使用Photoshop构建动态演示GIF动画(3)
2014/8/12 15:19:37来源:ui.cn
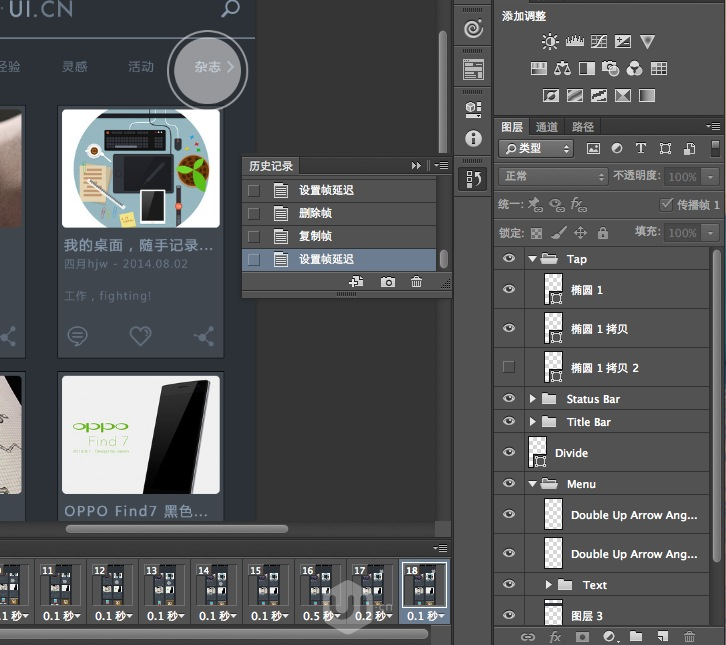
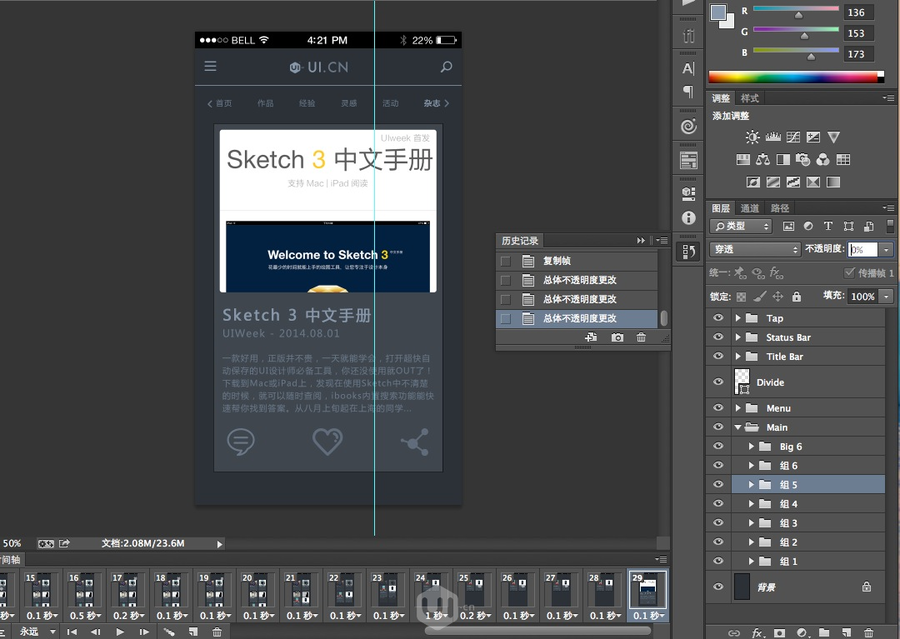
步骤3
创建新帧,延迟0.1s,隐藏tap图层组中最细的描边

