基础科普!重复与突变在产品设计中的应用
重复可以使画面秩序化、划一化,形成协调、富有节奏感的视觉结果,更加有利于人们增强对画面的记忆。
一、设计中的重复是什么?
在平面设计中,重复构成是常用的一种构成方法,通过重复可以使画面达到协调、同一的视觉结果,并能增强给人的印象,也可以达到一种有规律的节奏感和情势美感。

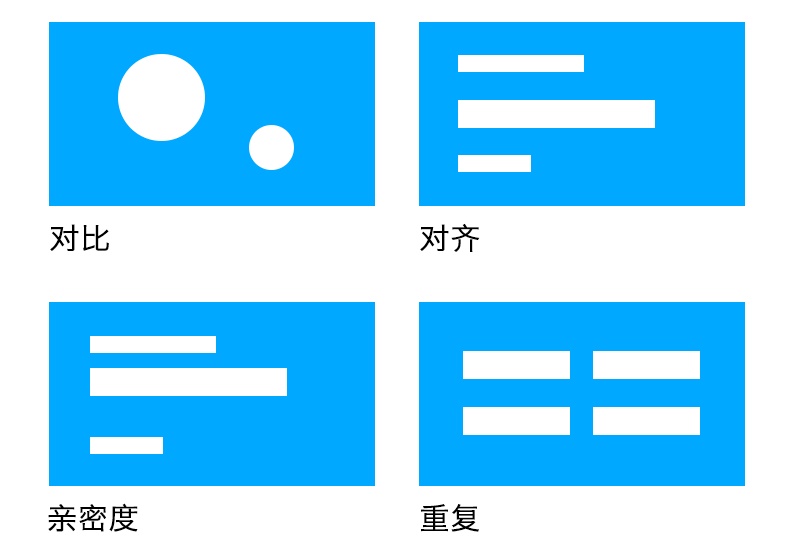
排版的四大原则:对比、对齐、亲密性、重复,重复在排版中也占有了一席之地,可见它在设计中分量是不可小觑的。

格式塔原理:接近性、相似性、延续性、封闭性、对称性、主体/背景、共同运动,格式塔原理中的对称性就是重复的一种体现体例;格式塔原理中的相似性算是重复中自带的一种突变。

1. 重复
重复是设计中最基本的情势。在统一设计中,雷同的形象出现过两次或两次以上就形成了重复。
在产品设计中重复的元素有大小、外形、配色、间距、组件、圆角值;在交互层面重复的元素有位移(方向)、旋转、缩放、不透明度、雷同属性交互要同等。
在产品设计的前期设计师必要输出界面设计,为了方便下流前端工程师更好的规范和适配,也要保证产品后期上线产品视觉稿的高度还原,这就要求设计师输出一整套产品的视觉和交互规范。
重复配色

