CSS Sprites 图片整合技术
2012/5/10 17:18:27来源:崔凯的博客
“css中用一张背景图做页面的技术有什么优势?”
简单介绍一下 CSS Sprites 的优点:
当用户往U盘中拷200张图片,会等很久。但是如果弄成一个文件,再拷贝就会快很多。
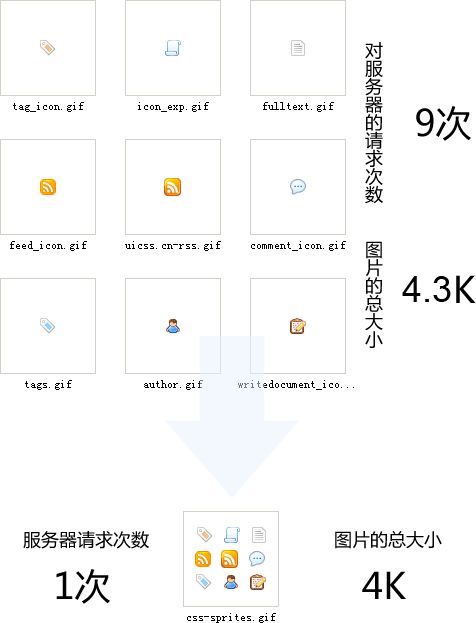
CSS Sprites 的目的就是通过整合图片,减少对服务器的请求数量,从而加快页面加载速度。

实现方法:
- 首先将小图片整合到一张大的图片上
- 然后根据具体图标在大图上的位置,给背景定位。background-position:-8px -95px;
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/ps1144.html
本文地址:http://www.tuquu.com/tutorial/ps1144.html
这些是最新的
最热门的教程