步骤4
再添加一帧,再隐藏剩下的那个描边

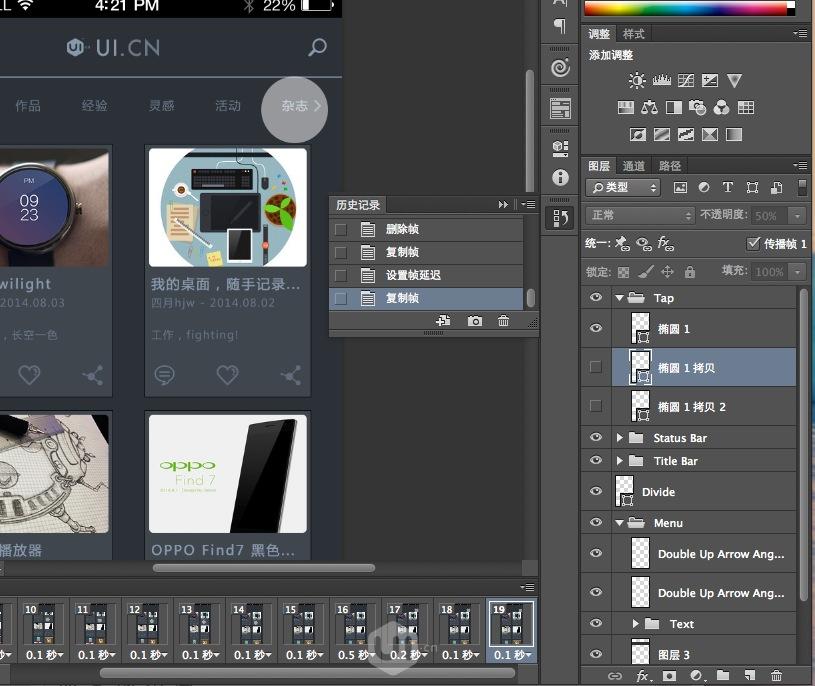
步骤5
添加新帧,隐藏tap圆

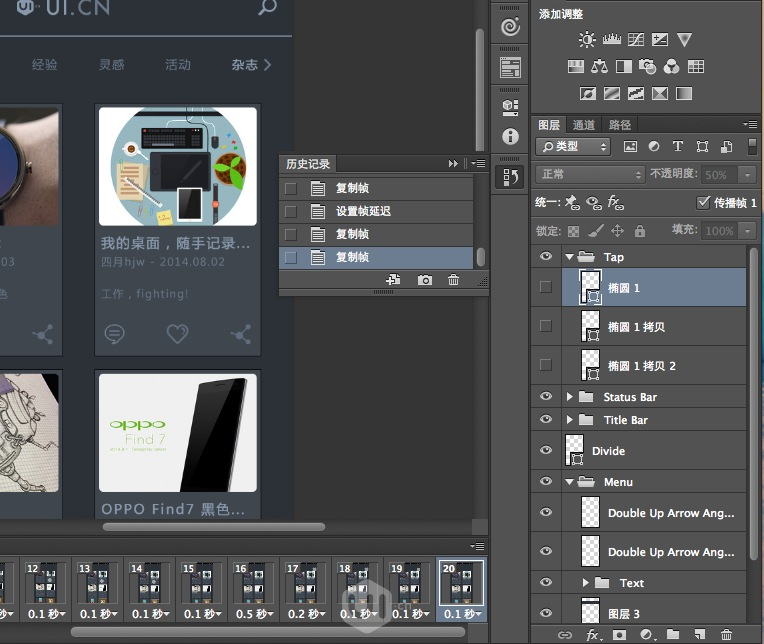
步骤6
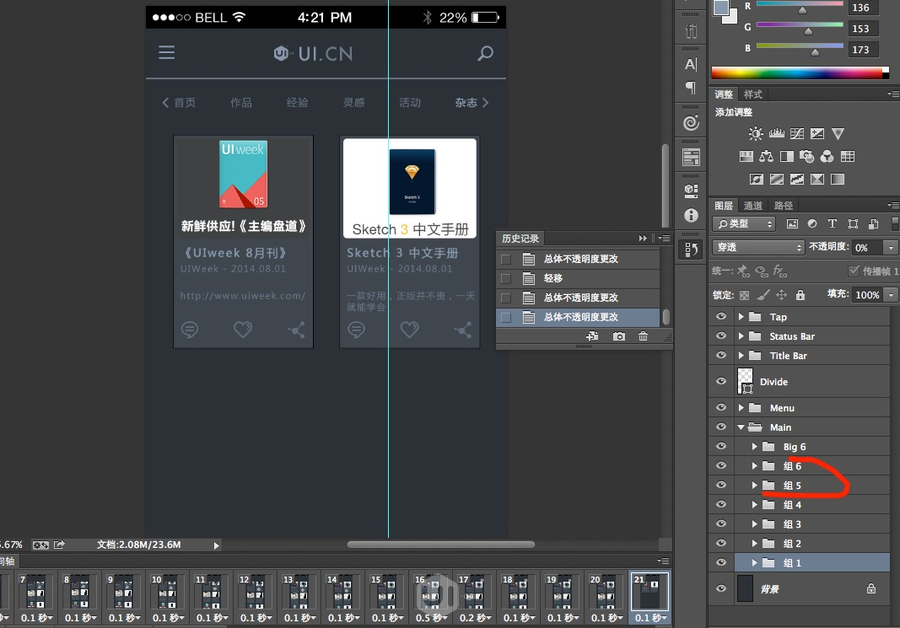
创建新帧,将和杂志无关的内容项不透明度设置为0%(这里修改了最后一个作品)

