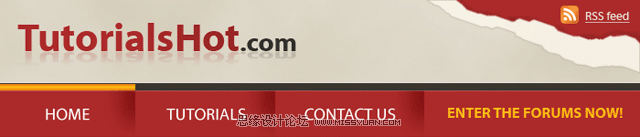
Photoshop设计网站头部导航效果
2013/4/2 15:17:39来源:思缘论坛

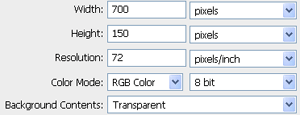
第一步建立新文件,设置如下图

下一步设置前景色为#e6e0d5,背景色为#cec5af


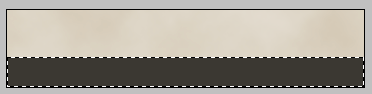
制作顶部区域,确保之前设置的颜色正确,然后使用“滤镜>渲染>云彩”!

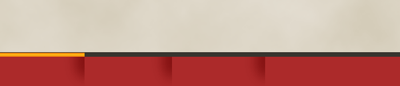
开始设计导航按钮,新建图层,使用矩形工具,制作如下图形
![]()

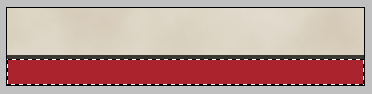
再次新建图层,制作#ac2a2a颜色矩形

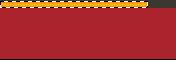
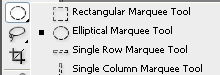
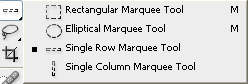
再用单行选区工具制作按钮鼠标移动上后的黄色滑杆

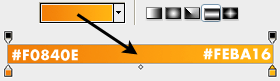
为滑杆添加渐变样式


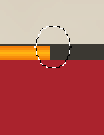
新建图层,使用椭圆选区工具,羽化设置20px,这样之后填充的黑色将会出现羽化的效果

![]()

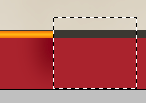
为之前的椭圆选区填充黑色,然后设置图层为"正片叠底",使用矩形选区工具删除右边区域,这样看上去红色的导航条上就出现了阴影分割效果

复制之前做的椭圆阴影

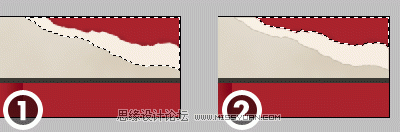
制作RSS破损纸张效果,制作2个图层,用选区勾画出纸张的轮廓,一个大的为白色,小的红色,如果觉得效果过于平滑,可以使用滤镜来让其看上去更自然

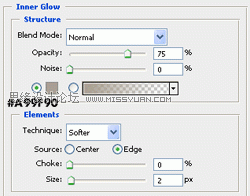
为白色的轮廓添加内阴影样式

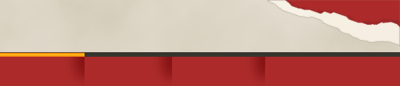
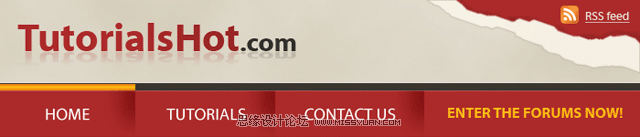
完成后的效果图

现在进行最后的修饰,使用单行选区工具

填充颜色#e6e0d5

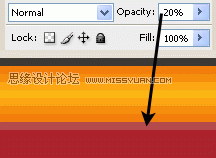
复制图层,并将它移动到如下箭头位置,设置不透明度为20%

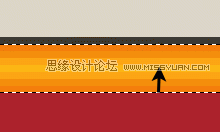
最后将LOGO标志放入,一个完整的网站头部导航设计就完成了

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/ps1465.html
本文地址:http://www.tuquu.com/tutorial/ps1465.html
这些是最新的
最热门的教程

