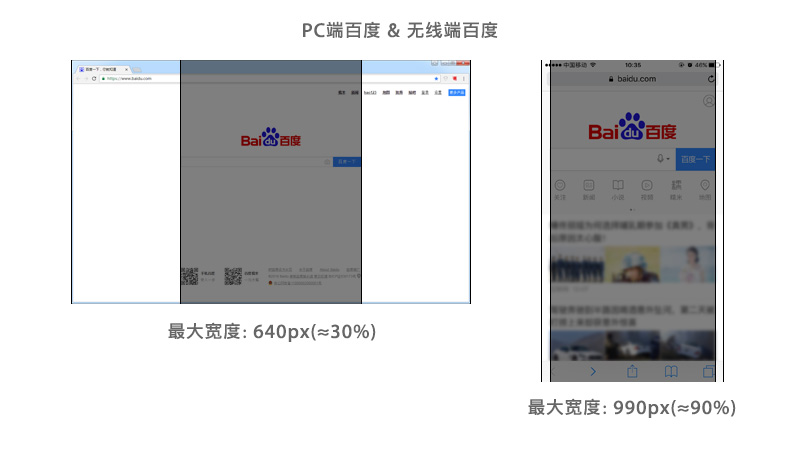
一张同样像素宽高的图像,在PC端看是下面图左的话,那么无线端就是图右的效果

3.阅读习惯的变化
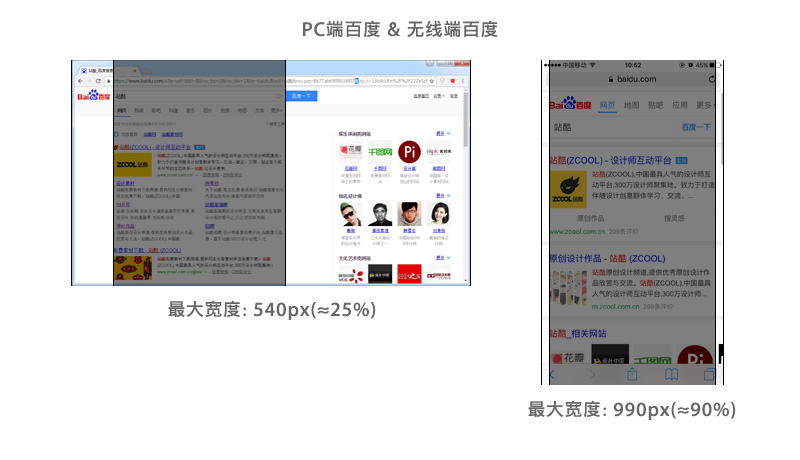
在PC上阅读如不是长文形式从左往右到底的跨度太大(下图一和下图二),会很累,所以我们一般会限定宽度显示。另一种就是居中的形式,设计感较强。并且其实手机端绝大多数情况下不合适大段落的情况下居中对齐排版的(下图三)。这里举例我们已经每天要用到的百度,见下图。

(图一)会HTML代码的电商童鞋可能会了解:PC端MAX宽度约为640px,而无线端是设定MAX宽度约为90%(这里不是准确数据只是举例一个是绝对,一个是相对)。

(图二)
 (图三)当画出视觉引导线的时候,是不是突然发现上图右看起来会容易疲劳且不利于阅读。
(图三)当画出视觉引导线的时候,是不是突然发现上图右看起来会容易疲劳且不利于阅读。
4.用户行为的变化
PC端的用户行为大概有:
1. 上下滑动(参考前两年很流行的H5鼠标滑动进行动效形式,现在也有不少);
2. 鼠标滑过触发与点击行为(这个是我们用最多的动作,而且不限于网页中,
如果有一个在电脑上进行最多的动作的排行榜那这个肯定会上榜);
3. 按键输入(这个不做多说,搜索内容会用到,也有问卷等表单和互动站进行互动会用到);
而无线端的用户行为和PC的是不一样的:
1. 上下滑动(采用上下手滑的动作,动作设计有参照惯性一样的停止);
2. 点击行为(在无线端里是没有滑过触发行为的,只有点击行为,所以我们设计按钮或者引导的时候需要设计成适合无线端的外观展示,这个时候单独的一个文字变色就显得不够了,所以往往无线端设计按钮的时候都是块状的形状,并且为了更好的引导点击会加入箭头元素);
3. 按键输入(无线端的输入操作和PC的区别于无线端的基本都是点击输入款之后放大弹出字母键。用到的地方基本在搜索款和填表。在无线端,搜索的那个输入框并不是所有站点都显得那么重要,因为都需要先进行点击才能弹出键盘,所以一些站点直接用了一个放大镜的ICO用于点击来进行输入。搜索引擎站例外,它需要那个表单的形式来激发用户填空)

本文地址:http://www.tuquu.com/tutorial/wd3277.html