步骤7
依旧在这一帧中,将和杂志相关项上移

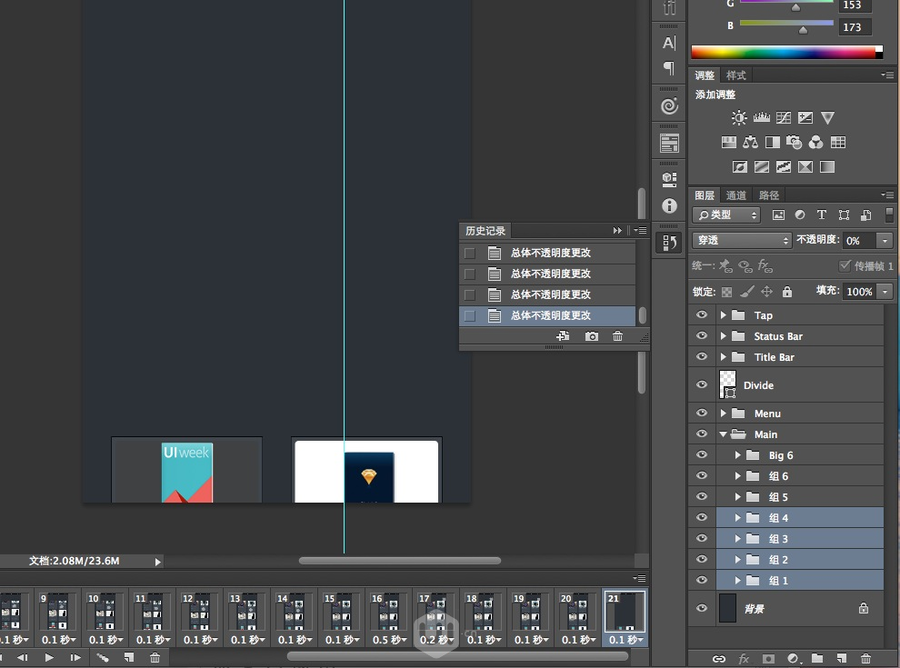
步骤8
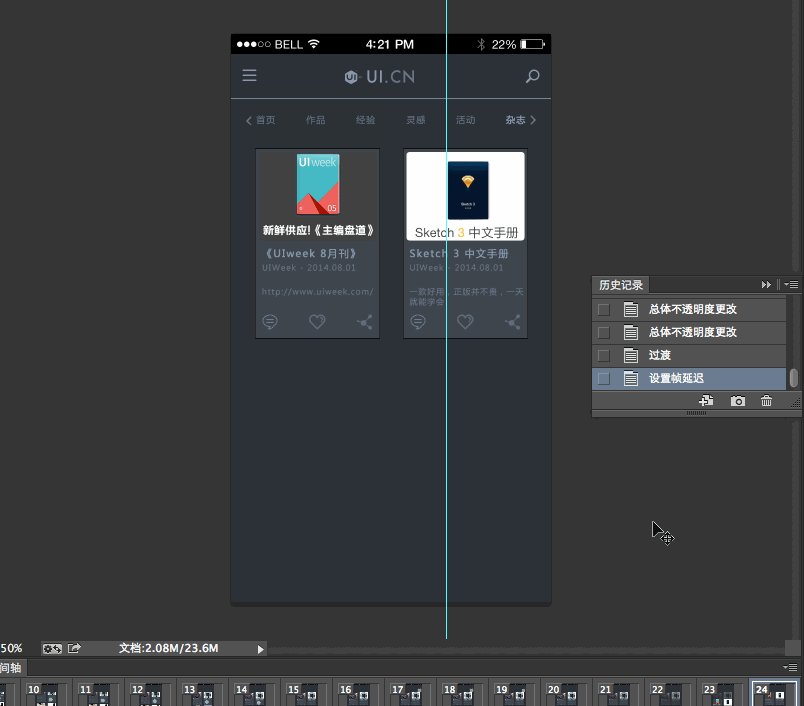
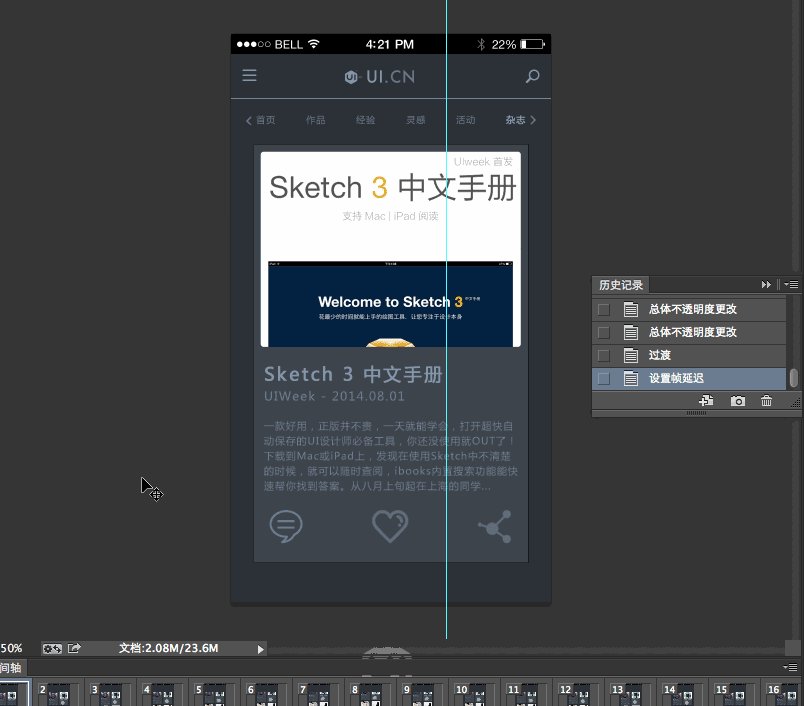