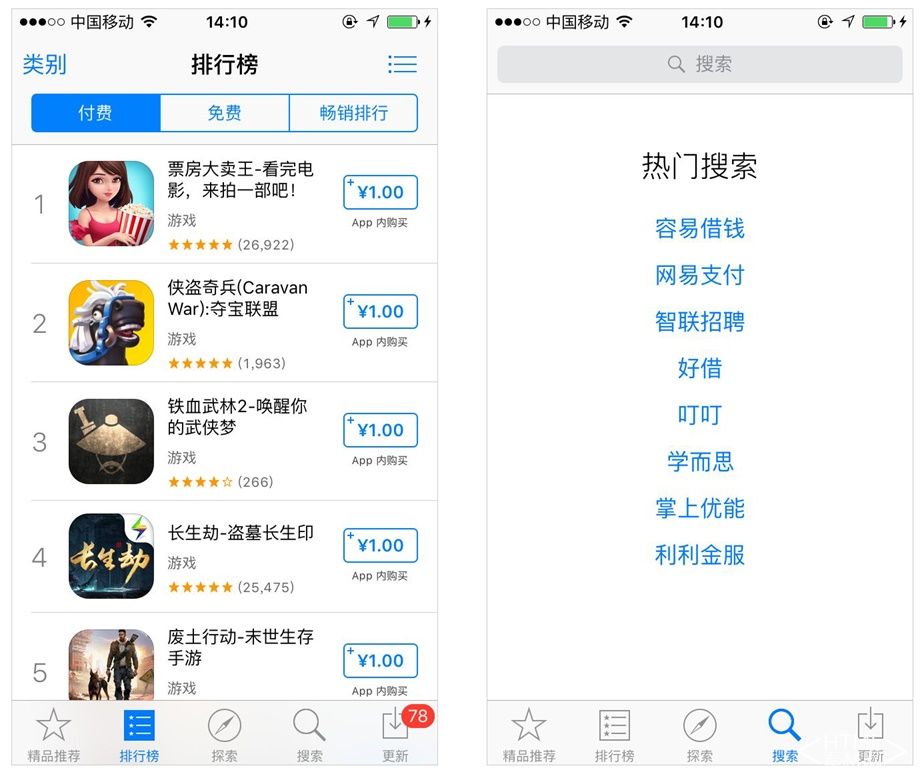
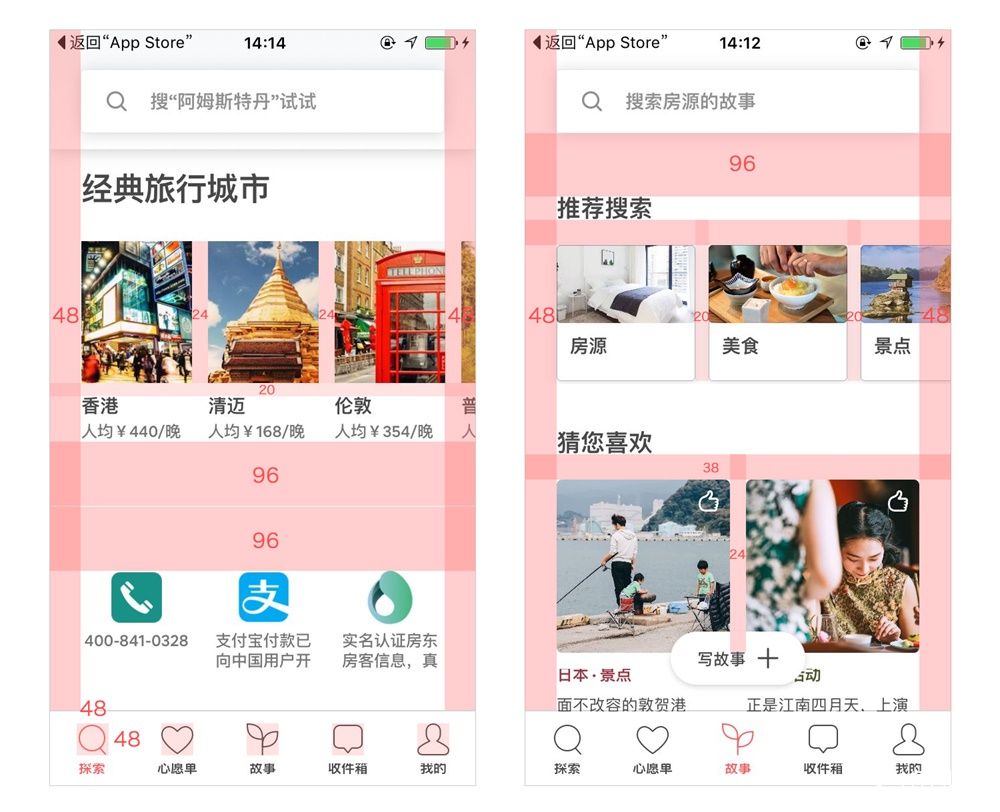
在 app store 的网页中使用了雷同的颜色进行提示,方便用户快速查找和点击,团体的蓝色又给人理性的感觉,看到付费app 的好评数可以看出是由于产品好才保举你进行理性消耗。
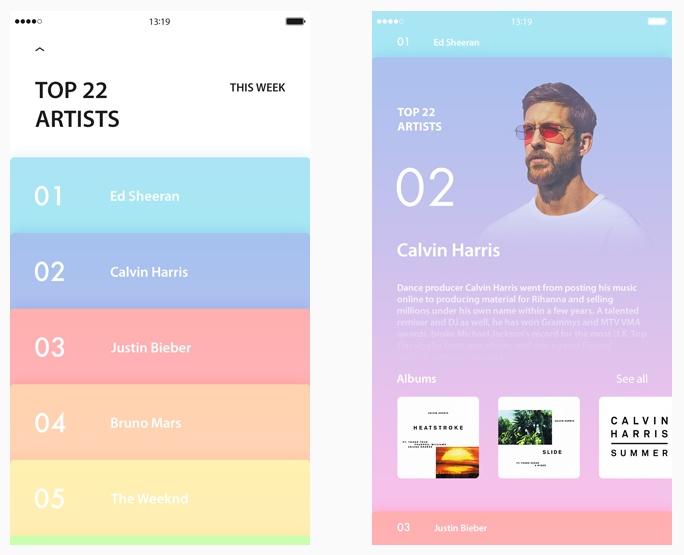
重复大小

