在设计流程中,通过这6种体例来运用信息架构
一名良好的设计师除了必要具备优秀的设计技能,还必要大量的设计相干知识贮备。信息架构是设计师必要懂得的最紧张的知识之一。在之前的文章《写给设计师的信息架构基础知识指南》当中,我们细致阐述了信息架构的基础知识,你可以通过这篇文章来了解为什么它是UI和UX设计的必备知识。信息架构的设计原则,对于设计师而言,也是设计中值得参考的有效工具。今天的文章,帮你总结了在设计过程中运用信息架构知识的6个技巧。
1、始终牢记产品设计目标
如何界定产品最终要达成的目标,其实直接影响着整个团队每个阶段的工作,无论是对于设计师,开发人员照旧产品经理,均是如此。信息架构与此也痛痒相关。只有了解用户和企业自己对于网站和APP的真实期望之后,才可以开始构建团体的信息架构。所以,产品团队应该完备地了解产品的目标,确保创意团队中所有的成员都充足理解,并且针对目标制订响应的策略和应对措施,才能具备最终实现的可能性。始终铭记最终目标以及为了达成目标而必要实行的义务,能够让整个实行过程更加明确。在设定目标的时候,设计师和客户应该就内容和团体信息架构以及最终目标达成同等,避免可能存在的误会,提拔实行服从。

2、进行用户调研
信息架构专家在搭建产品信息架构之前,应该对目标受众的需求和细节有充足的了解,将提拔用户写意度作为优先考虑的事项。想要了解更多潜在用户的信息,建议设计师做用户调研。通过各种技术手段搜集关于目标用户和潜在用户的相干信息的过程就是用户调研。搜集数据之后,设计团队针对这些信息进行分析,并且找出最佳的解决方案,从而有可能创造出对用户友爱且有吸引力的产品。
用户调研有助于深入了解目标受众的细节,了解他们的需求和生理特性。结合用户喜爱,设计团队能够有方向地创造出对用户友爱,贴合需求还可能吸引潜在用户的产品。

3、结合认贴心理学
认贴心理学和信息架构的搭建有着紧密的关联。用户的视觉感知和影响用户细致力的因素,都可以通过认贴心理学来进行判断。信息处理的科学是以人为中间的科学,有认贴心理学的专家指出,人类感知数据的体例有许多,而影响细致力的因素则更是不尽雷同。
基于认贴心理学的原理和相干研究,设计师可以采用很多不同的技术来创建充足有用的内容。在设计过程中,设计师常常会采用格式塔原理来构建布局,巧用元素,这种行使视觉相似性和关联性的生理学原理,适用范围特别很是广。而识别模式则更加有效,当用户访问网站或者APP的时候,常常会期待看到特定的内容和功能,识别模式可以行使调研数据和经验帮助设计师,快速搭建布局和信息架构。

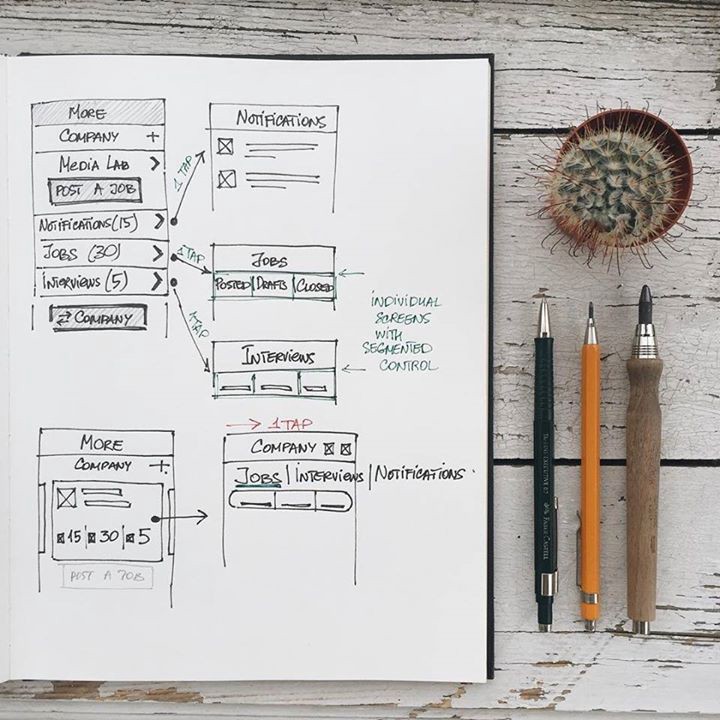
4、规划导航体系
信息架构和导航是数字产品当中最紧张的两个组成部分。导航是网站和APP当中指导用户抵达不同目标和功能或者网页的一组操作或者技术,作为网页中重要的交互而存在。导航和信息架构有着密切的关联,信息架构所构成的框架之下,导航作为抵达不同信息区块的路径而存在。
普通点说,数字产品当中,导航是基于信息架构来梳理的,它最终应该反映并支撑信息架构,否则产品无法保证其同等性。当然,两者虽然不是一个东西,但是在创建信息架构的时候,同期针对导航体系进行规划。

5、别忘了视觉条理
为了更好地组织信息、确定内容呈现的优先级,设计师会结合信息架构,使用视觉条理来有着重地、视觉化的显现内容。无论是文档、图书、海报、页面照旧APP,这些载体上所承载的内容,会按照每个元素的紧张程度来有差别地显现,而这种差别通常是通过大小、色彩、对比度、对齐度来区别的。紧张的信息会更容易被用户细致到,便于他们轻松欣赏。

