
首先打开article_list.php页面,找到下方代码部分:

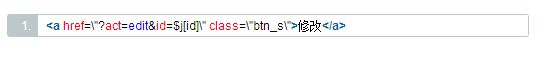
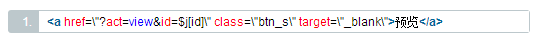
在前面增加下方代码:

注意:target属性在这里设置的是_blank,为了达到模拟用户看到的界面,我们需要在一个新的窗口中打开预览的页面。
修改好之后进入文章管理列表可以看到如下效果:

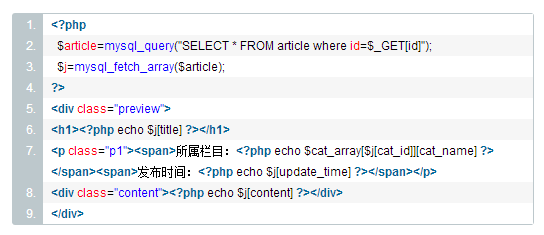
现在打开article_view.php页面输入下方代码:

以上代码没有新的知识点,如果想不起来了可以参考下第六节和第七节的内容。
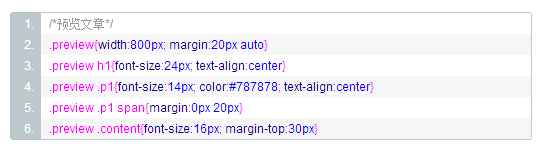
打开admin.css页面增加下方代码:

现在我们点一下预览按钮看看效果。预览文章之前建议先发一个正文中带有换行的文章。
运行之后可以看出在创建时正文中的换行效果全部没有了。这是因为在文本域中进行换行的时候,换行符是以\n的符号存储到了数据库,但浏览器是不支持\n符号的换行的。这时候我们就需要通过修改字符串的方式在每一个需要换行的地方加上HTML的换行符 <br>。
PHP为我们提供了一个非常方便的函数:nl2br(string,xhtml)
我们把输出正文的PHP代码echo $j[content]部分改成如下:

nl2br函数是在每一个换行符前面插入了HTML的换行符br,除此之外我们还可以用str_replace();函数来替换换行符,代码如下:

我们可以通过str_replace();函数来替换任何字符串,可以通过该方法来实现特殊文字高亮的效果噢!
到这里预览文章的功能就做好了。
我们再多学几个字符串函数。
相信大家在多数网站中都见到过标题或者摘要过长的时候显示指定长度的文字,并且超出部分用省略号代替的效果。
传统的做法是先通过strlen();函数获取字符串的长度,然后根据长度来判断如果超出长度的话substr_replace();函数来替换超出指定长度部分的文字为省略号。不过这么去做的话还得去判断编码,还得判断是否是中文等等,反正很麻烦就是了。。。。。。
现在的PHP为了解决这个问题,为我们提供了一个非常方便的函数:mb_strimwidth();
不过该函数要在我们的PHP环境支持mb_string的情况下才能用,我们可以通过运行phpinfo();来看看是否支持该方法。也可以到PHP的配置文件php.ini里看看extension=php_mbstring.dll是否是开启状态,如果前面有符号就说明是关闭状态,需要把符号去掉之后重启apache才能支持。
注意:PHPnow的情况下配置文件是php-apache2handler.ini噢!
好了,我们到article_list.php页里找到$j[title]部分,修改成如下代码:

其中0和30可以理解成起始位置和结束位置,30位置以后的部分用省略号代替。
运行一下我们的文章列表看看吧!
通过mb_strimwidth函数我们可以很轻松的完美兼容中英文汉字混合输入的情况。
第二章讲完了!
不过还有第三章噢,第三章我还没决定是讲关于注册登录等的基本用户体系,还是关于图片的处理。因为目前投票人数很少,而且票数也基本持平,希望大家在公众号或官网里多多参与投票。
第三章大约会在1个月之后开始讲解,因为作者本人也是个半路出家的人,我需要自己先学的很透彻之后进行二次梳理,才能有头有尾的把一个阶段内容讲通。
马上就到圣诞节了,最后预祝大家圣诞快乐,元旦快乐!春节快乐就不说了,计划在春节前带着第三章回来!(*^__^*)
( 未完待续,敬请期待)
本文地址:http://www.tuquu.com/news/yytg3059.html