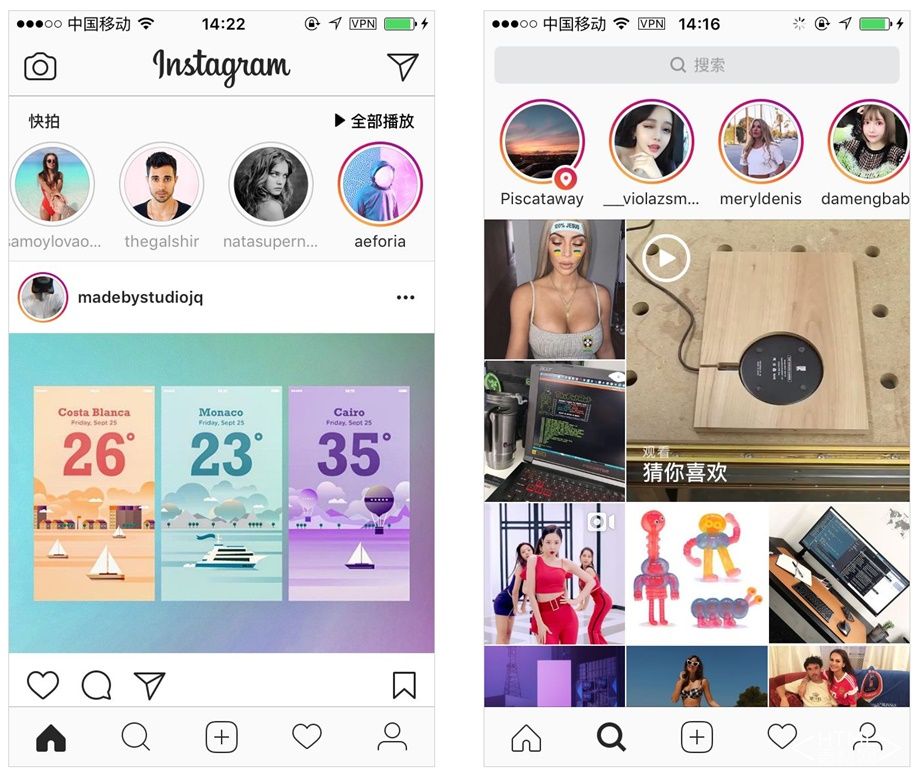
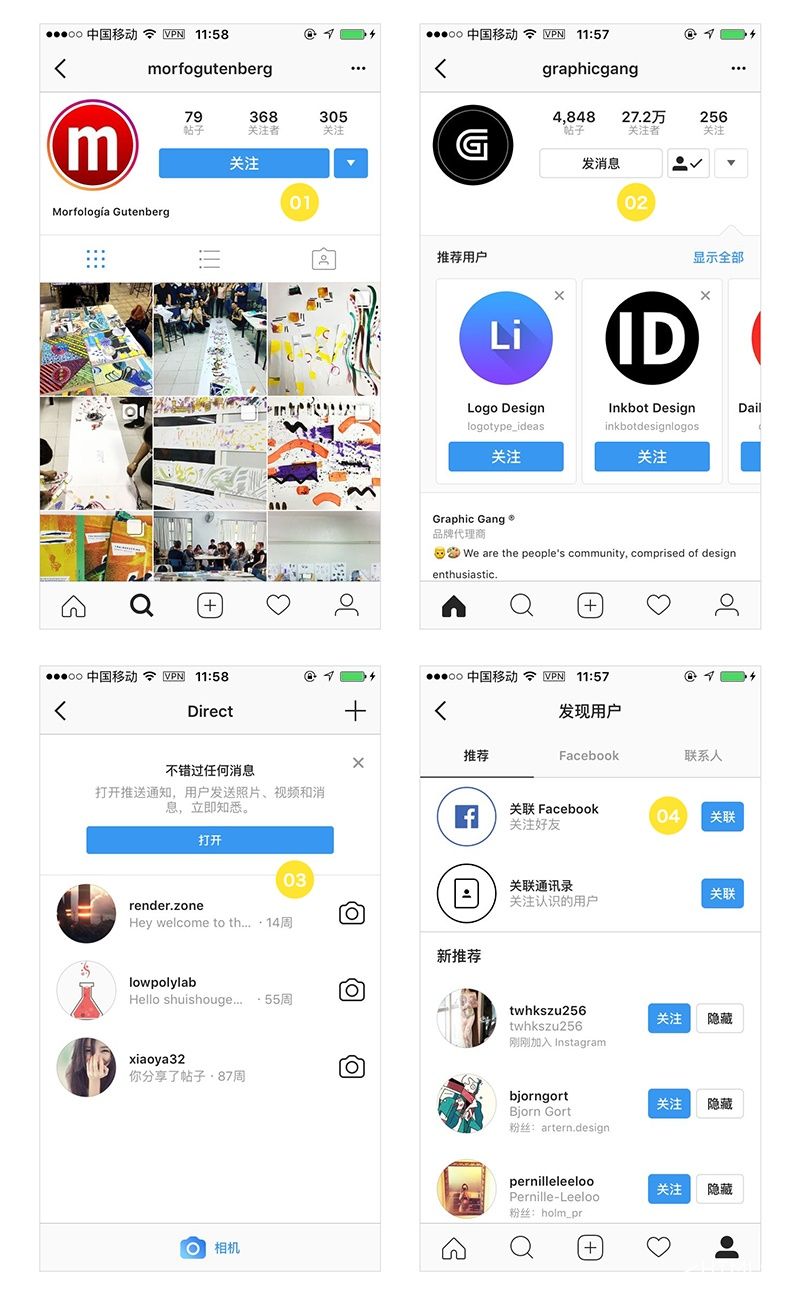
INS 主页第一排头像雷同大小进行重复排列,与内容的人物头像有大小对比之分;INS 搜索页采用了九宫格布局,为了重复中有转变它把右边的四个方格合并成一个内容展示区域,保举好的热门视频。
重复间距

