使用Photoshop构建动态演示GIF动画(2)
步骤11
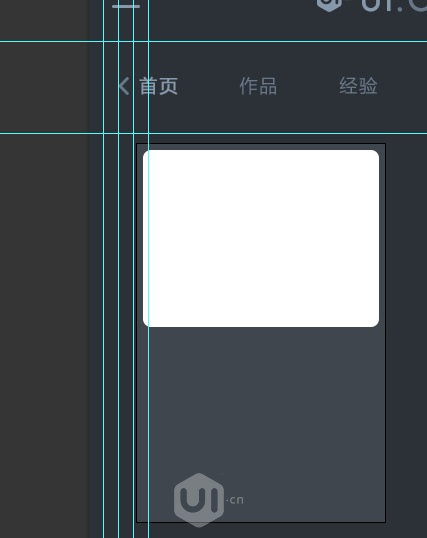
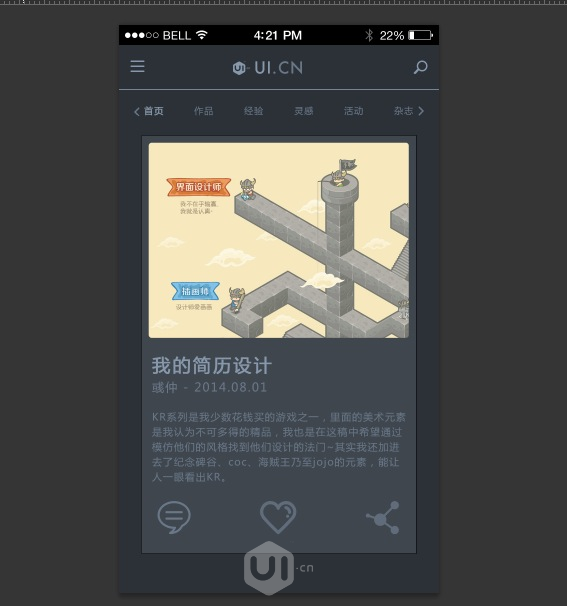
在形状上方画一个白色圆角矩形,我们会在这个区域放置图像。

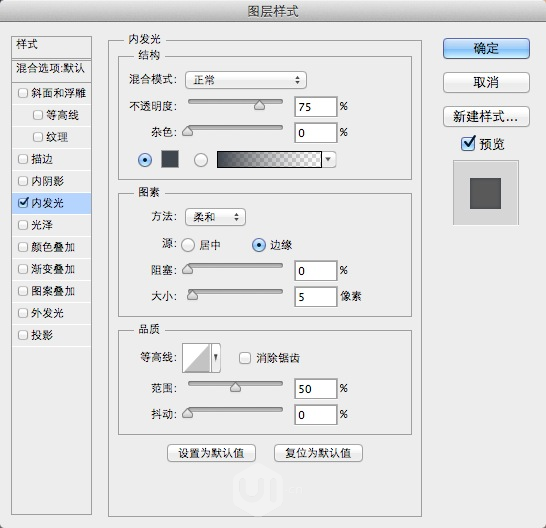
设置图层样式内发光。(图层样式若不满意可不设置)

步骤12
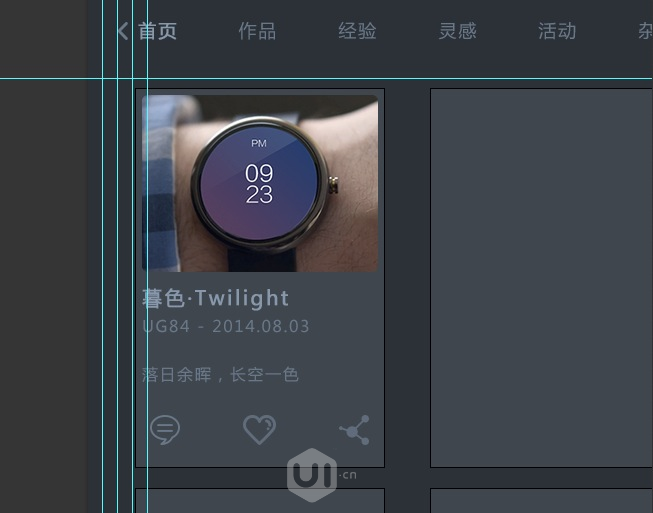
添加图像,然后创建剪贴蒙版.

