【天极软件频道消息】近日,Adobe发布了一款名为Edge Reflow的工具,可以用于响应式设计的可视化创作,提高通过HTML5和CSS3技术在不同设备上所进行的网页开发效率。Adobe Reflow现已免费开放下载,付费Creative Cloud用户将免费更新Dreamweaver、Edge Animate和最新的代码编辑器Edge Code。使用Adobe Edge Reflow做出的响应式设计作品将会实时展示在运行Edge Inspect tool 的实体设备上。

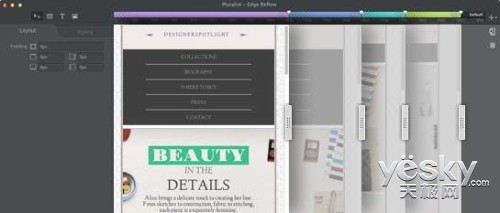
Reflow的主要功能是通过在设计的过程中将所有的“断点”“模块”进行可视化的展示,让开发者可以在工具中一边进行间距的调试,一边测试展示效果。
这些功能在布局、样式的调试效率上都有很大的改进。

图示:拖动顶部颜色滑块以设定“断点”,各个设计板块将会随着不同宽度自动进行调节
开发者通过Reflow的帮助,可以更加轻松的在同一个界面中完成多项开发工作,调试各种尺寸的设备上所展示的网页。
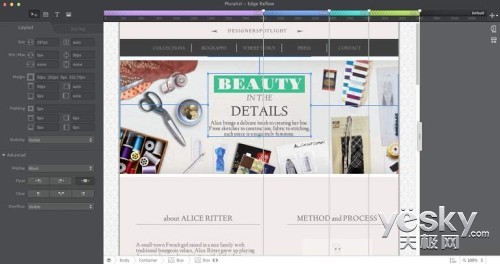
在布局上使用直观的用户界面,可以在设计的过程中针对不同的屏幕尺寸设置断点。
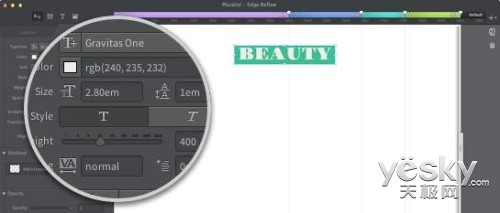
在样式的设计上,Reflow提供的调试功能,能准确的实现你的设计,用更直观的界面帮助开发人员进行细节变换。这些功能可以让多种设备上设计流程变得更加便捷,协助开发人员改进效率。
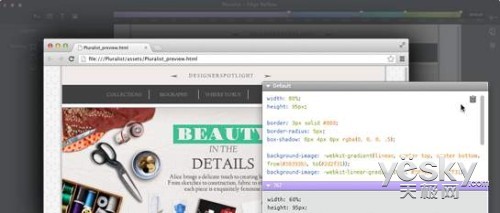
可视化工作模式底部为每一个网页设计板块显示CSS代码,通过加快客户与开发者间的交流和沟通,减少不必要的误会,从而加速设计进展。
两年前,Ethan Marcotte 发明了响应式网页设计,网页开发者欢呼雀跃。都畅想着未来可以让网页设计适应各种屏幕尺寸。但若缺乏必要的理解和维护,响应式网页很容易发出无谓的服务器指令及自动在移动设备上下载图片。这也引发了开发者对响应式设计能否与原生应用兼容的担忧。
现在就有很多杰出的工程师在HTML5社区致力于让响应式设计变得更加完善。但对于网页设计师来讲,他们要做的事情颇具挑战。目前,尚未有某种手段可使响应式设计具象化,从而使开发者能够从容与客户交流底层代码。
Adobe一直在设计工具上提供多种便捷的功能,这次在Adobe Edge Reflow上也保留了这样的特性。Adobe Edge Reflow可以帮助开发者在同一界面完成多项工作。Adobe Edge Reflow也许不涉及网页设计等工程问题,但它的出现确实使多屏设计流程变得更加便捷,从而使更多的设计师能够领略响应式设计的魅力,这正是Adobe的初衷和愿景。
本文地址:http://www.tuquu.com/news/zczx1346.html