Airbnb 界面中的间距特别很是规范,首页大体采用了谷歌里面的8px 原则,每个间距之间的规范许多1:2的比例关系。好的比例规范会给界面带来简洁大气的感觉。
重复组件

(如图标注)INS 界面中用了同一组件,雷同的圆角和高度规范又给画面增长了同一性和连贯性。
2. 突变
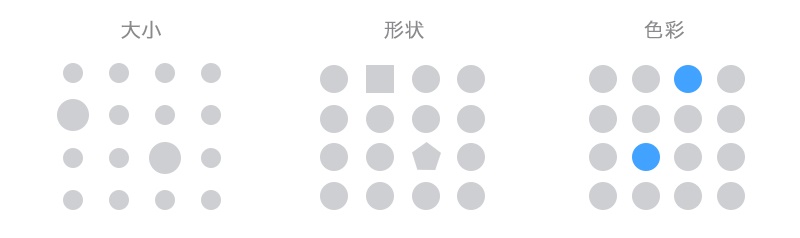
在雷同的形象重复出现时,尝试去改变某一形象的外形、颜色、大小、不透明度等来雄厚画面时我们称之为突变。
格式塔原理中的相似性也是重复中突变的一种情势。
在产品设计中我们运用的突变的目的很简单就是为了让其更加凸起,多用于区分当前状况、选中状况和默认状况。
banner轮播