然后添加文本图层,利用尺寸,颜色,粗细,来营造清晰的阅读层级。
最后添加几个按钮图标。

步骤13
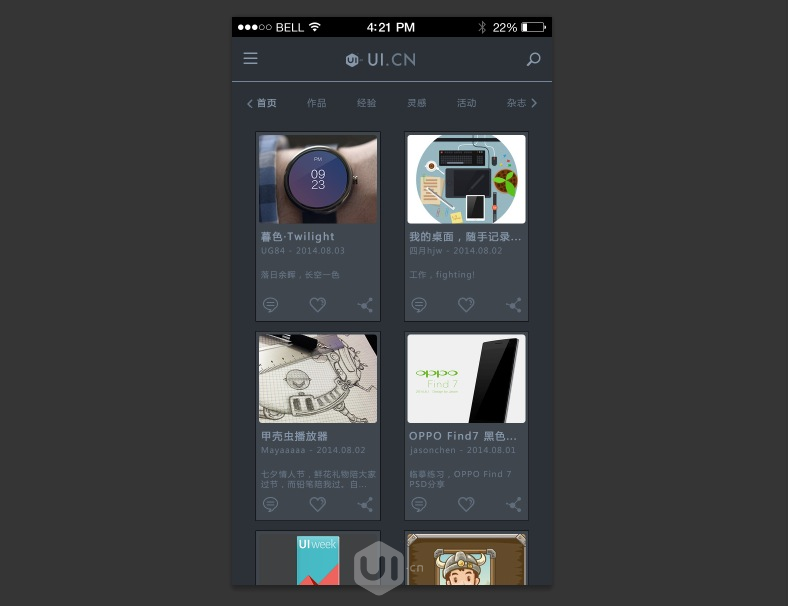
其他几个矩形同理

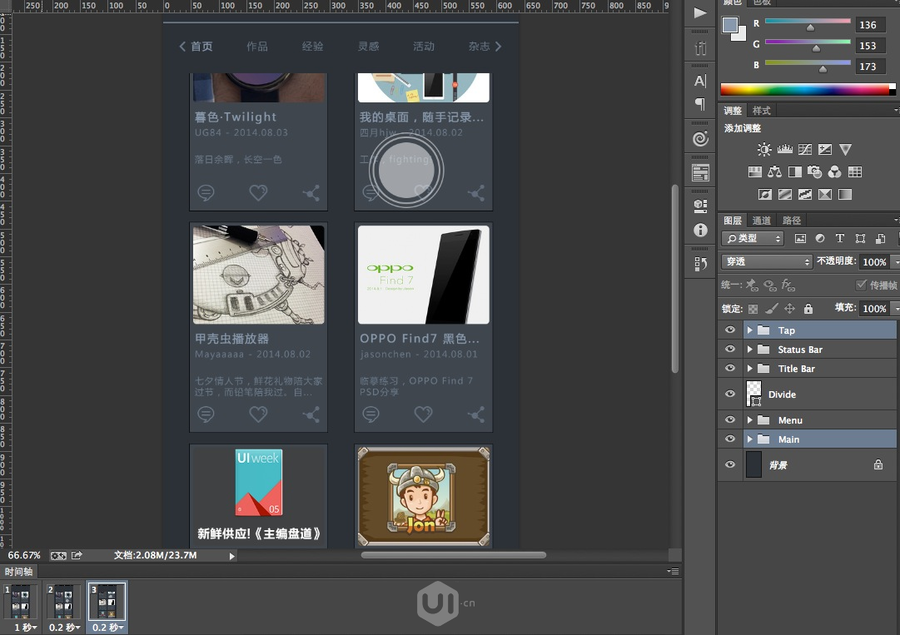
步骤14
先把主要区域的矩形图层全部隐藏,然后构建一个较大的矩形区域,这将应用到选择具体卡片后的细节界面。
做完后,此图层组不透明度设置为0%