在当前帧和上一帧直接选择过渡,为了加速动效,要添加的帧数选择3
步骤9
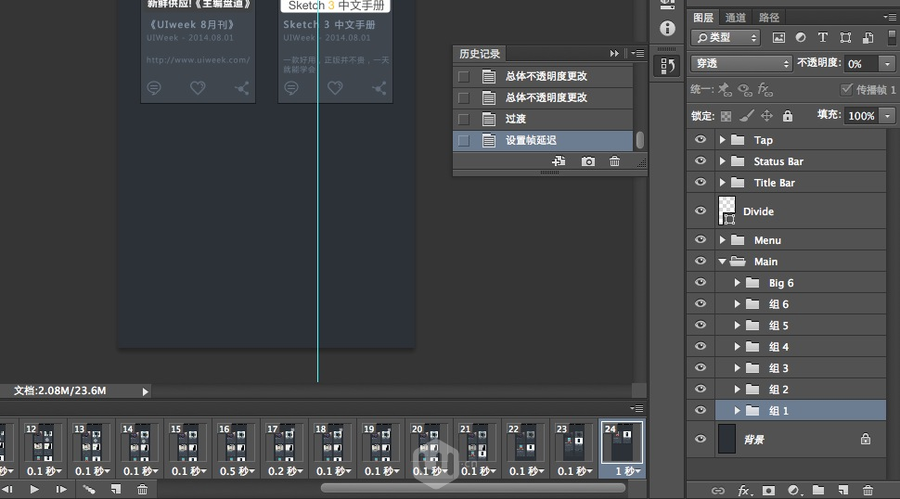
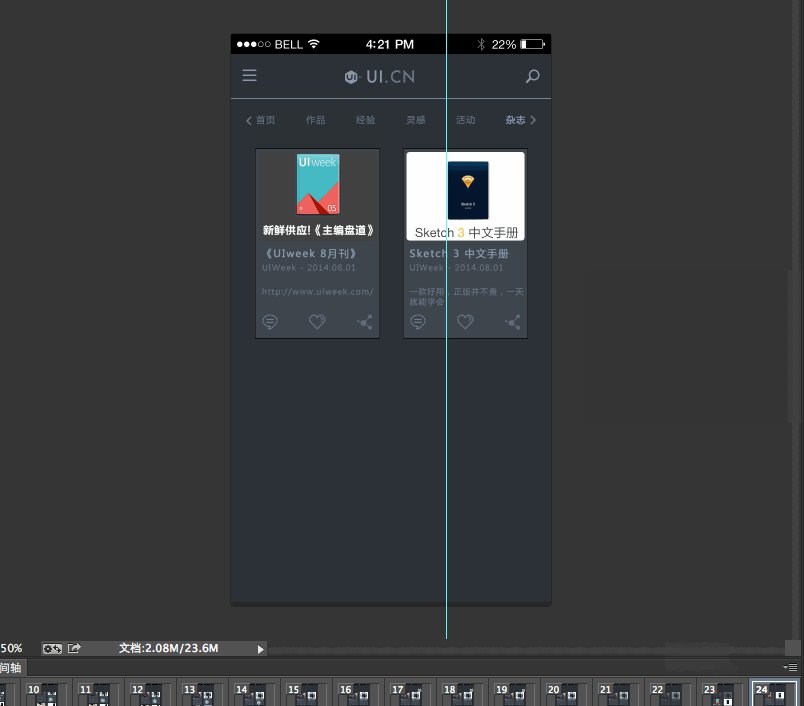
最后一帧设置延迟1s