banner轮播图上面的提醒状况会根据当前状况和默认状况进行区分,把当前状况进行转变从而进行凸显出来。
导航栏分类

导航栏分类上面的提醒状况也是根据当前状况和默认状况进行区分,把当前状况进行转变从而进行凸显出来。
按钮

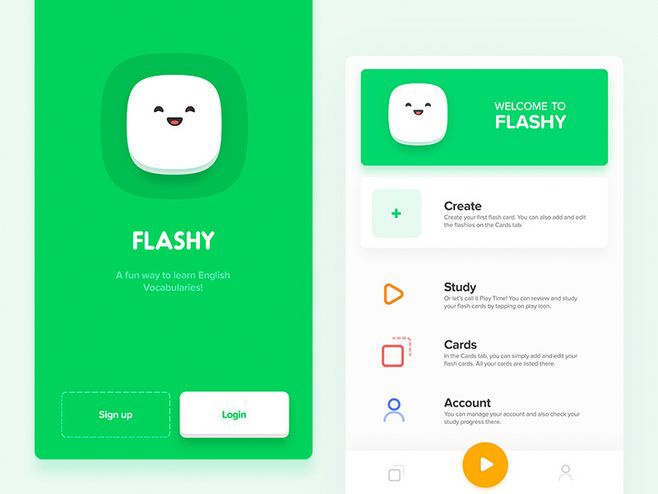
在登录注册网页中,我们会通过大的色块凸显登录按钮,指导用户快速登录进入到 app 里面。也削减了用户的思考过程,吻合大脑的惰性。
但是在许多 windows体系中,卸载软件时会跟你玩笔墨游戏,会用非、否、不是等诱导你作出错误的判断。
feed流
feed流是产品中持续更新并呈现给用户内容的信息流。feed流在产品显现情势有列表、瀑布流、卡片情势。

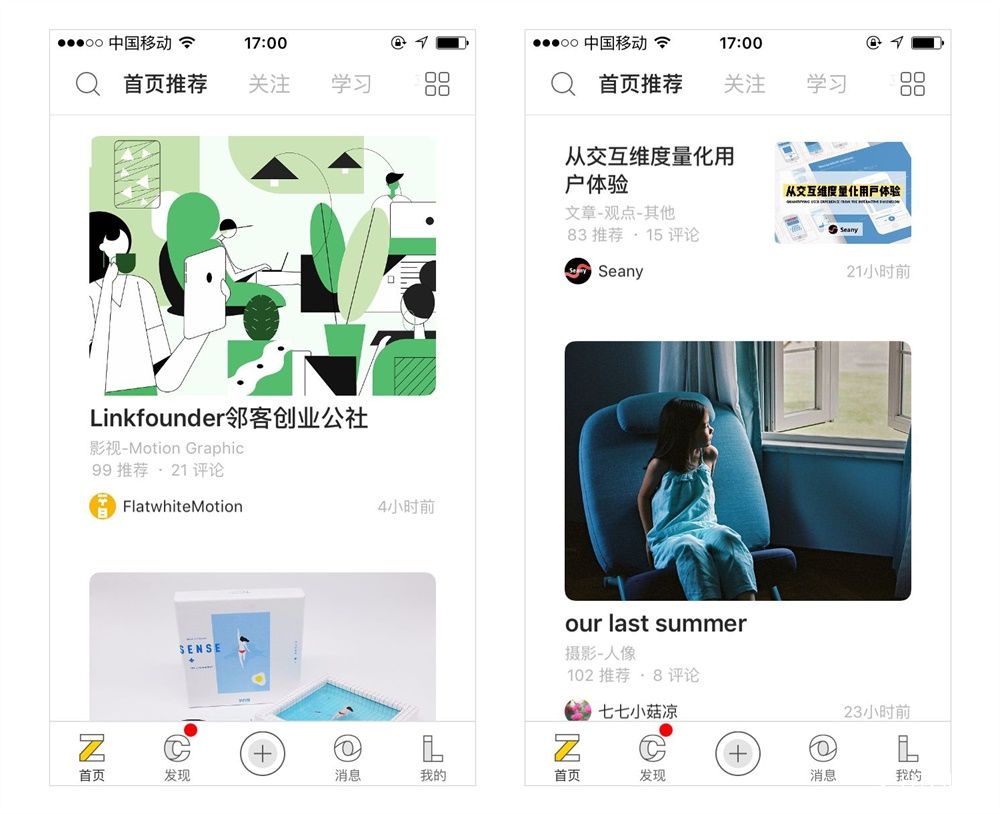
站酷首页 feed流里面会把内容分为作品和文章,之前版本中的作品和文章的样式是一样的,新版本中重点是推作品,当文章出现时通过改变文章的排版进行区分,重复里面又带有转变。
3. 节奏感
多少元素排列可以形成节奏感,一样平常来说是3个或3个以上,两个你不能说是节奏感只能说它是重复。当3个或3个以上划一的排列就会形成一种节奏感。
左右滑动