6、还要细致阅读模式
视觉条理的构建使得数字产品内容的可读性有了充足的保障。不过,仅有视觉条理还不够,设计师还应当根据产品形态,考虑用户的阅读模式。

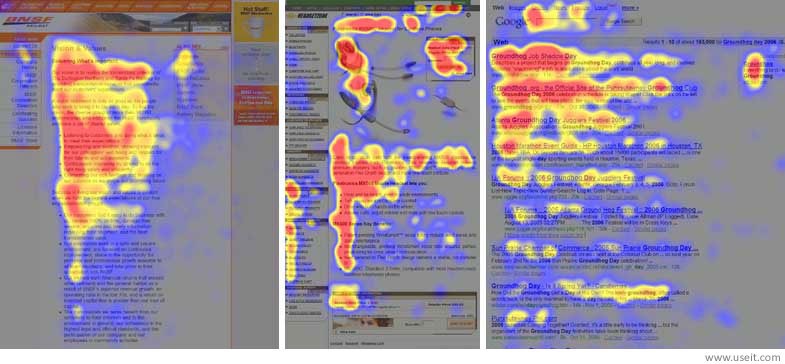
用户研究领域的先驱 Nielsen Norman Group 曾经针对这一用户举动进行了深入的研究,为设计师和可用性设计专家们提供了更好的素材和设计依据。
简而言之,当人们访问某个网站的时候,尤其是初次访问网站的时候,他们通常不会分外细心的查看所有的内容,而是快速的扫视,找到能够吸引他们细致力的信息,这些内容就是他们继承停顿在这个网站上的理由。通过眼动测试和不同实验,他们发现访问者的视觉欣赏模式,可以归结为几种典型的模式。设计师 Steven Bradley 在本身的文章中,总结了这三种常见的模式:古腾堡式,Z图模式和F图模式。
古腾堡式:对于信息结构条理并不那么分明的页面,用户常常会使用古腾堡式的欣赏模式,用户大范围扫视网页内容,整个视线路径是一个大号的Z,其中最开始的两个视觉驻留点就在页头上。

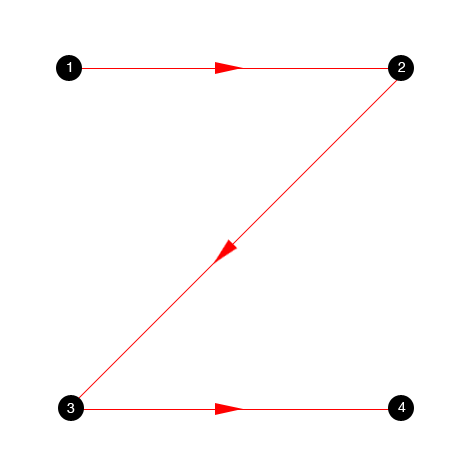
Z图模式也不难理解,用户从上到下,视线沿着Z字形往返扫视,用户会左右快速扫视,视线的起点首先是左上角,行跨顶部一栏到右上角,然后向下延长。

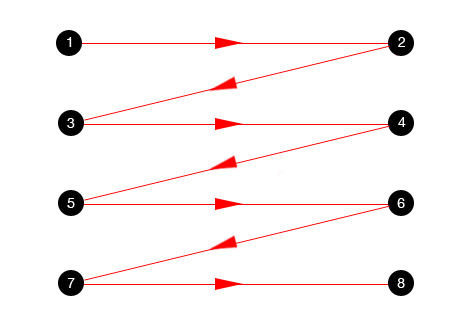
F图模式,或者说是F式布局,我们就更加认识了。在Nielsen Norman Group 的研究当中,这种阅读模式最为典型:

- 用户先会沿着水平方向欣赏,优先欣赏内容块的上部,这个时候的眼动构成了字母F 最上面一横。
- 接下来视线会沿着屏幕左侧向下垂直扫视,探求段落中能引起爱好点的内容,当他们发现引起他们爱好的内容之时,继承横向细心欣赏,而通常这些内容对应的视线范围会比第一次横向欣赏的范畴要更小一些,而这个视线轨迹则构成了字母F 中心的一横。
- 接下来用户会将视线移到屏幕左侧,继承向下欣赏。
所以,将最关键的元素置于用户的欣赏路径上,让用户可以更轻松地消化信息,也能最高效地实行交互。
更多细致事项
信息架构学科看起来很复杂,必要花费时间和精力来深入学习。可是当你了解了相干的基础知识之后,再应用于设计项目的时候,你就会发现它是多么的有效。根据 Tubik Stuido 之前的系列文章,我想列出关于信息架构知识的一些要点:
- 信息架构是构成数字产品的骨架,设计师可以根据信息架构来构建视觉元素、功能、交互和导航
- 壮大的信息架构是产品质量的保证,它会削减扫可用性题目,提拔导航性
- 信息架构就像是整个布局的蓝图,帮助视觉设计方案的生成
- 定义产品目标是创建信息架构的核心
- 用研和认贴心理学能够帮设计团队展望用户对于产品的反应,并且创造对用户友爱的体验
- 清晰的视觉条理在内容显现上起偏重要的作用
本文地址:http://www.tuquu.com/tutorial/di3928.html

