如何选择UI 界面布局样式?来看丁香园设计师的总结!
大海一向鼓励本身多总结,多积累,多分享,最近看到一篇大牙的文章,对于不要盲从趋势,总结的分外好,于是有感而发,在此基础上,做了一些拓展衍生。
什么是界面布局样式?
界面布局样式是指用于区分信息内容,条理的版式设计的详细体例。
总结和了解目前常用的界面布局样式,可以让设计师快速决策,选择合适的设计体例。
界面布局样式有哪些?

一、卡
行使「卡」设计界面,对应的是如今流行的「卡片式设计」,比如:APP Store 的 Today 网页。
大海将从以下 3 点描述卡片设计的上风:
天真性
信息区分
操作性和趣味性
1. 天真性
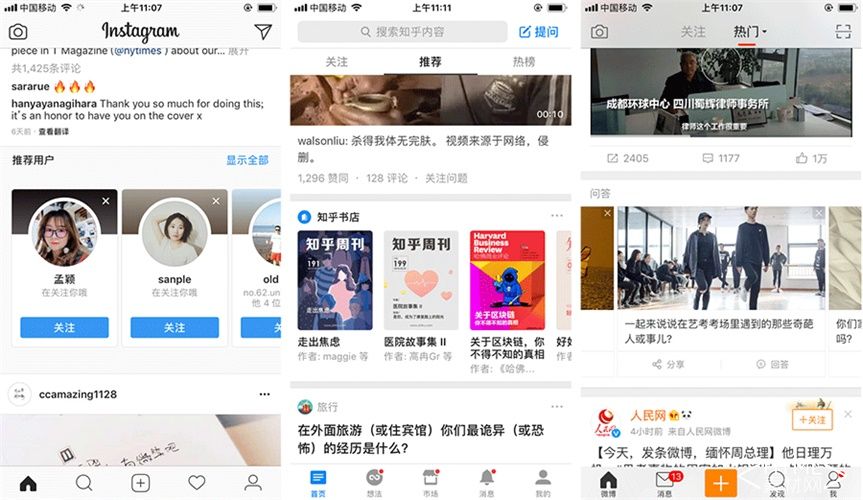
示例如下,分别是 Instagram,知乎,微博的首页。

Instagram 的「保举用户」模块,知乎的「知乎书店」模块,微博的「问答」模块,都行使了可以横向滑动的卡片设计,打破了订阅流信息垂直展示的限定,从而展示更多的信息。
2. 信息区分
信息类型
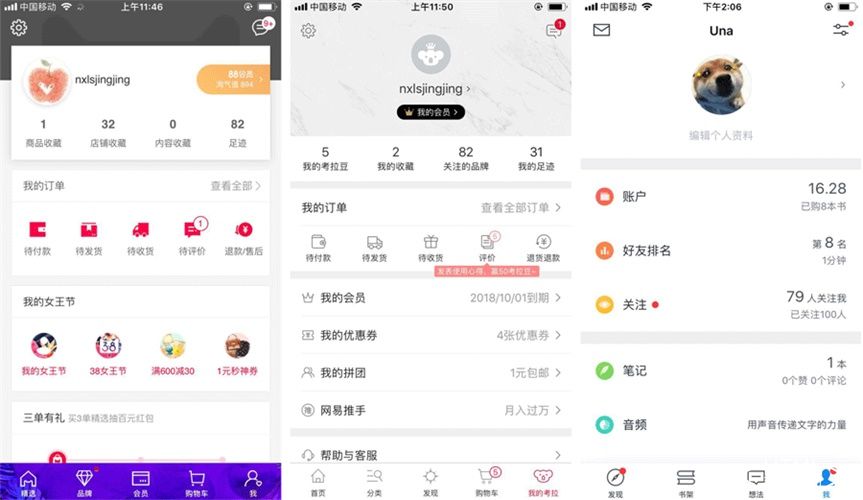
示例如下,分别是天猫,严选,微信读书的小我中间截图。

