html5页面结构_动力节点Java学院整顿
语义元素介绍
HTML5标准增长许多新的语意元素,若按种类来区分,有页面结构上的、文本内容上的、表单里的等等。
而这里重要介绍页面结构上的新元素。
何谓语意元素
简单来讲,语义元素就是为元素(标签)赋予某种意义,元素的名称就是元素要表达的意思。
如<header>透露表现页眉、<footer>透露表现页脚。
特点
①易于维护:使用语义元素将会有更清晰的页面结构信息,易于页面的后续维护。不必要再查看代码:找到div再找到详细的ClassName。
②无停滞性:有助于屏幕阅读器和其他辅助工具的读取。
③利于搜索引擎优化:搜索机器人在检查一些HTML5的语义元素后,可以收集其索引页面的信息。
原先界面布局
在页面的布局中,<div>是一个特别很是多见的元素,配上肯定的样式就可应用于特定场景,如页眉、侧边栏、导航栏等等。
为了方便维护,设计人员常给这些<div>赋值具有特别名称的ClassName(样式类名)或ID。
例如一个透露表现页眉的<div>元素,其ClassName或ID可以为page-header、header等。
示例:

页面结构语意元素
说明
页面结构的语意元素多用于页面的团体布局,大多数为块级元素,只是代替<div>使用,如:页眉、页脚等等。
而其自身没有分外的样式,照旧必要搭配Css使用。
细致介绍
<header>:定义网页或文章的头部区域。可包含logo、导航、搜索条等内容。
欣赏器最低版本:IE 9、Chrome 5
使用说明:
①当用于标注网页的页眉时,可包含logo、导航、搜索条等信息。
②当用于标注内容的题目时,只有当题目还附带其他信息时才考虑用<header>,一样平常情况下用<h1>标注题目即可。
<main> : 定义网页中的主体内容。
欣赏器最低版本:IE 不支持、Chrome 35
<footer>:定义网页或文章的尾部区域。可包含版权、备案等内容。
欣赏器最低版本:IE 9、Chrome 5
使用说明:
①作为网页的页脚时,通常包含网站版权、法律限定及链接等内容。
②作为文章的页脚时,通常包含作者相干信息。
<nav>:标注页面导航链接。包含多个超链接的区域。
欣赏器最低版本:IE 9、Chrome 5
使用说明:
①一个页面可包含多个<nav>元素,如页面的导航和相干文章保举等。
②<footer>区域里的联系信息、认证信息可不必包含在<nav>元素里。
<section>:通常标注为网页中的一个自力区域。
欣赏器最低版本:IE 9、Chrome 5
使用说明:
①可作为网页中的自力区域,如文章中的一末节。
<article>:完备、自力的内容块;里面可包含自力的<header>、<footer>等结构元素。如消息、博客文章等自力的内容快(不包括评论或者作者简介)。
欣赏器最低版本:IE 9、Chrome 5
<aside>:定义四周主内容之外的内容块。如:表明。
欣赏器最低版本:IE 9、Chrome 5
<figure>:代表一段自力的内容, 经常与<figcaption>(透露表现题目)配合使用, 可用于文章中的图片、插图、表格、代码段等等。
欣赏器最低版本:IE 9、Chrome 8 <figcaption>:定义 <figure> 元素的题目。
欣赏器最低版本:IE 9、Chrome 8
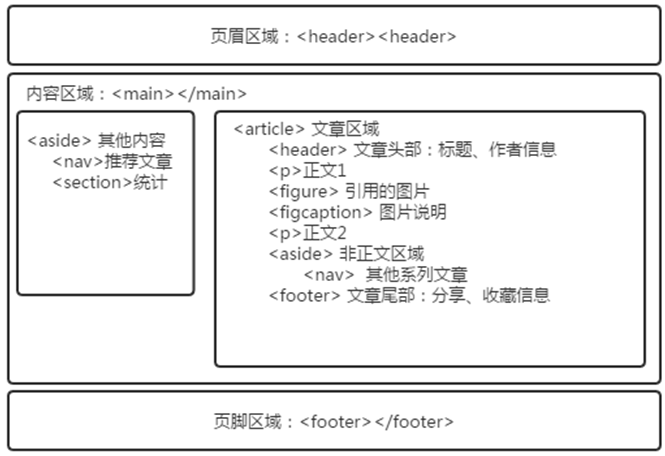
示例图

旧版欣赏器支持
IE8以上
欣赏器对不熟悉的元素会当做内联元素展示。而页面相干的语义元素都是块级元素,所以只需设置不支持这些元素的欣赏器将它们表现为块级元素即可。
在样式中加入以下代码:
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{
display: block;
}
IE8及IE8以下
IE8及IE8以下的欣赏器不支持对无法识别的元素应用样式。
所以要通过JS创建这些语义元素,并附加基本的样式。
以header为例
<script>
document.createElement('header');
</script>
应用外部文件
这些繁琐创建已经有雷锋写好了,只需在旧版的IE上加载就行。
<!–[if lt IE9]>
<script src="//cdn.bootcss.com/html5shiv/r29/html5.min.js"></script>
<![endif]–>
本文地址:http://www.tuquu.com/tutorial/wd402.html