效果展示:

点击具体项效果
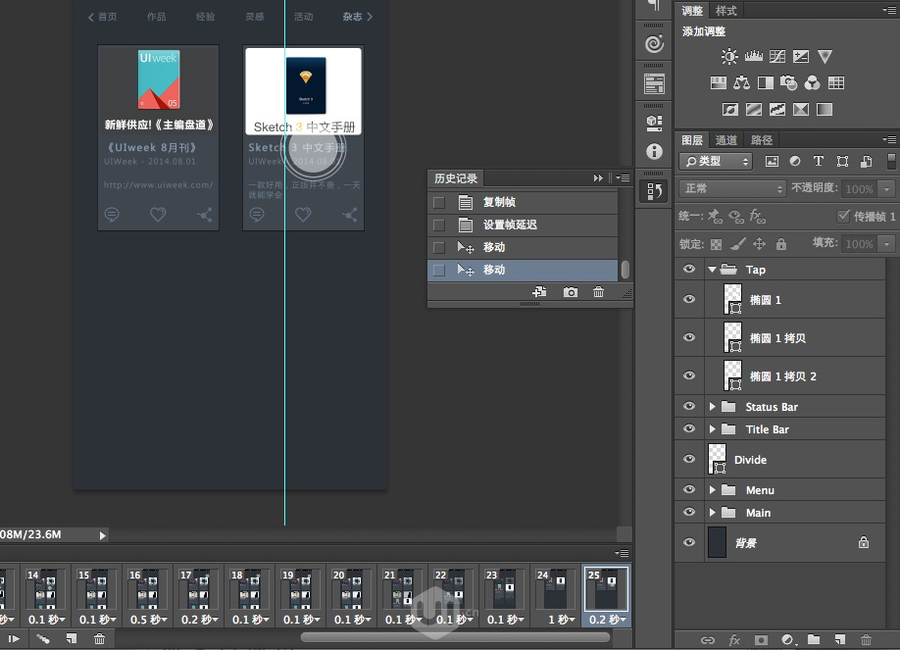
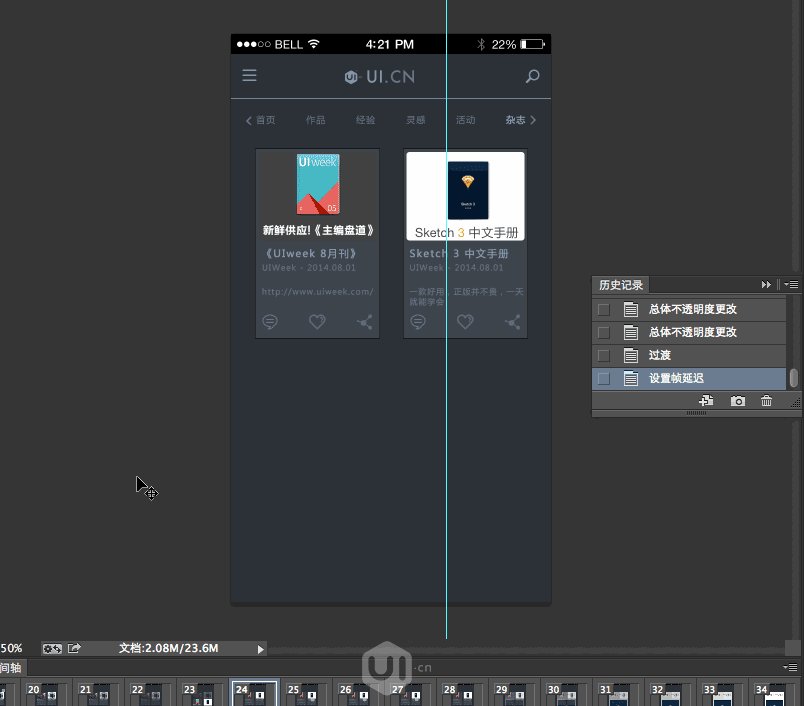
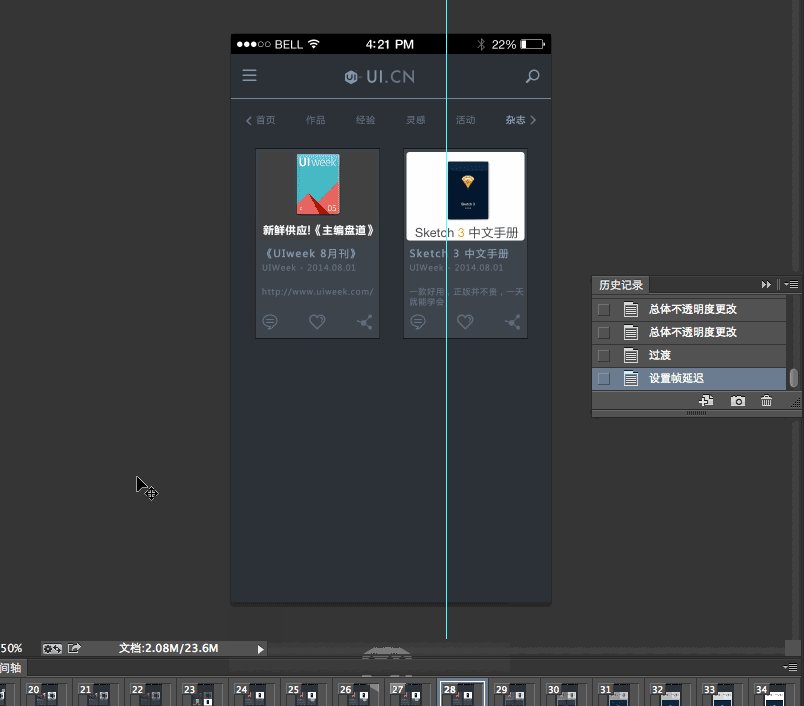