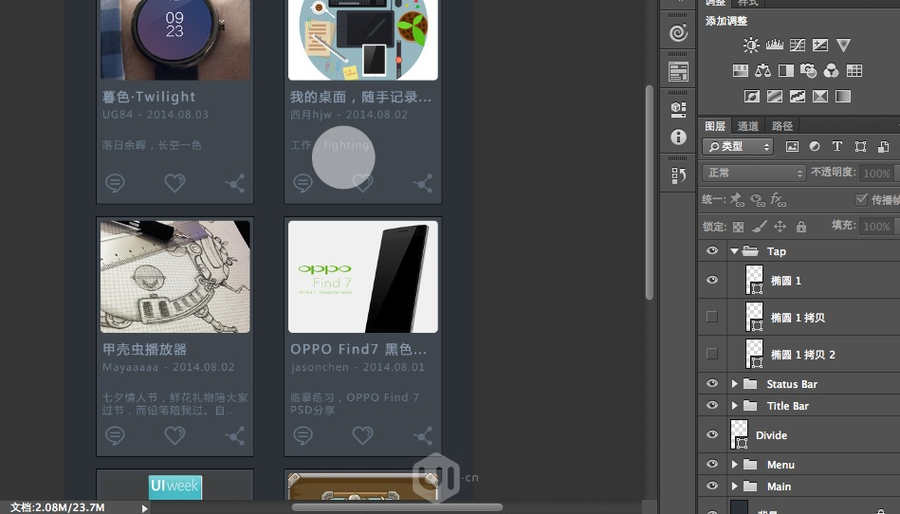
触控点
步骤1
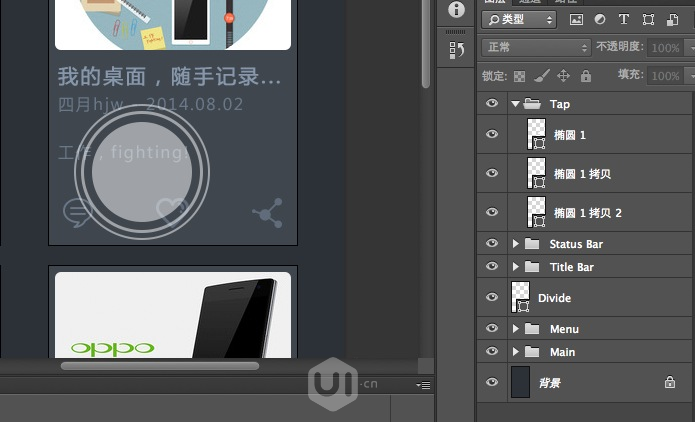
创建新图层,命名为”Tap”,画一个白色形状,不透明度70%