这三个「小我中间」的设计,都行使卡片设计,对不同类型的信息进行了区分和归整。
天猫:第一张卡片式用户小我信息,以及用户本身珍藏的内容和足迹数据;第二张卡片都是订单数据;第三张卡片是运营卡片,用于专门的大型活动的内容展示
考拉:第一张卡片是用户小我信息,以及用户本身珍藏的内容和足迹数据;第二张卡片都是订单数据;第三张卡片是用户相干的其他信息;第四张卡片是考拉提供的服务。
微信读书:第一张卡片是用户小我信息;第二张卡片是用户账户的基本数据;第三张卡片是用户本身生成的相干内容;
时间
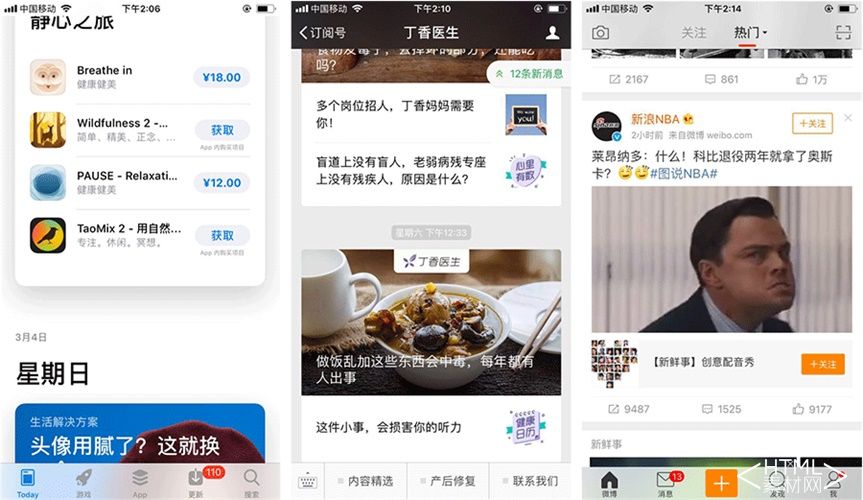
示例如下,分别是 APP Store,微信公众号,微博的截图。

这三个设计,都把复杂的内容信息,用卡片设计的情势,按照时间维度进行了整顿和排序。
3. 操作性和趣味性
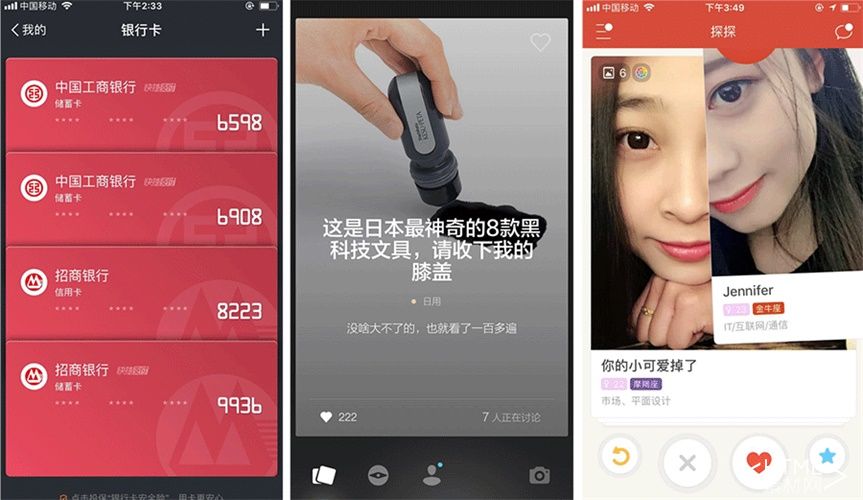
示例如下,分别是付出宝,ZUO,探探的截图。