步骤1
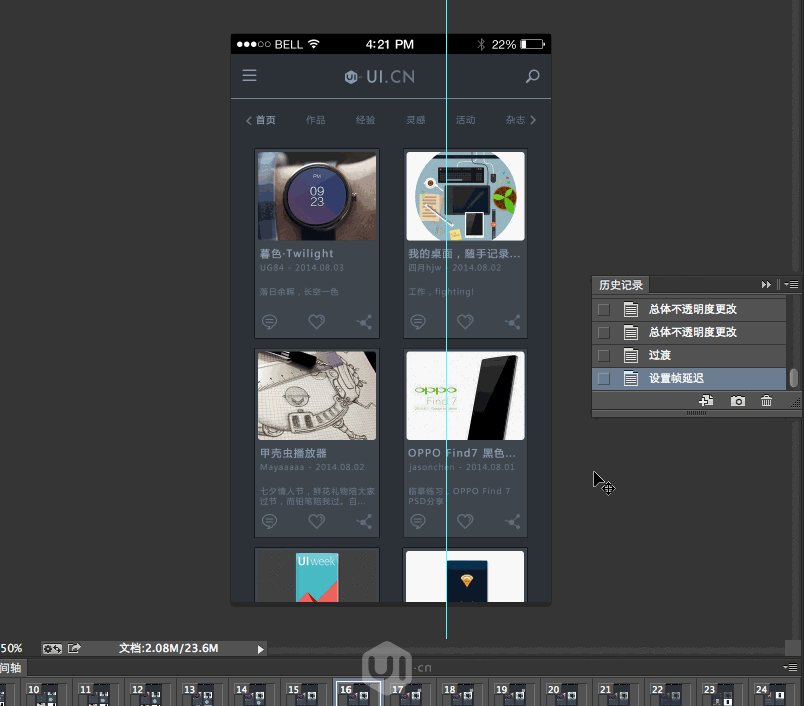
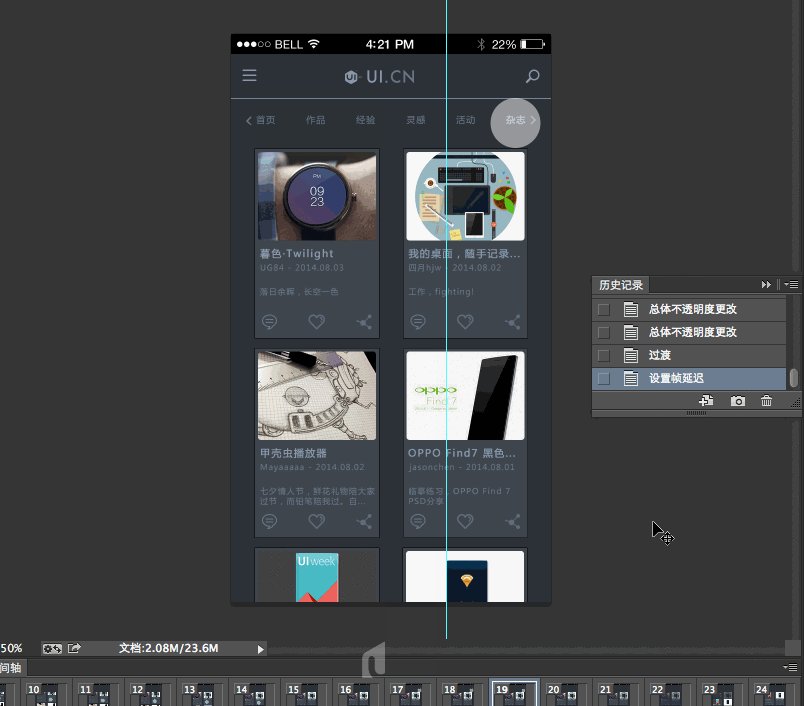
创建关键帧,延迟0.2s,显示Tap图层组(移动到具体项位置)