步骤2
复制这个圆形,扩大,去掉填充,描边设置为3pt白色
继续复制,扩大,描边2pt
完事后居中对齐

隐藏tap图层组,因为刚加载完界面是不会显示触控点的,但是当选择元素产生转场时会出现。
滚动效果
步骤1
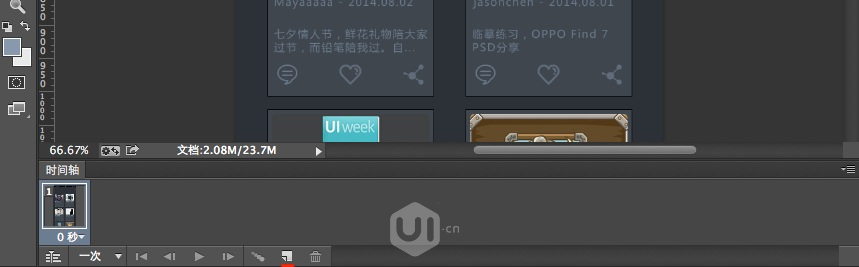
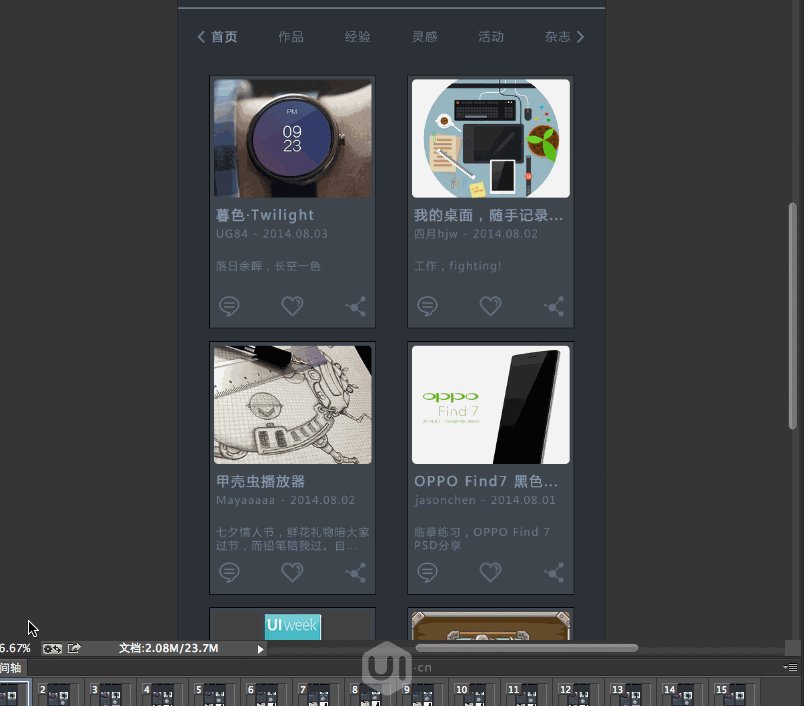