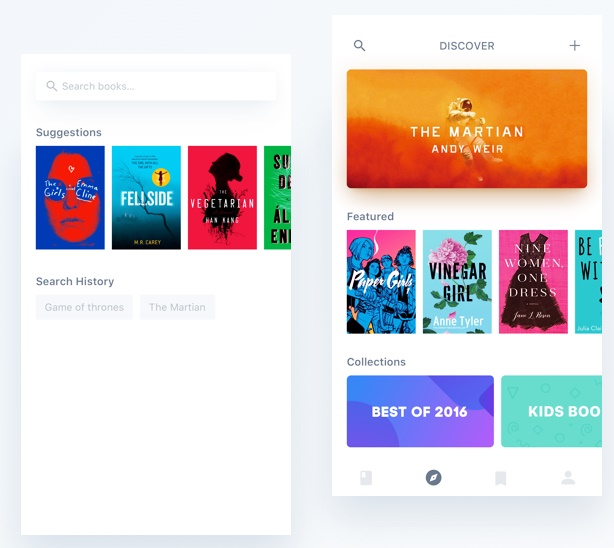
(如图来自uistar)界面中三个书籍划一的排列在一路,可以通过左右滑动来获取更多的书籍。在使用左右滑动结果时,应考虑元素的数量,尽量不要超过10个以上。
列表页