步骤2
添加新帧,延迟0.1s,隐藏最细的描边
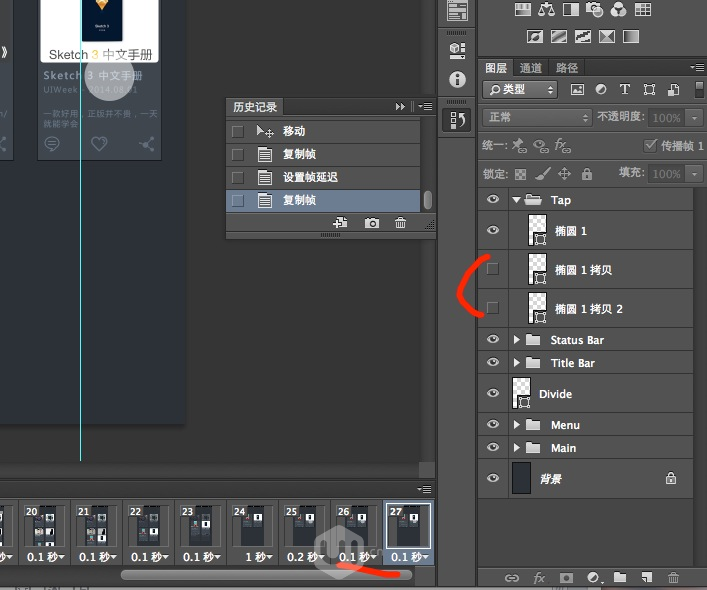
再添加新帧,隐藏次细描边

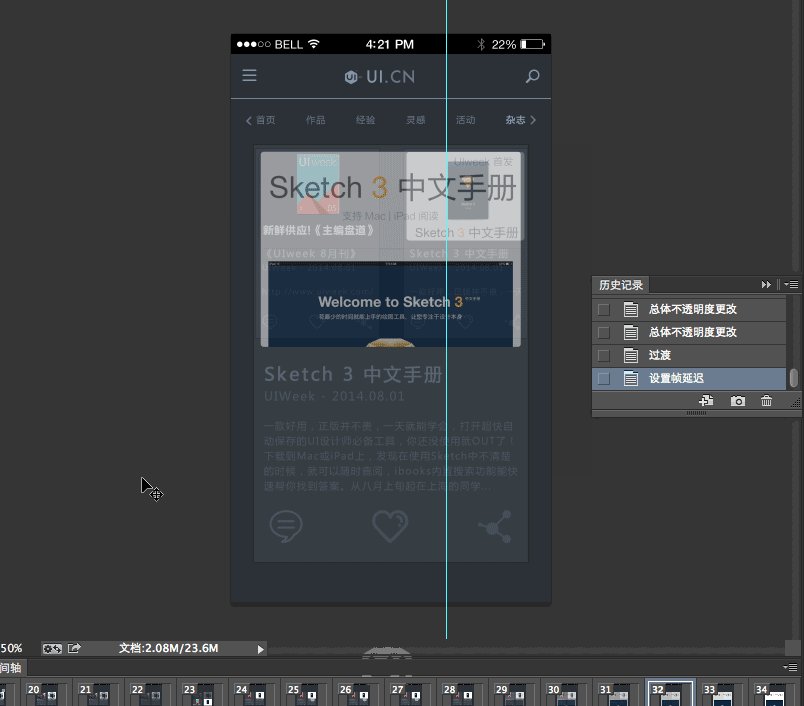
步骤 3
添加帧,隐藏Tap圆图层。
添加帧,将具体项大图不透明度设置为100%,将图中的小项不透明度设置为0%

步骤4
在当前帧和前一帧添加过渡,要添加的帧数5
效果:

嵌入到手机模板里
步骤1
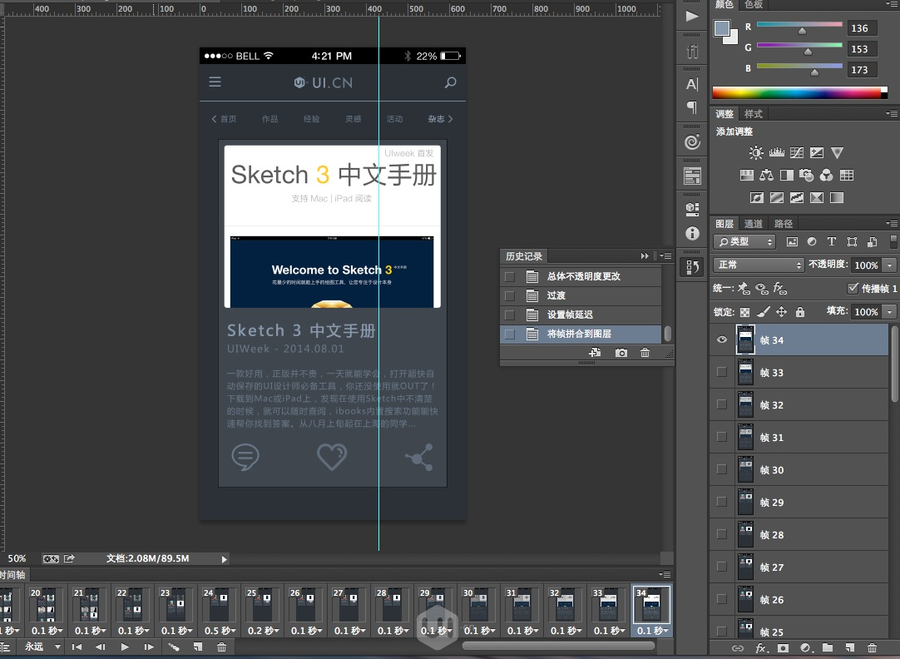
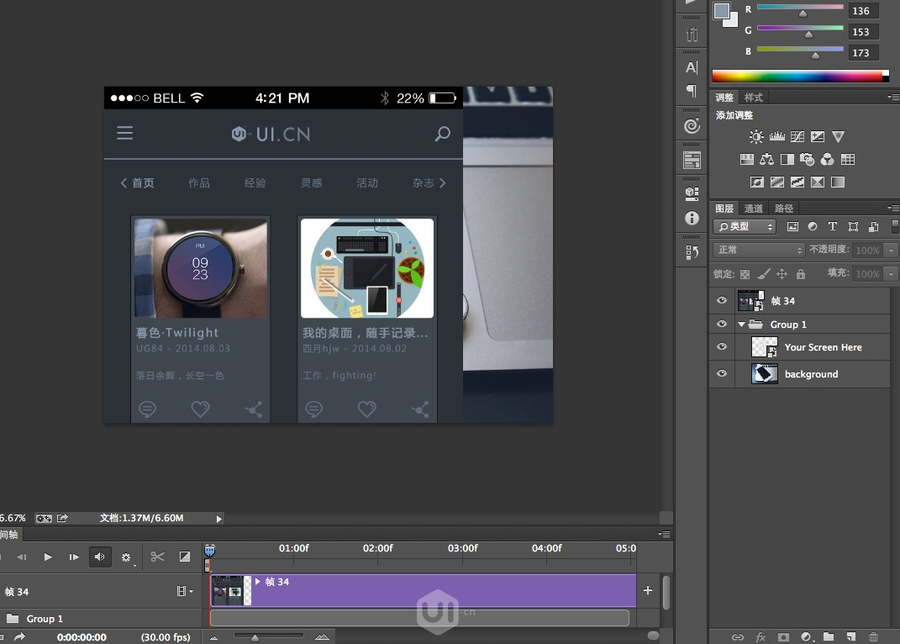
时间轴面板,选择将帧数拼合到图层