卡片是一种模仿物理世界的设计情势,拥有可操作隐喻,可以被覆盖、堆叠、移动、划去。
付出宝卡包:模拟物理世界真实的银行卡设计,行使用户已有的银行卡查看风俗,让用户快速理解和查看已绑定的银行卡。
ZUO:「ZUO」是一款小众的,风趣奇怪创意的内容分享产品。主打追寻更美好的可能,产品设计别具特色。左滑卡片可以切换内容的设计,让产品体验更加灵动风趣。
探探:一款陌生人社交软件,广告主打:左滑不喜好,右滑喜好的体验,凸显本身在同类型软件中的体验差异化,用户的感受更加奇怪风趣。
4. 卡片设计的反例
自从 iOS 11 之后,卡片设计的趋势就被推向了高潮。设计网站上有许多卡片式设计作品出现。
卡片设计经常会呈现出比较好的视觉结果,但是卡片设计用的不好,会导致虚耗空间,降低服从。
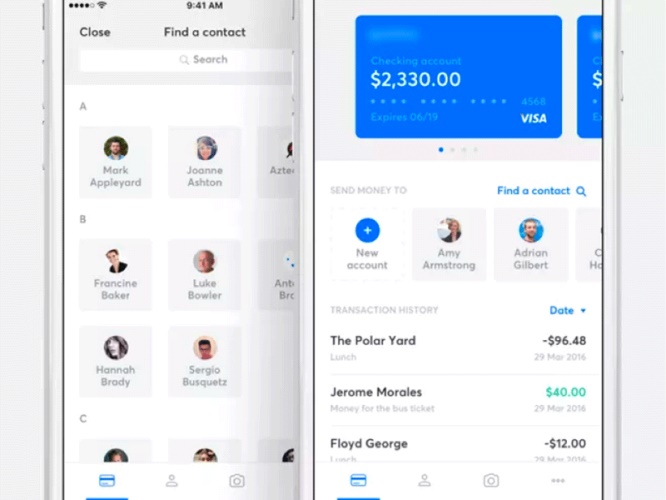
示例如下:是大海从 dribbble 上找来的设计,通信录的设计行使了卡片设计。
当用户必要探求联系人时,呈「Z字型」阅读曲线,远没有微信通信录的「直线型」阅读服从高。

二、线
「线」指的是 APP 设计中最常见的「分割线」,在分割线当中可以分为两类:

1. 贯穿式
「贯穿式」是指,线长度贯穿屏幕,左右边距为零。贯穿式分割线可以让被分割的信息的自力性变强。
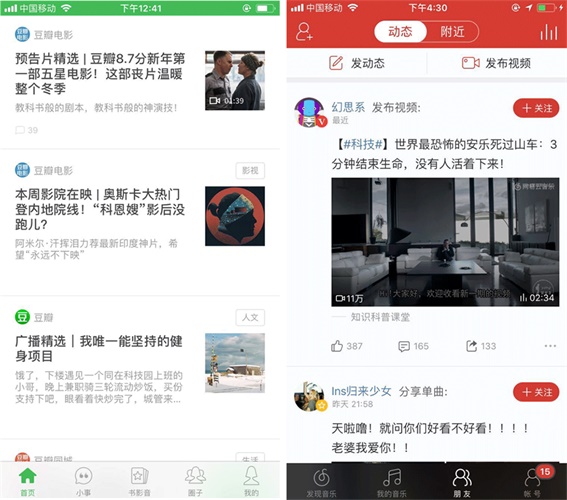
示例如下:分别是豆瓣的首页,网易云音乐的动态截图。