现在,终于开始做UI动态演示效果了,打开时间轴面板,创建帧动画
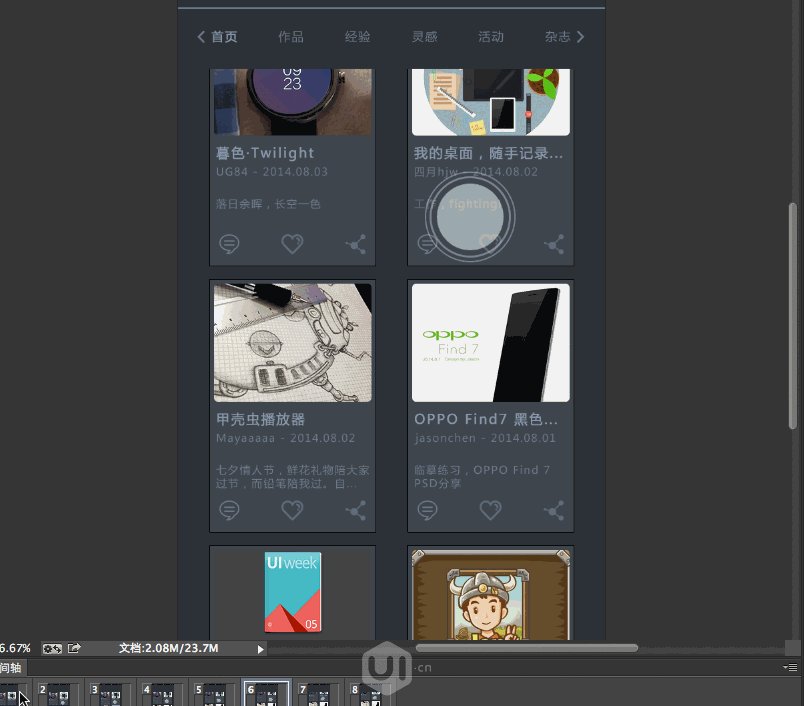
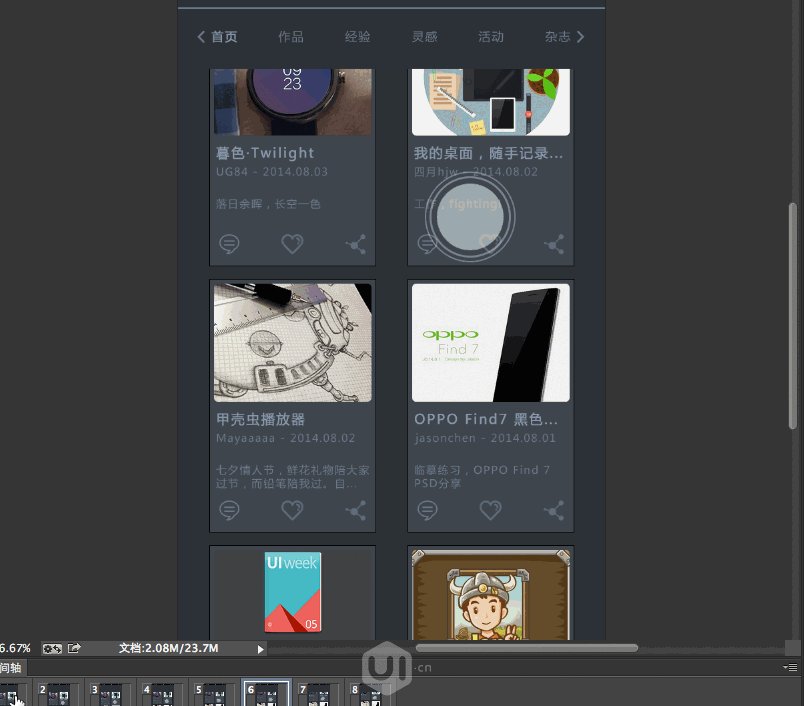
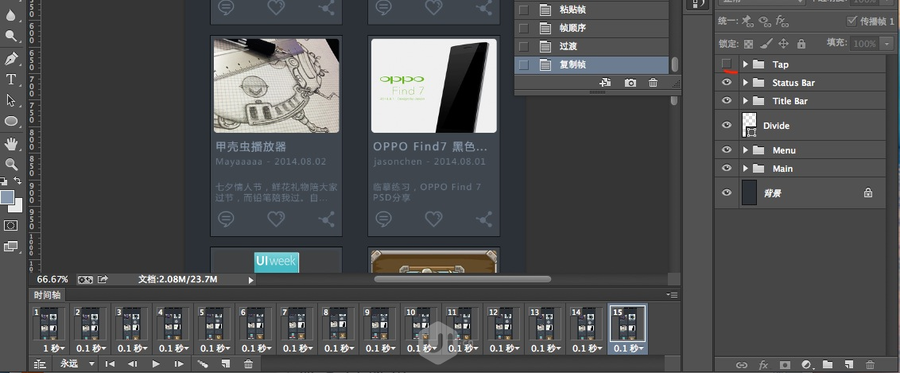
按下图那个红色划线按钮,创建新帧