每一帧都变成了图层
步骤2
在图层面板中选择所有帧,转换为智能对象,然后点击转换为视频时间轴


步骤3
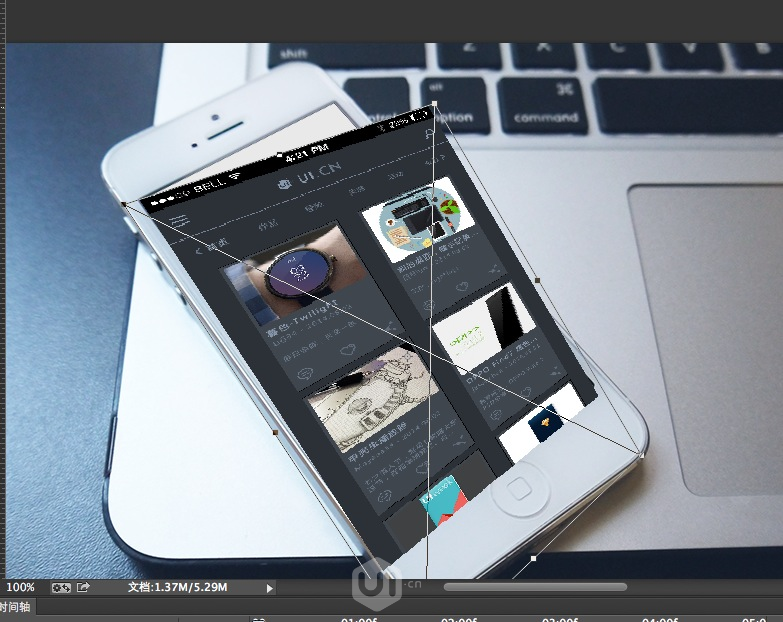
将智能对象复制到模板PSD里面


步骤4
选择智能对象,按cmd+(Control-T),按住CMD/Control来调整每个点。


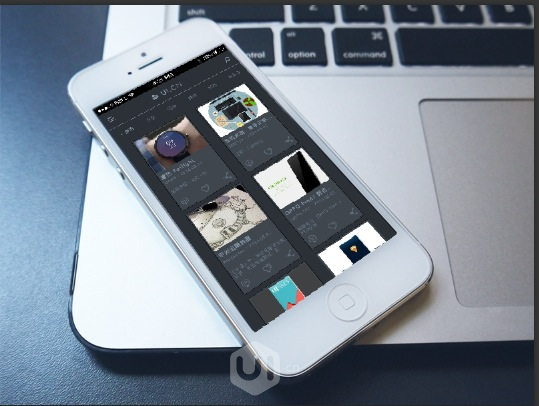
步骤5
保存为web所用格式,ok,成功。
(如果对效果不满意,可以导出城视频,然后导入到AE中合成)
![clip_image001[1] 使用Photoshop构建动态演示GIF动画[1]](http://www.tuquu.com/UploadFiles/2014-08/2/20148124830603702.gif)
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/ps2118.html
本文地址:http://www.tuquu.com/tutorial/ps2118.html
上一篇:PS制作高难度的纸张撕裂效果
下一篇:Ps淘宝教程:塑造流光动画曲线
这些是最新的
最热门的教程