(如图来自uistar)列表网页划一的排列在一路有肯定的节奏感,通过改变 icon 的配色来雄厚画面。
4. 韵律
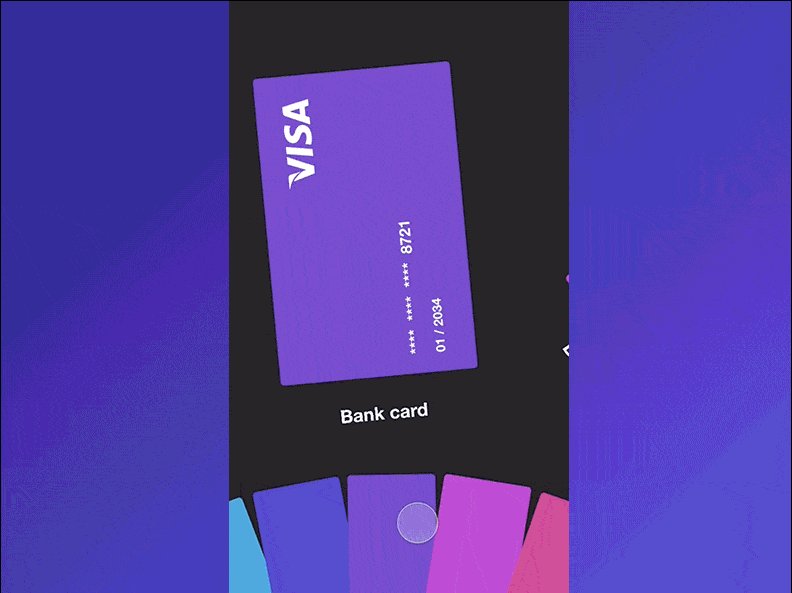
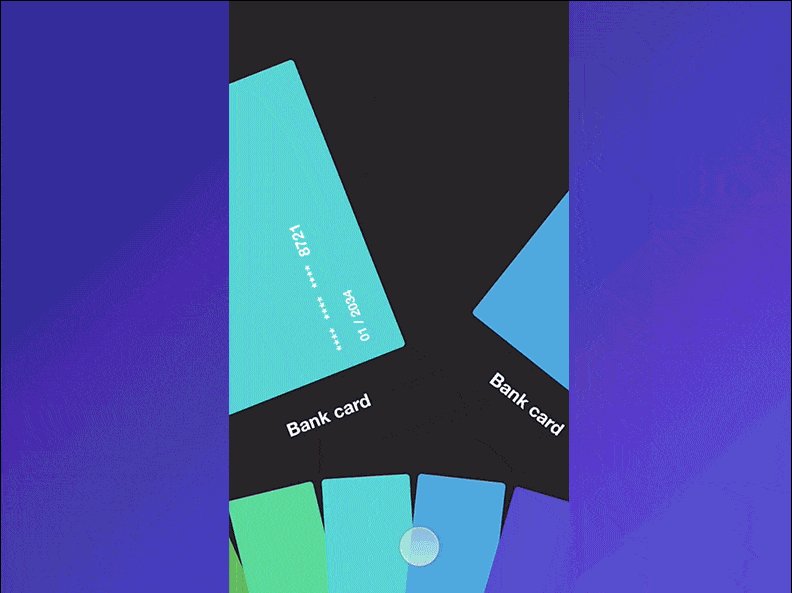
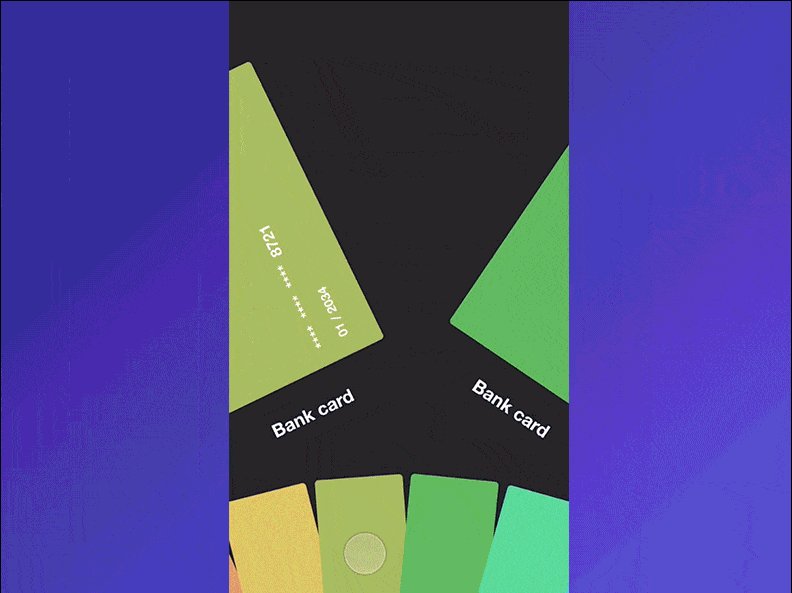
元素在排列的过程中有外形、颜色、大小、不透明度等有规律的转变就形成了一种韵律感。在动效上重要照旧通过位移、放大缩小、旋转、不透明等转变来制作界面动画。
最美有物

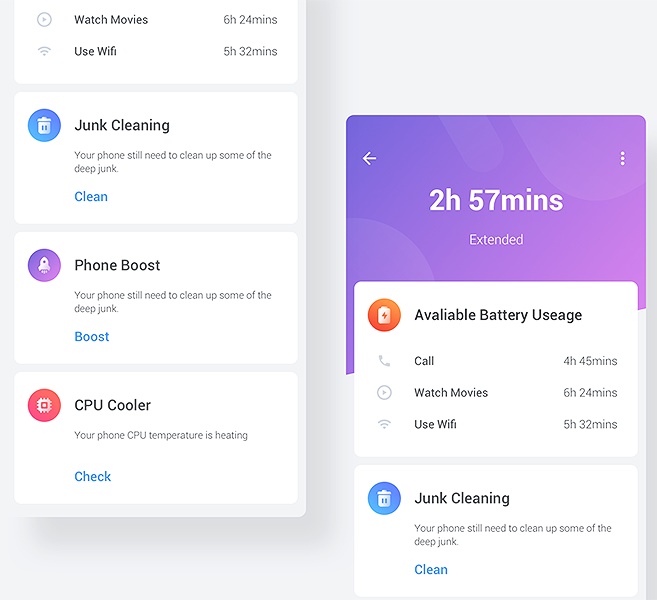
最美有物app 的画报界面中,通过改变每个界面的大小比例有序的排列在一路,通过上下滑动可以快速欣赏题目,进行查找翻阅,整个过程很流畅,整个界面有流动性和韵律感。
图表