步骤2
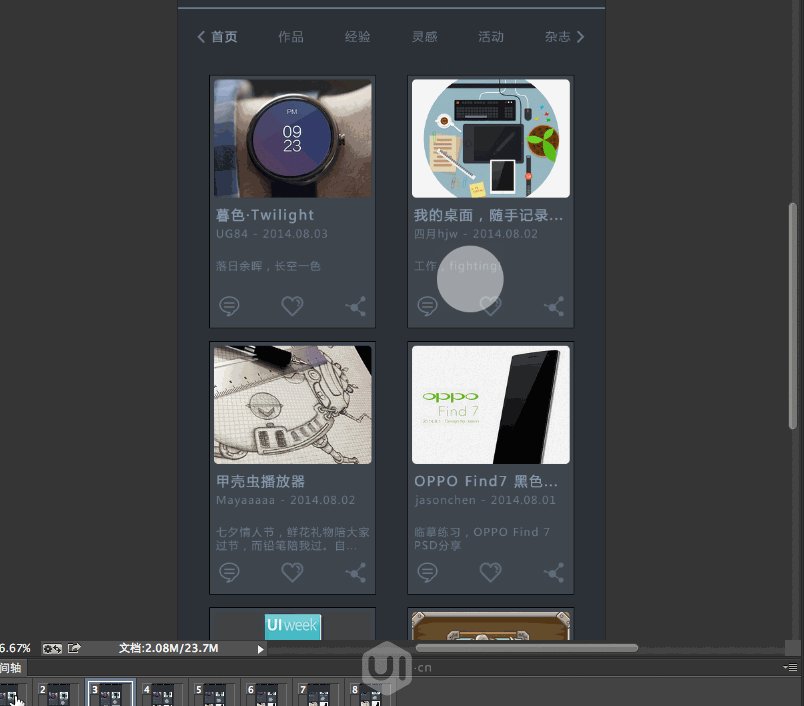
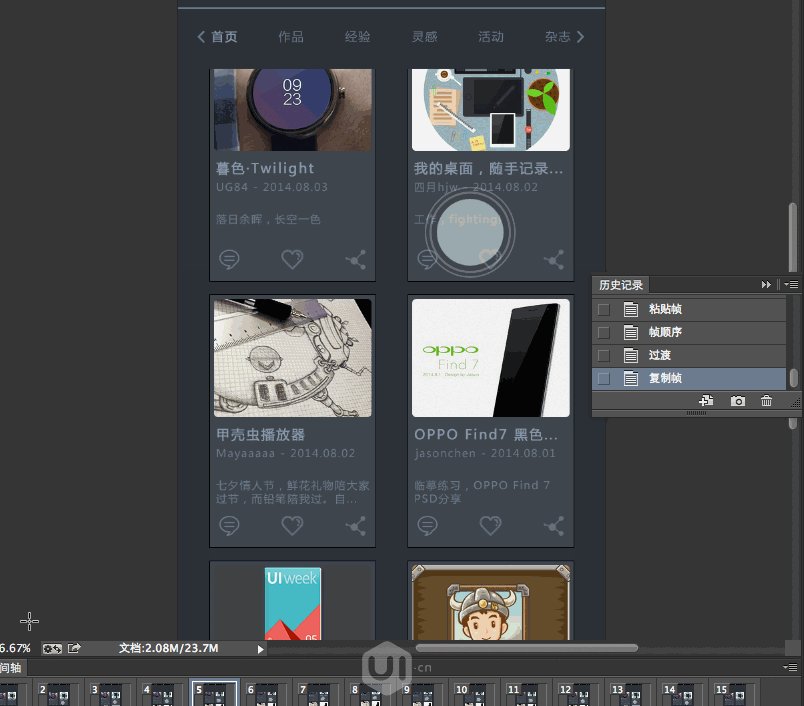
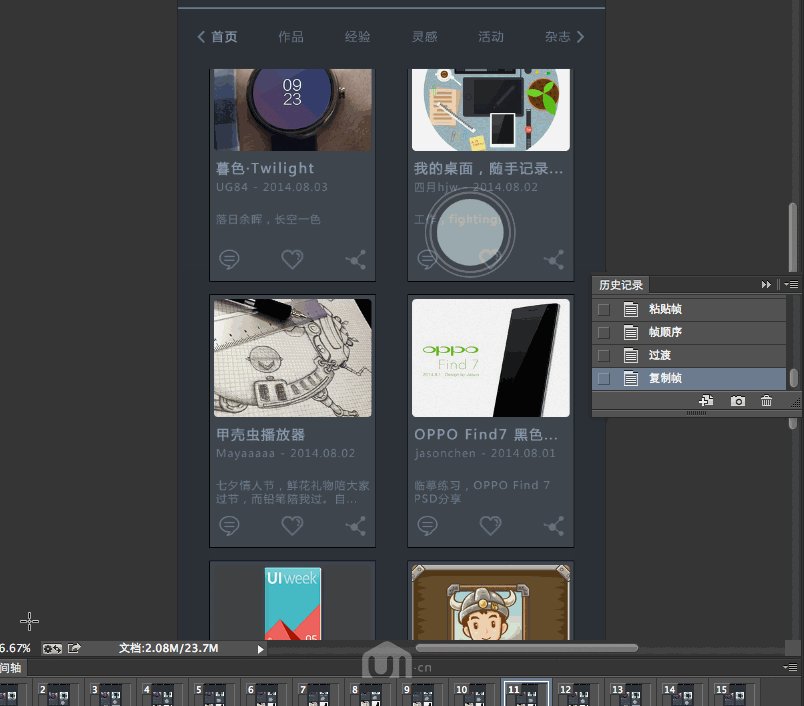
显示Tap图层组,隐藏两个描边圆,用来代表滚动手势。当开始滚动时,两个描边圈也出现,涟漪效果能够突出滚动手势。