两者的共同点是,每一块信息的内容较多,关联性弱。必要用贯穿式分割性,让每一个信息内容,更加自力。
2. 内嵌式
「内嵌式」是指,线的左右边距留有闲暇。内嵌式分割线,可以有助于信息阅读的流畅性。
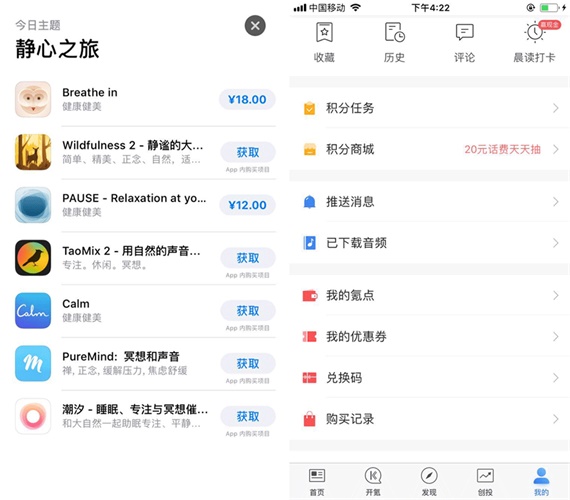
示例如下:分别是 APP Store 今日主题的列表页,36Kr 的小我中间网页。

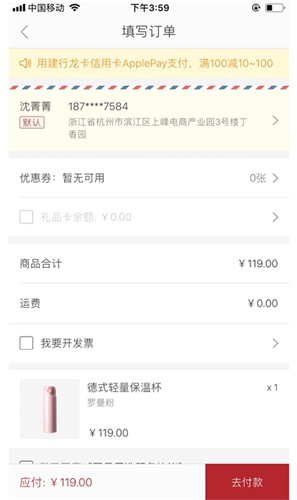
贯穿式和内嵌式经常是同时使用的,如下图:网易严选的填写订单网页。

图中列表「商品合计」「运费」是相对关联性较强的,因此这两者之间用了内嵌式分割线。「我要开发票」和它们之间是相对自力的,因此使用贯穿式分割线。
3. 分割线设计的反例
分割线设计是界面当中最常用的元素,大海看了这么多 APP,截了这么多图,都没有发现界面中一根线都没有使用的产品。
分割线设计要细致是否应该使用,以及使用时线的颜色,粗细。
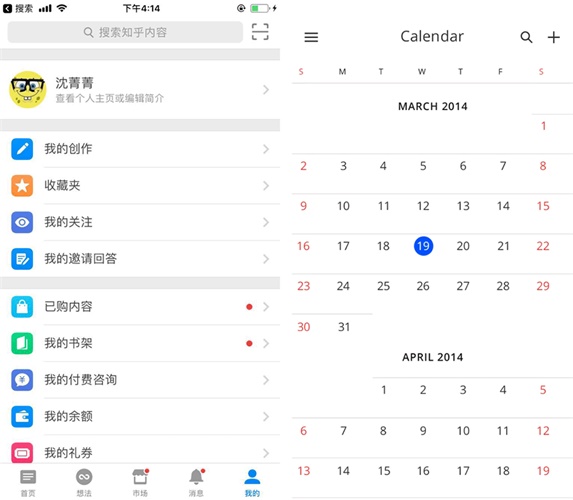
下图中:知乎的「小我中间」,来源于网络的日历设计。