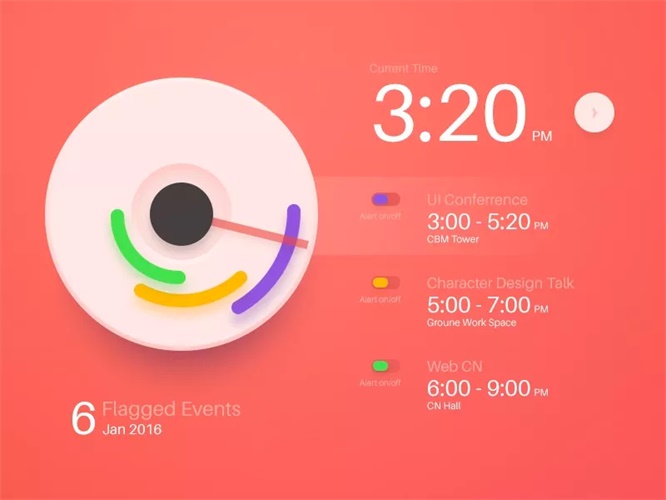
图表在设计的时候通过不同颜色来区分不同的时间段,线条错落有致的排列增长了界面的韵律感。
配色


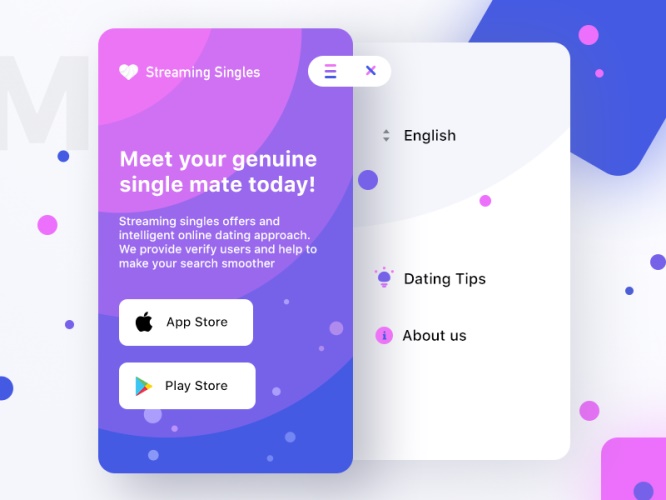
△ 来自Prakhar Neel Sharma和crisssamson
这两个作品都是通过色彩按照红橙黄绿青蓝紫规律运用到界面中的背景和列表中,增长了画面的雄厚感和韵律感。
重复在动效中如何运用才会有韵律感?
界面动效中重要分成当前状况动效转变和转场动效转变,界面中的元素a1对b1、a2对b2、a3对b3信息对等,能帮助界面做出很有韵律感的动效。

二、总结
重复可以使画面秩序化、划一化,形成协调、富有节奏感的视觉结果,更加有利于人们增强对画面的记忆。
重复、突变、节奏感、韵律几种不同的体例都是存在于产品当中的,几种不同的美感可以同时存在的,只不过它适应不同人群的审美能力,审美能力高一点的更喜好一些转变,审美能力相对基础更喜好简单的重复。
所以画面中赓续出现同样的元素这叫重复,而在许多重复里面忽然出现一个转变这叫突变,雷同元素划一的排列在一路这叫节奏感,而这些元素在排列的过程中有外形、颜色、大小、不透明度等转变就形成了一种韵律感。
参考文献:
- 《平面设计》 呼博、张玮、李甜
- 《写给大家看的设计书》 Robin Williams
迎接关注作者的微信公众号:水手哥学设计
本文地址:http://www.tuquu.com/tutorial/di4161.html