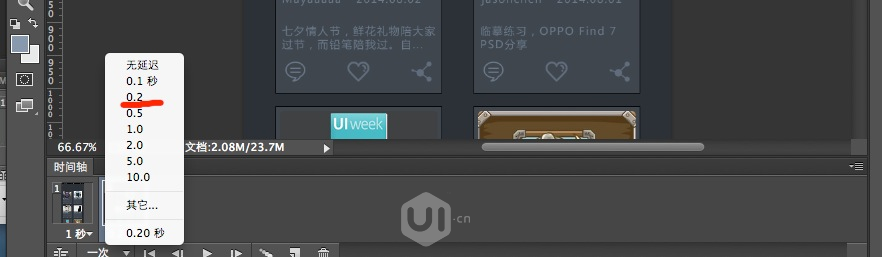
步骤3
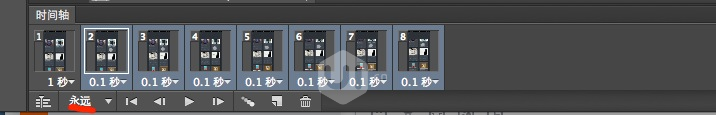
第一帧1s,第二帧开始帧延迟设置为0.2s

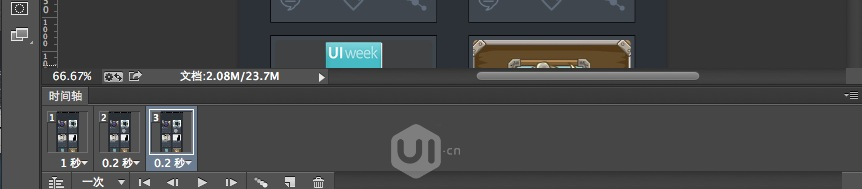
步骤4
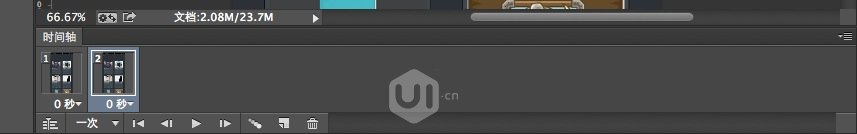
添加帧

步骤5
显示Tap图层组所有突出。使用移动工具,来上移Tap图层组和主要内容图层组

步骤6
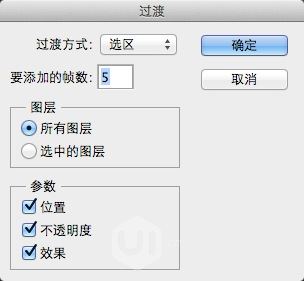
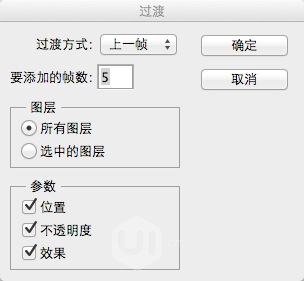
为了让滚动效果更流畅,选中当前帧和前一帧,点击时间轴面板中得选项,选择过渡
设置如下

现在,便有稍微流畅的效果了。

步骤7
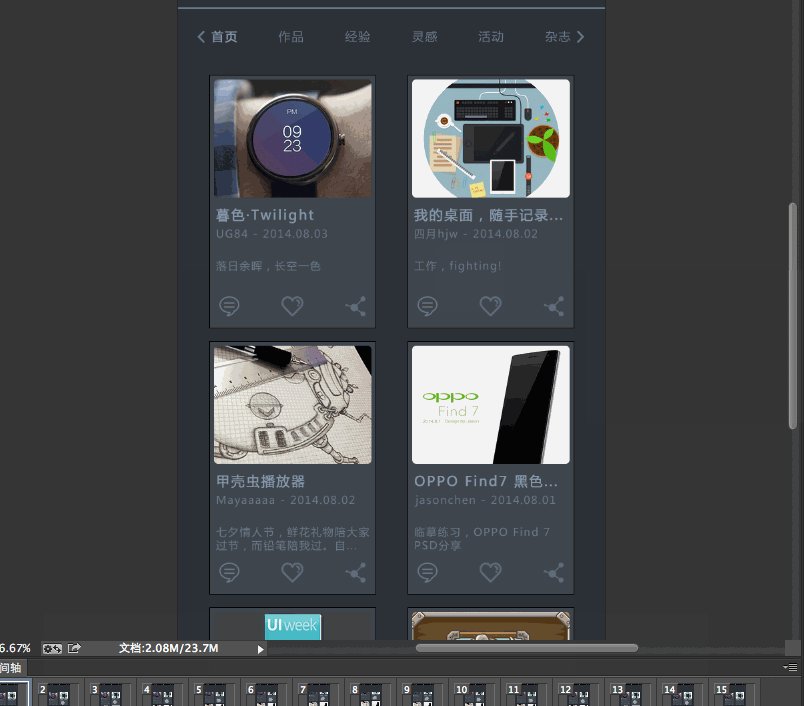
如果感觉动效有点慢,想让它快点,那么可以将帧延迟设置为0.1s

播放一下,不要忘记循环次数选择永远,更好地观摩效果以便调试

步骤8
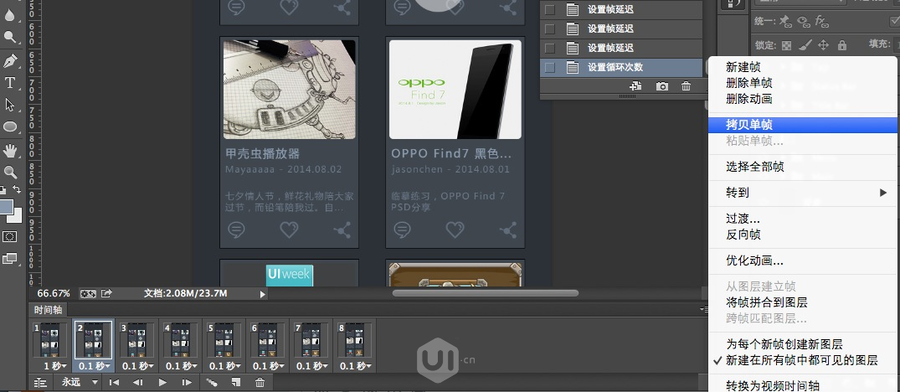
现在我们想让界面滚动回来,我们需要复制第二帧到最后一帧
拷贝单帧
选择粘贴单帧,将其移动到最后一帧。


