6个可以免费创建图标字体的国外网站
在网页中引入图标字体能很大程度上加快网站打开速度并更有灵活性,创建图标字体的过程是相当简单的。这里有一些免费图标字体网站允许您创建自己的图标字体。
您可以使用在你的UI设计,有些时候你可能想要生成您自己的自定义图标字体。
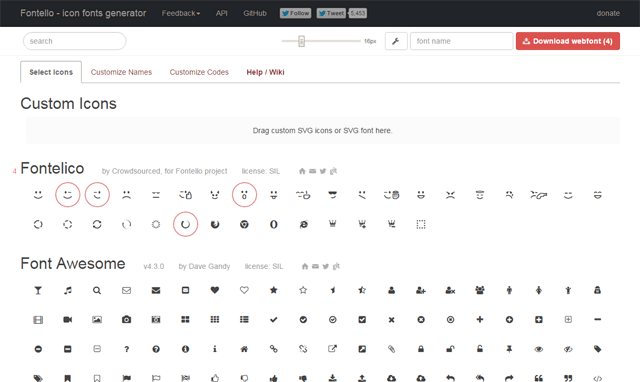
1、Fontello
Fontello提供了一个简单的平台你可以使用它来生成自己的图标字体。创建图标字体,只需从你的电脑拖放SVG文件,到“Custom icons(自定义图标)”下的区域。您还可以从免费图标集Fontello里面选择他们。

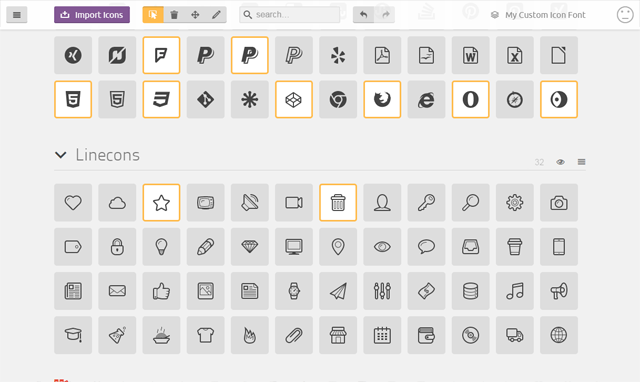
2、IcoMoon
IcoMoon应用程序允许您导入您自己的图标以及包括从IcoMoon图标集图标和其他免费的图标集。图标的总数中可用的IcoMoon应用数以千计。

在Icon Vault生成自己的图标字体和图标库,您首先需要下载模板包。然后按照包含在模板包里的说明。完成了,直接上传图标图标库。

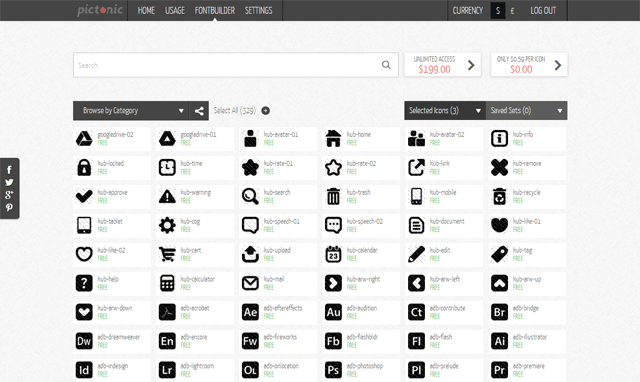
Pictonic Fontbuilder允许你选择Pictonic提供的免费和付费的图标来构建自己的定制Pictonic图标字体。Pictonic有超过2700个图标可供选择,其中超过300是免费的。不过访问Pictonic Fontbuilder需要注册帐户。

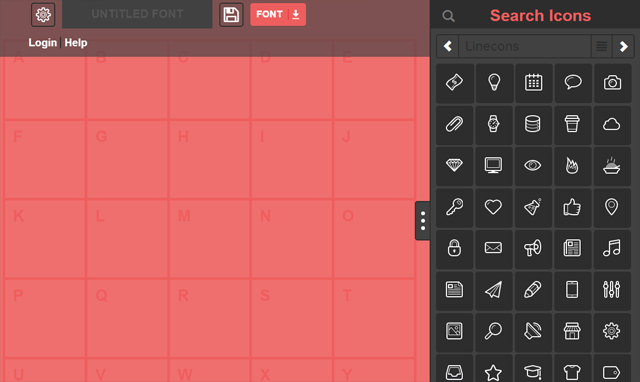
5、Glyphter
当你去Glyphter网站,您可以看到屏幕左侧是一个字符网格。屏幕的右边,称为“图标货架”,你会发现免费的图标应用和一个搜索栏。简单的拖拽图标您想要使用的图标,移到左侧网格的箱子里。你也可以点击网格上的盒子上传自己的SVG图标文件。你可以有多达88的图标字体在您的免费图标字体库。如果你需要更多的图标,你需要注册一个收费帐户。

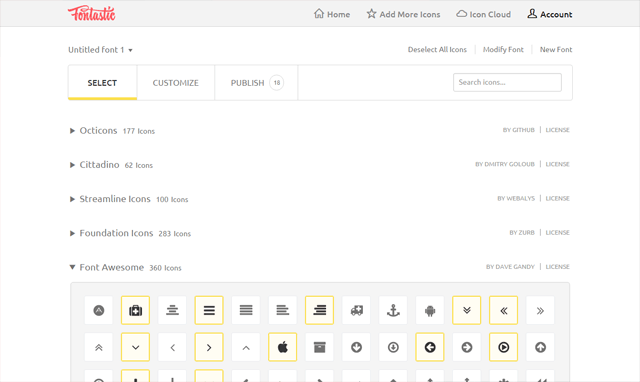
在Fontastic生成自己的图标的字体,你可以从可用的免费图标集选择图标(如简化图标和Entypo)或SVG上传您自己的自定义图标。一旦你工作就绪,去“发布”选项卡,您将可以选择云主机,存到图标字体Fontastic云或下载图标字体。访问fontastic图标字体生成器需要帐号注册登录。

本文地址:http://www.tuquu.com/tutorial/de3009.html

