网页设计技巧之如何在Photoshop里画虚线?
Photoshop里虚线怎么画啊,ps里怎么画虚线? "每次我都是在Illustrator里画好然后再转到PS里,弄得不好虚线还朦朦胧胧的,看着一点也不精致,有没有简单点的一劳永逸的办法啊?"
面对这种情况,李胖纸一般都很明智的让他去百度了,不过问的多了,我还是在这介绍下我是咋做的吧。
度娘的结果中也提供了很多画虚线的办法,有激情的同学可以去搜搜看。但是对于精细的网页设计来讲,如果用到了虚线,那么它的精细度对效果影响很大,做的好了,就能带来意想不到的效果,废话不多说了,下面介绍几种网页设计中用得到的虚线画法。
1、直线
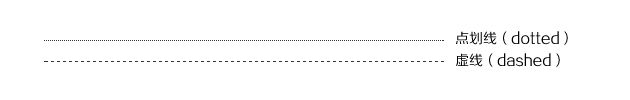
在网页building中,直线型的虚线用的很多,例如横向分割和竖向分割,大致分为点划线(dotted)和虚线(dashed),如下图:

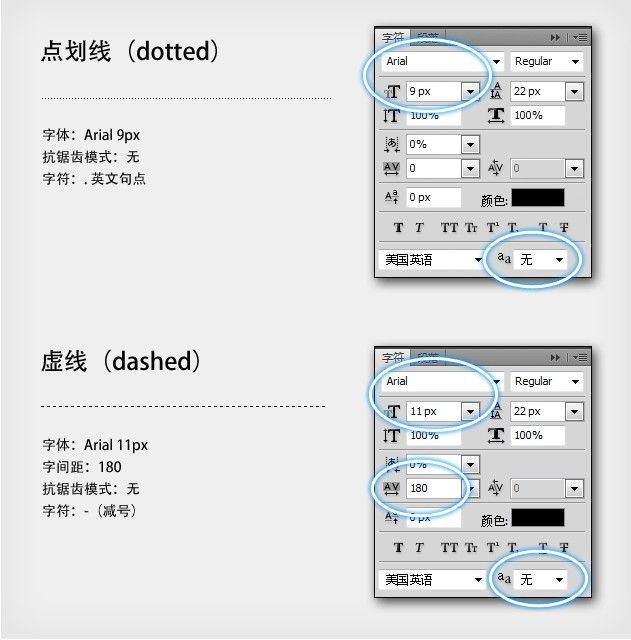
做这样的线非常简单,我们只用到PS中的文字工具即可模拟出来,设置如下:

如果你的线是竖着的,只需要把图层旋转90度即可,我一直是这么做的。
2、直角矩形边框
如果你不仅仅画直线,还需要对矩形的边框添加虚线,可以这么做。
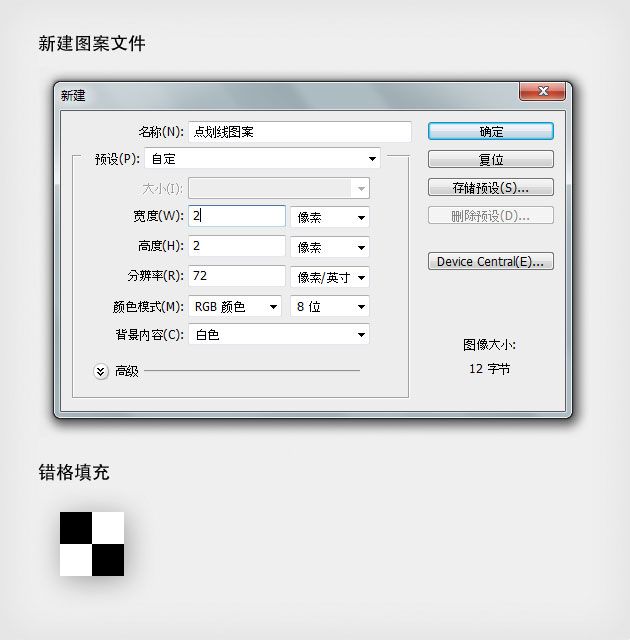
首先,是点划线(dotted),需要新建一个2×2像素的白底文件,按Ctrl+0把画布放到最大,不用新建图层,直接在画布中错格填充,如下图:

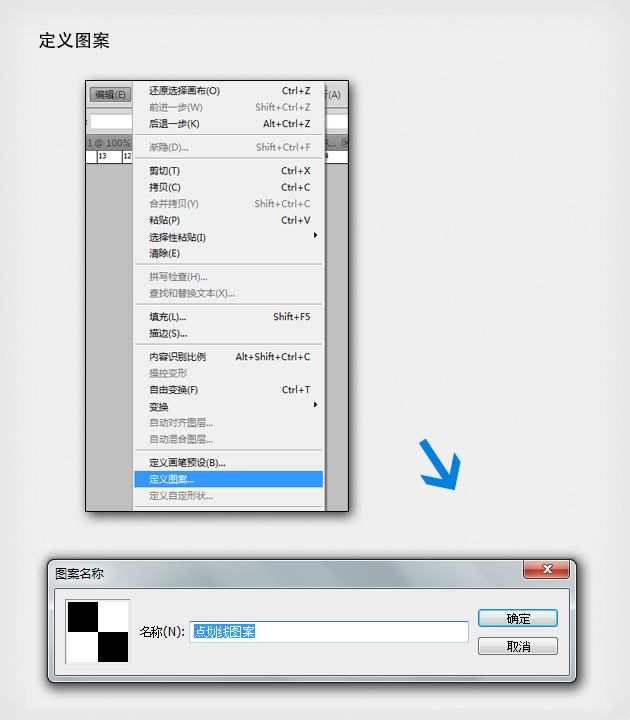
接着,按Ctrl+A全选此图案,点击PS的顶部菜单 编辑->定义图案 命令,将此图定义为一个图案。

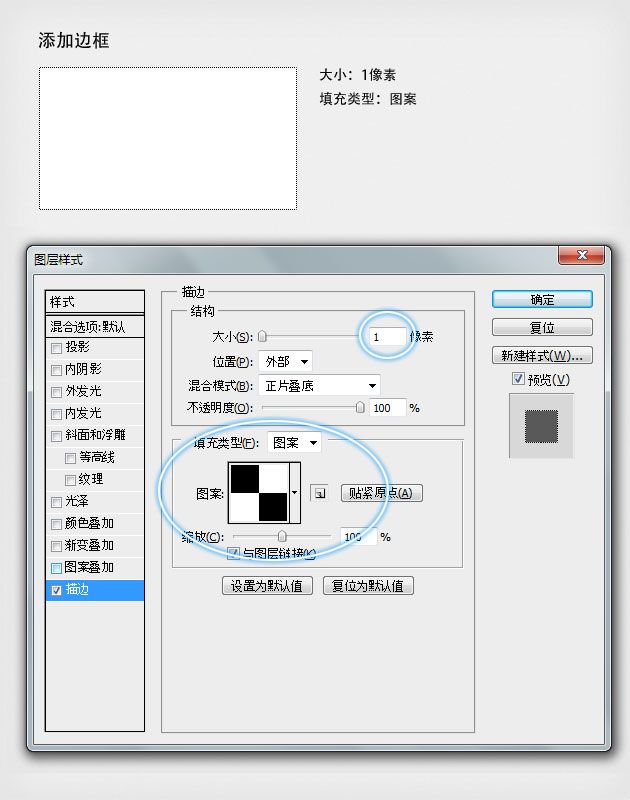
接着,在你需要添加点划线的直角方框(注意:一定是直角,不是圆角矩形也不是圆形)的图层双击,调出来图层样式窗口,选择最后一项描边,按下图设置:

这个时候,边线是黑白交替的,你肯定有的时候需要白色,有的时候需要黑色,你可以这么干:
需要黑色时,将描边的混合模式设置为正片叠底,白色就被滤掉了。
需要白色时,描边的混合模式设置为滤色,过滤掉黑色。
这样一个1px的点划线边框就做好了,可以很方便的进行多次复用,ps留个这样的图案非常方便。
如果你需要虚线,那么很简单,你只需要把描边的图案做的尺寸大点即可,我一般是做个4×4的图案
如果还需要更大的虚线,各位同学自行调整图案尺寸即可。
3、圆角矩形的虚线边框
新的css3标准是支持矩形圆角的,如果模拟这样的圆角矩形虚线边框,那么上面的方法就不太适用了,怎么办呢,其实很简单,你只需要把填充的图案改为圆形格子即可,最小的尺寸为4×4像素,如下图:

基本模拟的八九不离十,嘿嘿~
4、异形的虚线边框
各位同学,如果你需要给异形的图形添加虚线边框,那么我建议你还是在Illustrator里画好再导入Photoshop吧,因为上边的方法只适用于网页设计中的结构图形设计,而不是做专题或者banner之类的造型设计了
本文地址:http://www.tuquu.com/tutorial/ps1145.html