步骤9
同步骤7,选择过渡

添加新帧,隐藏Tap图层组。

效果演示:

点击菜单分类项效果
步骤1
现在想要设置点击菜单项后的效果。首先,创建新的帧0.5s。
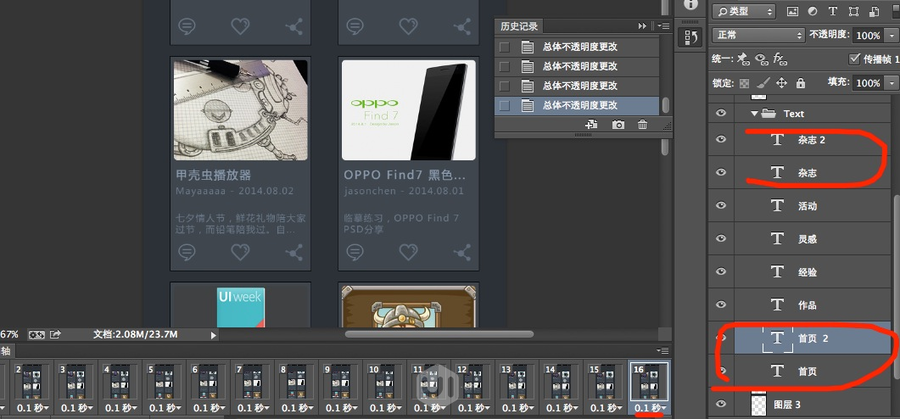
然后再创建一个帧,在这个帧里面,
将首页加(粗版)不透明度设置为0%,常规从0%->100%
杂志(粗版)不透明度设置为100%。常规从100%->0%

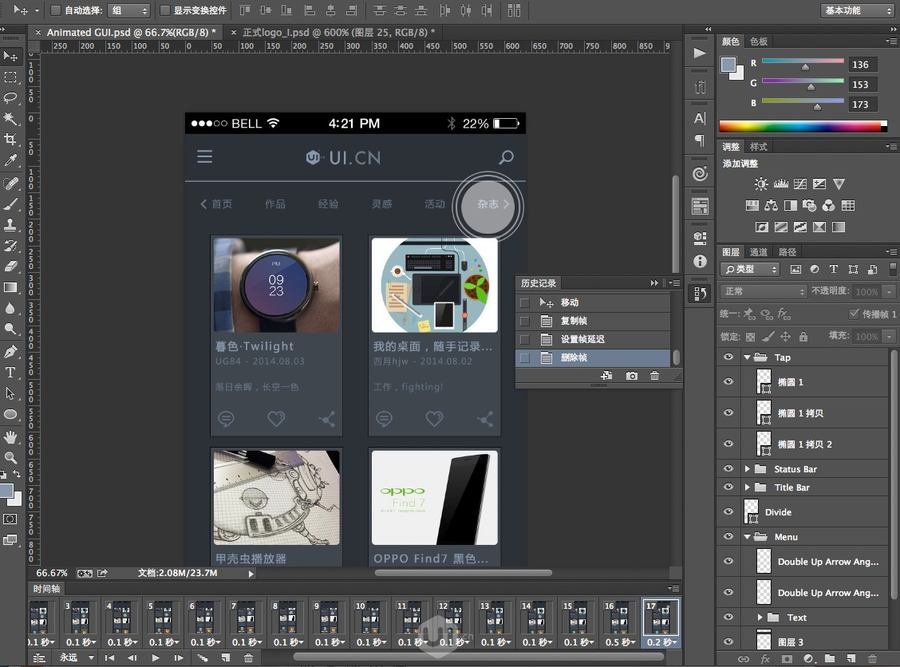
步骤2
激活Tap图层组,将其移动到杂志选项附近,然后将帧延迟设置成0.2s

本文地址:http://www.tuquu.com/tutorial/ps2118.html