知乎:线的颜色用的过重,导致当看到这个网页时,会感受到满眼都是线。改进方法有两种:把线改细,改淡;把列表笔墨改重。总结下来就是拉开笔墨和线的对比。
日历:日期自己的排版已经把信息区分的比较显明,此时不必要使用分割线。假设 「亲密」 「对比」 「重复」 足以让信息得到区分,不使用分割线,可以让你的设计,更加透气简洁。
三、间距
行使「间距」设计界面,对应的是如今流行的「无框设计」,不用分割线,纯粹用间距实现信息的排版。
大海将从以下2点描述其适用性:
图片为主
内容少且有规律
1. 图片为主
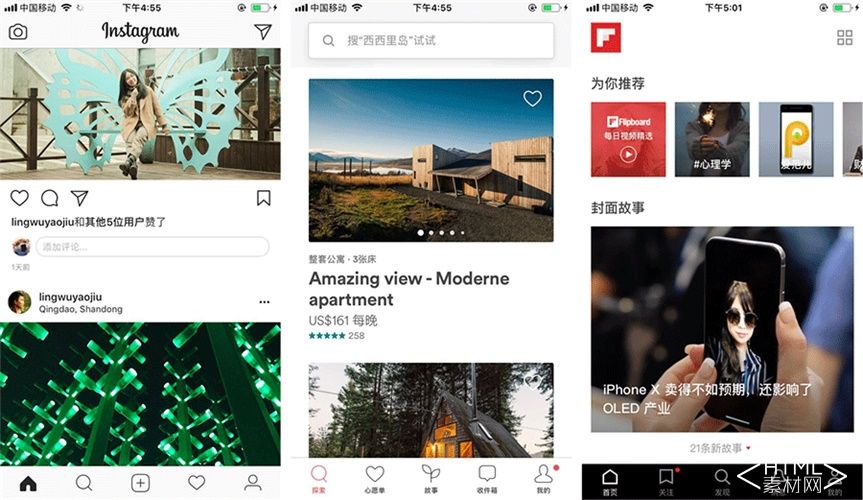
示例如下:分别是 Instagram,爱彼迎,红板报的界面截图。这些网页中,均以图片为主。图片自己的边缘具备分隔作用。

2. 内容少且有规律
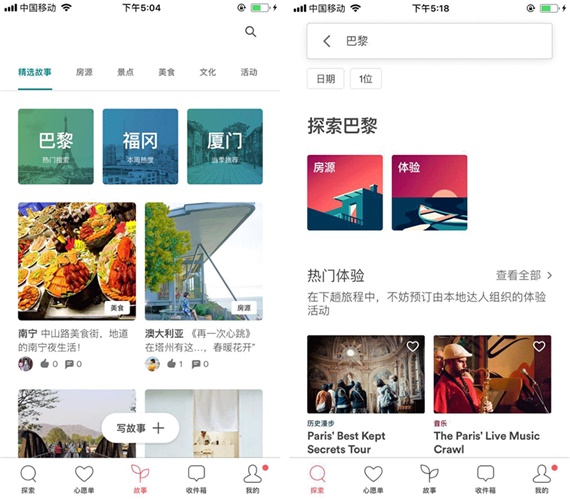
示例1:爱彼迎的「故事网页」和「搜索效果页」,两者都只有2种信息版式。内容少且有规律。

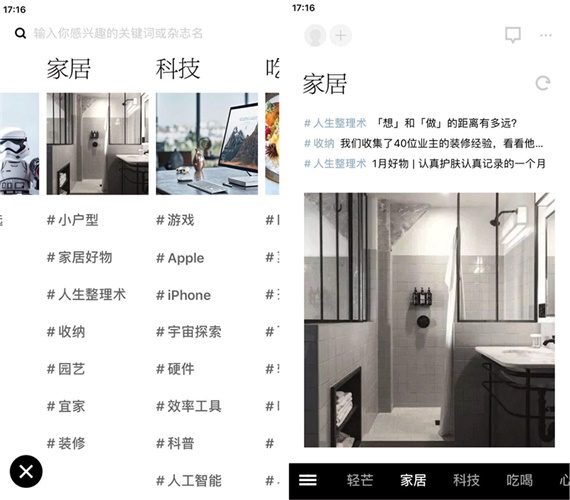
示例2:轻芒的「分类页」和「类别首页」,分类页只有一种版式,并横向排版展示。类别首页只有一屏信息。

总结
卡,线,间距都是网页当中基础元素,盼望本篇文章可以帮助设计师掌握和了解这3个基础元素的适用性。在设计实行中,更加风驰电掣,如沐春风。
迎接关注作者的微信公众号:「花厂设计招待所」
图片素材作者:Dennis Cortés
图趣之前有关布局的网页教程
扔掉黄金比例,网页布局还能这样做
http://www.tuquu.com/Tutorial/di2547.html
详解创造完美网站布局的20个步骤
http://www.tuquu.com/Tutorial/di2608.html
本文地址:http://www.tuquu.com/tutorial/di4162.html

